メインナビゲーション(グローバルメニュー)の設定

ウェブサイトを運営する上では訪れたユーザーを迷わさない工夫が必要です。
来訪者があなたのページを訪れるきっかけは多岐にわたります。それは知人の紹介、検索エンジン経由の流入、または誰かのSNSシェアがきっかけだったり、シチュエーションは様々です。しかし、インターネットの世界ではこの、アクセス「1」を軽視してしまいがちです。
たった1、されど1、インターネットマーケティングではこの「1」がとても重要です。
実店舗型ショップで考えると、わざわざドアを開けて店内に訪れた1人のお客様と全く同じと言えます。そこで本日は来訪者を迷わせないための「ナビゲーション作り」です。
まだウェブサイトにナビゲーションを設置していない方は以下手順を参考ください。
1. ナビゲーションの作り方
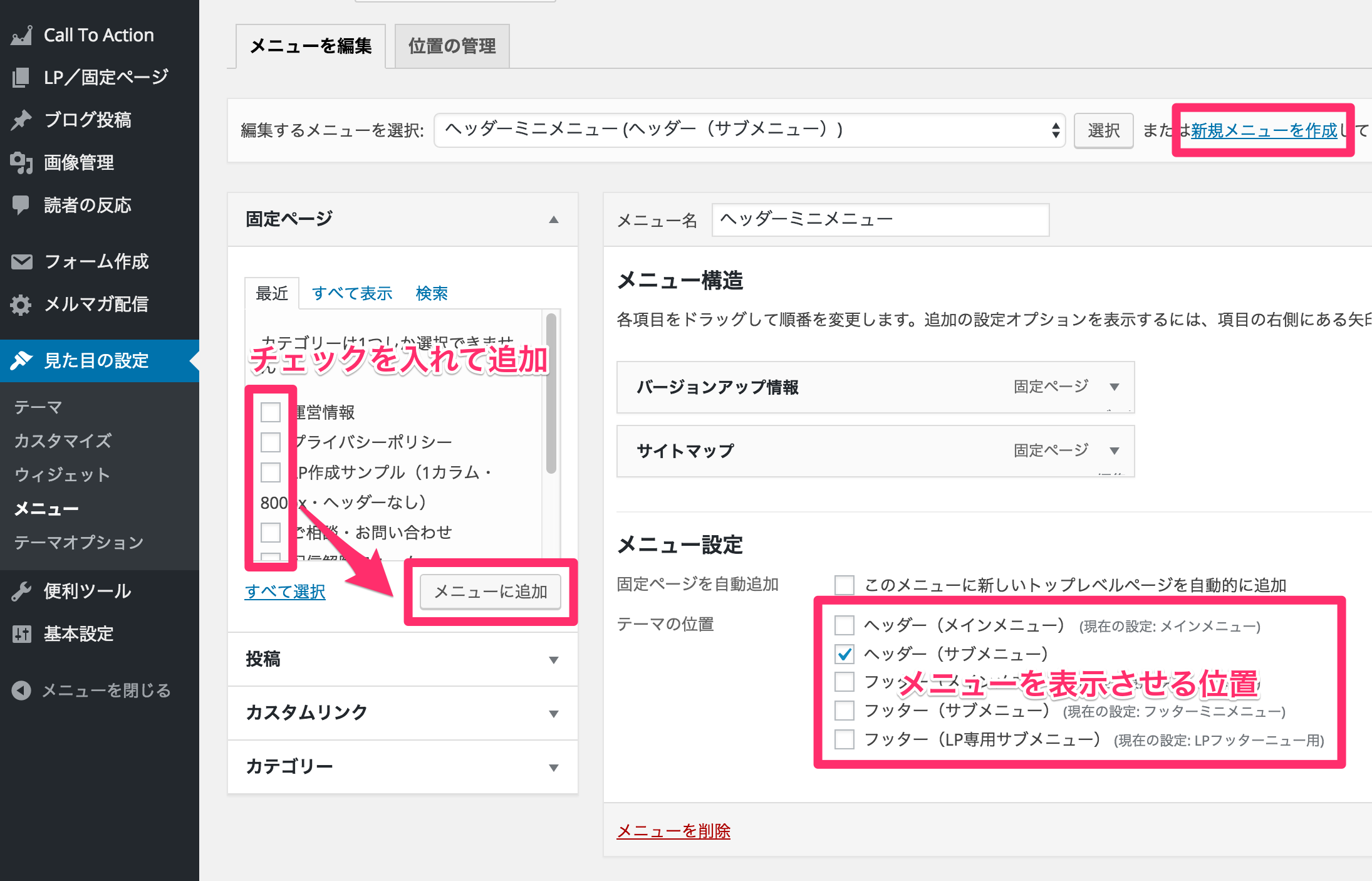
メニュー作成は「見た目の設定>メニュー」から行います。メニューはヘッダー、フッター内で2つずつ設置できますのでお好みに合わせて作成(または編集)ください。
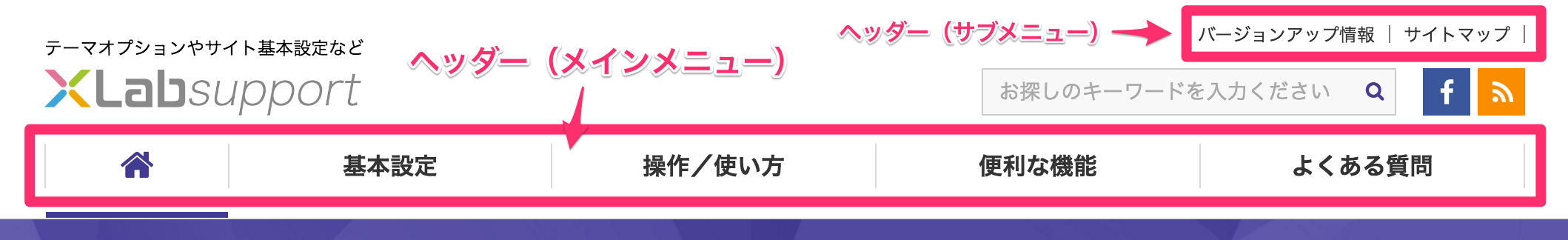
メニューを表示させる位置


メニューを設置する箇所(管理画面)

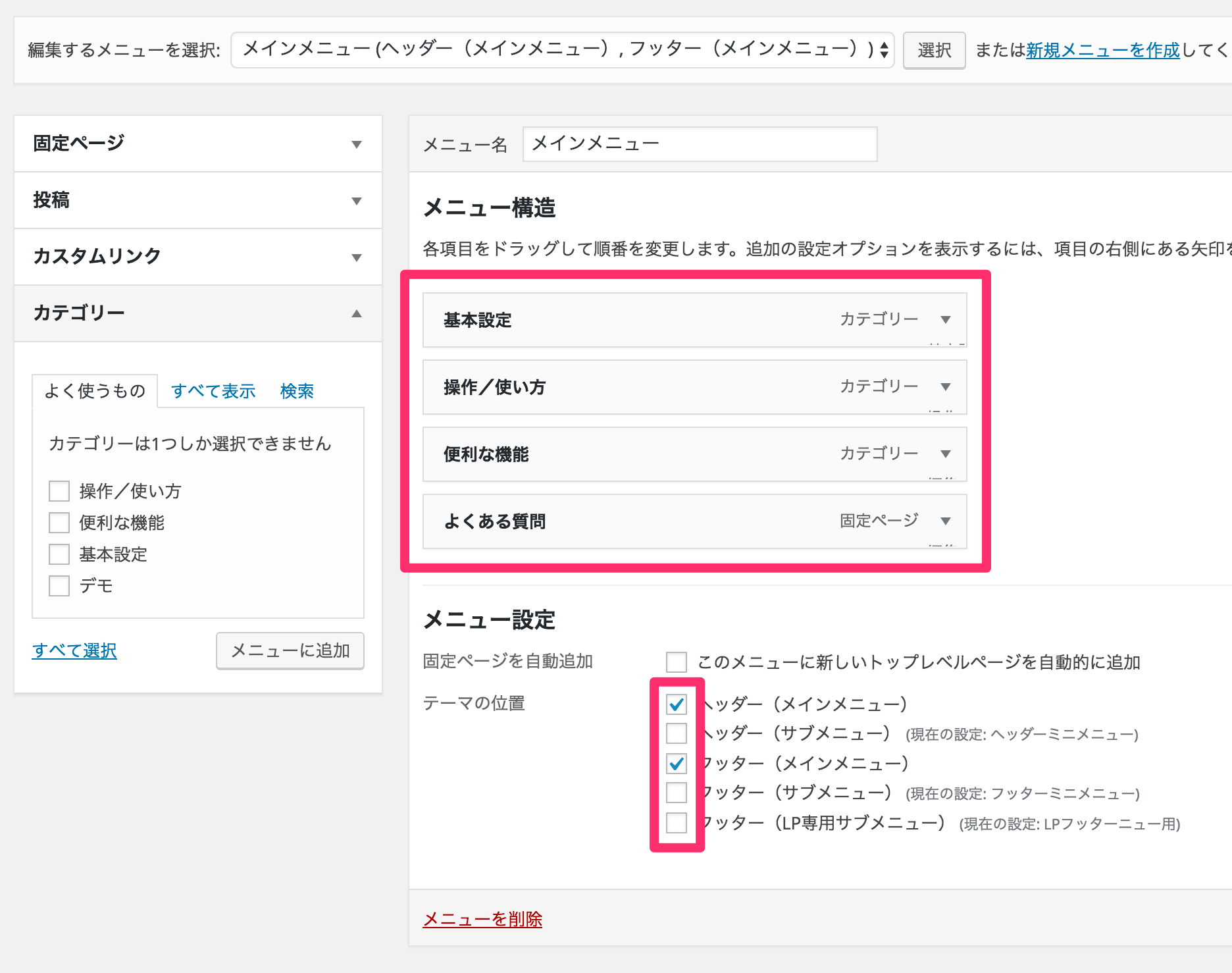
新しくメニューを追加する場合は「新規メニューを作成」をクリックします。既に作成済みのメニューを編集する場合は「編集するメニューを選択」を選び「選択」ボタンを押します。
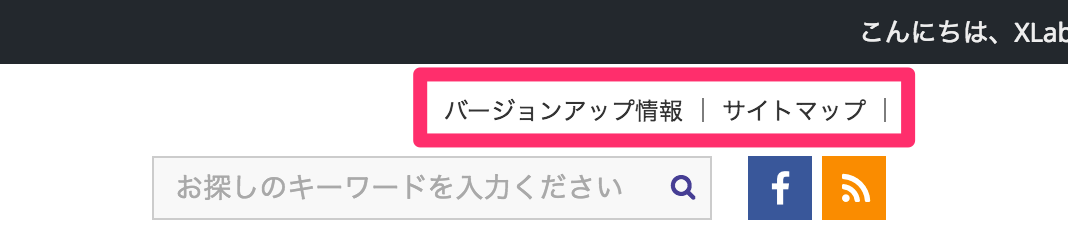
上記ではヘッダーミニメニューというメニューを作って固定ページの「バージョンアップ情報」と「サイトマップ」を追加しています。表示位置は「ヘッダー(サブメニュー)」を指定。
設定が終わったら右下の保存ボタンを押します。

ページ側を確認するとヘッダー右上に小さなメニューが表示されました。
2. グローバルナビゲーションを作ってみよう
本日はメインとなるナビゲーションを作ってみましょう。サポートサイトは「基本設定」「操作/使い方」「便利な機能」「よくある質問」で構成しました。よくある質問のみ固定ページです。

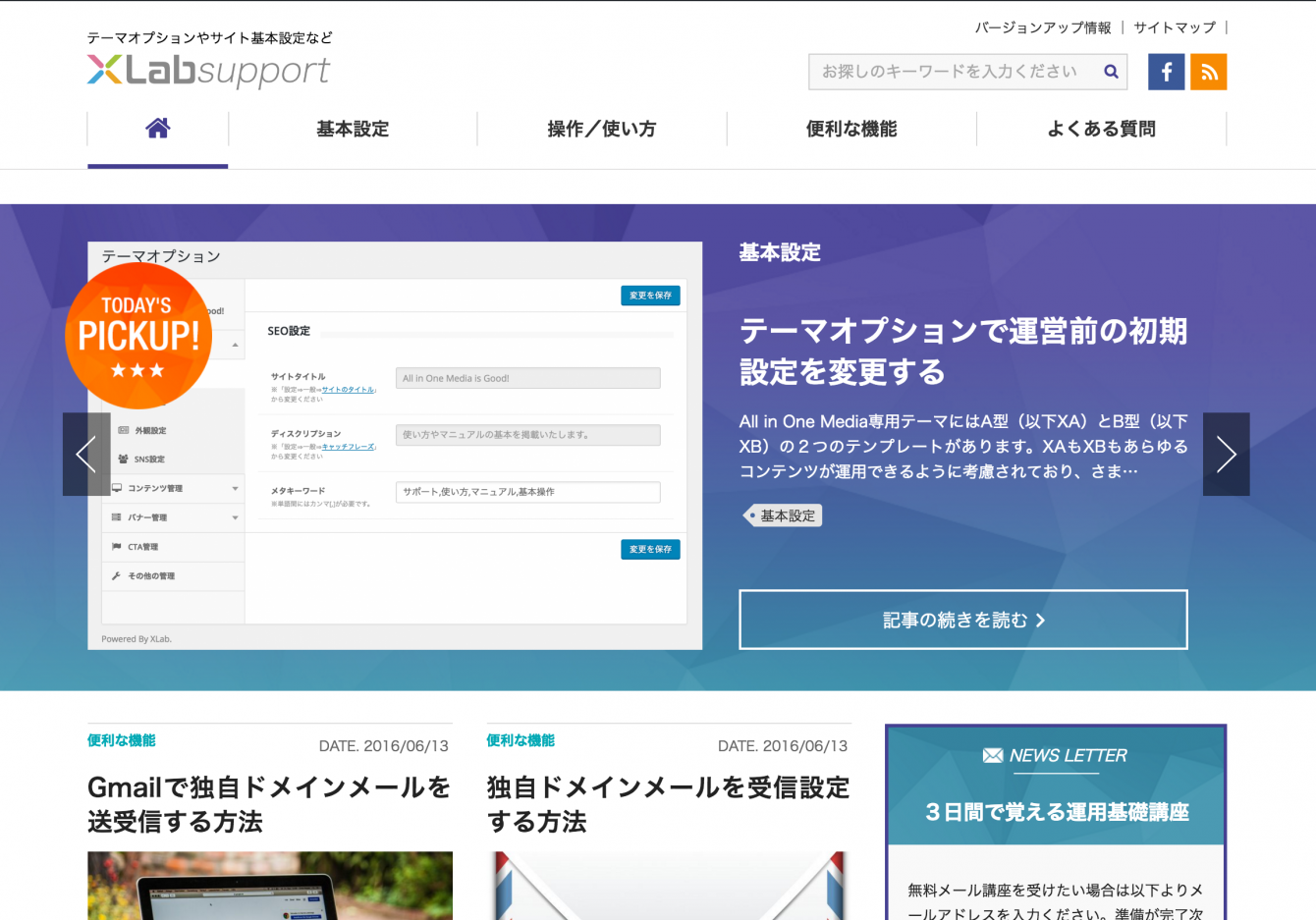
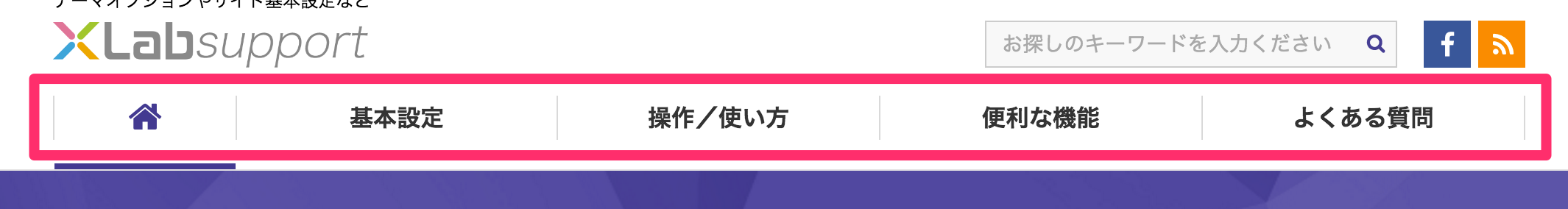
では実際にページ表示を確認してみましょう。
▼ヘッダー側

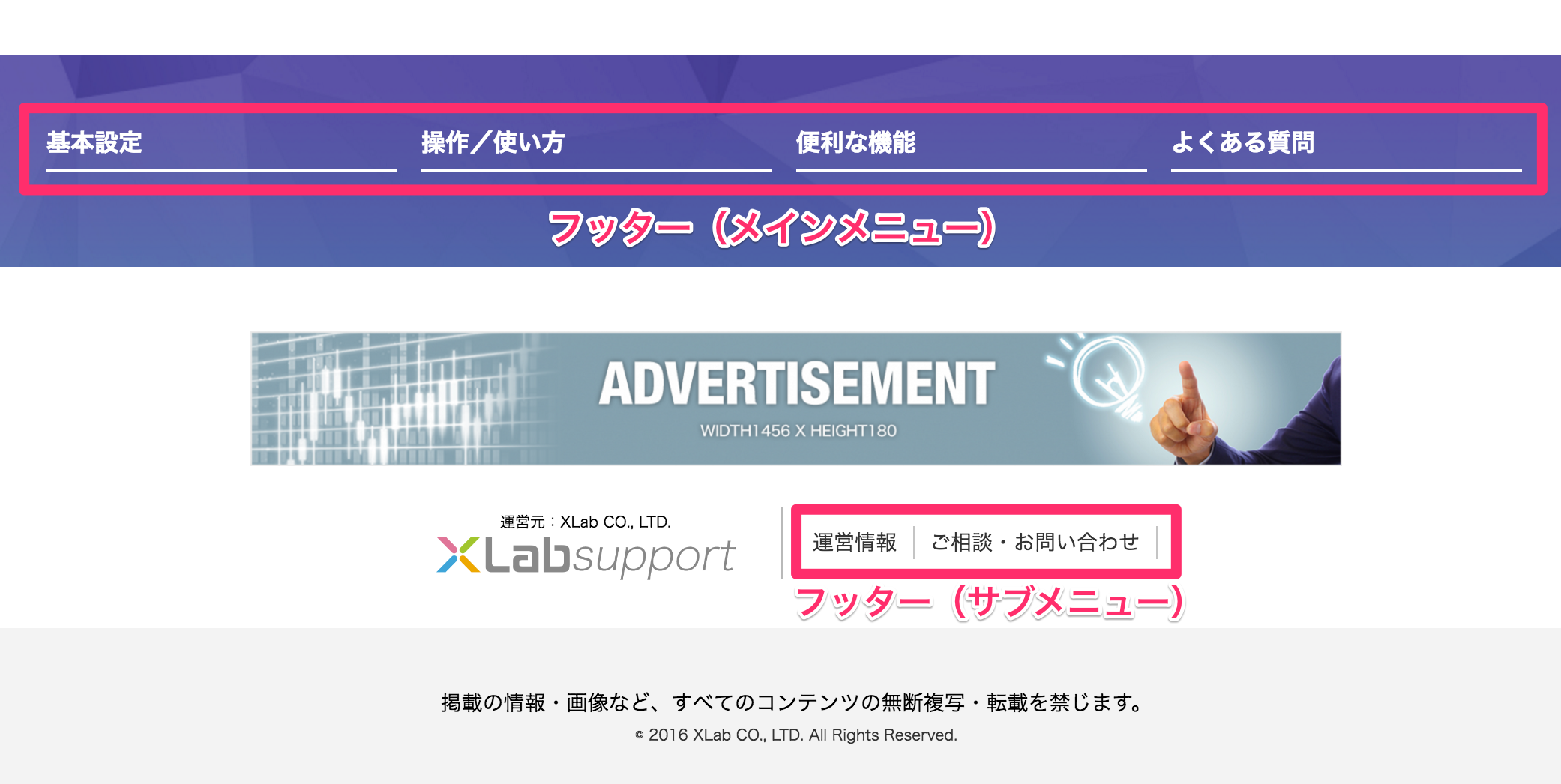
▼フッター側

ヘッダーとフッターにメインとなるナビゲーションが設置できました。適切なカテゴライズでナビゲーションを準備し迷わせないウェブサイト作りを目指しましょう!
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:0
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方














