お問い合わせフォームを設置する

1. 専用ファイルをインポートする(これでほぼ設定完了)
本日はウェブサイト内に専用フォームを設置する方法をご紹介いたします。

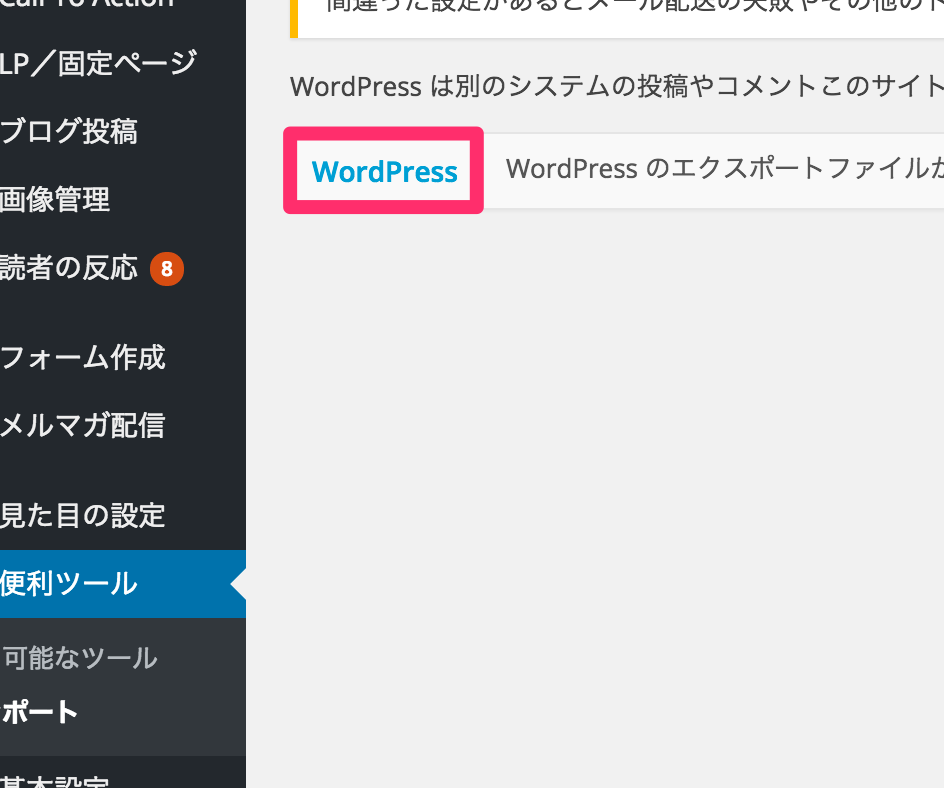
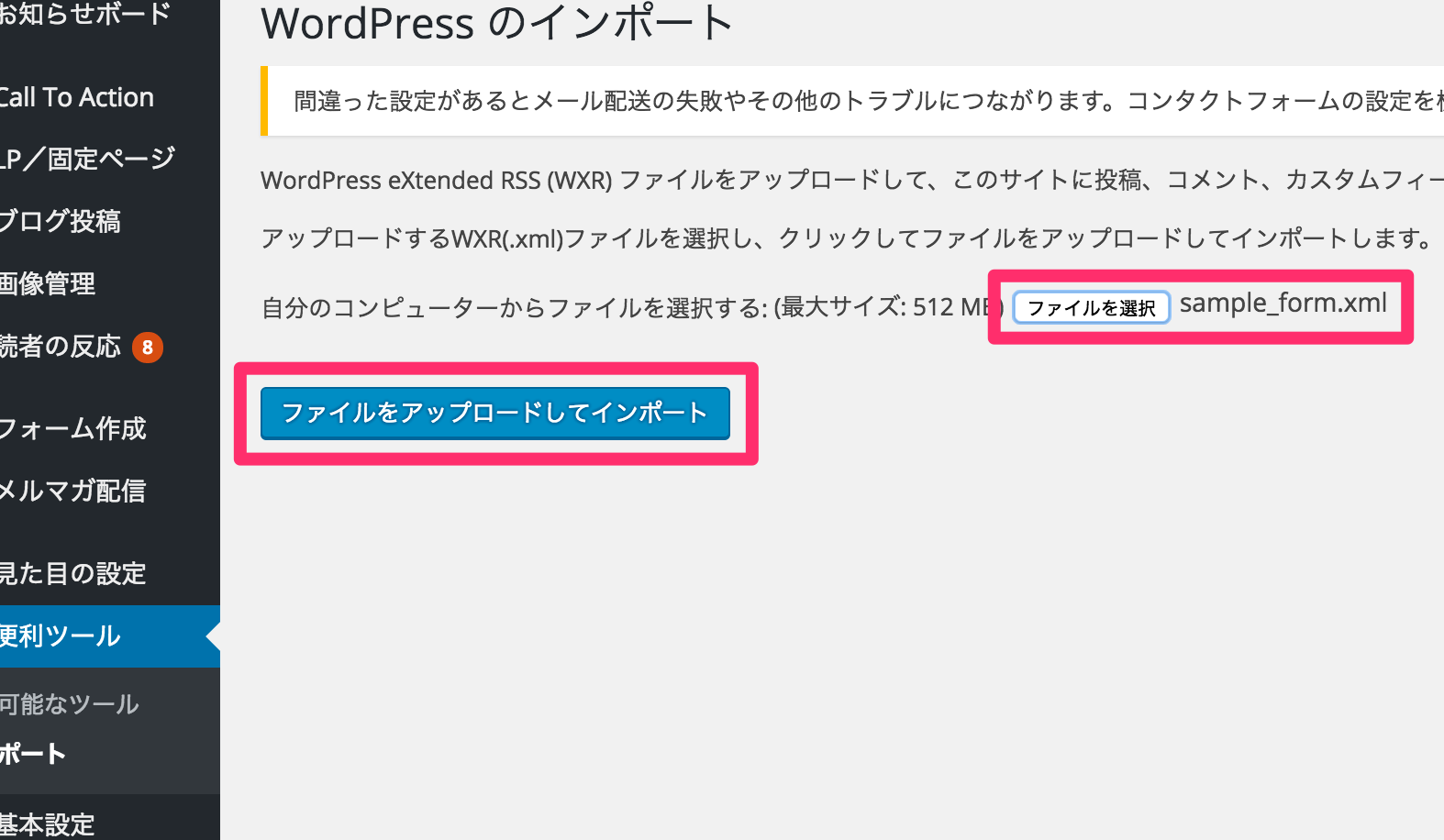
まずは管理画面のサイドバーの便利ツールから「インポート」をクリックします。

次に青色の「WordPress」の文字をクリックして、ファイル参照画面へ進みます。

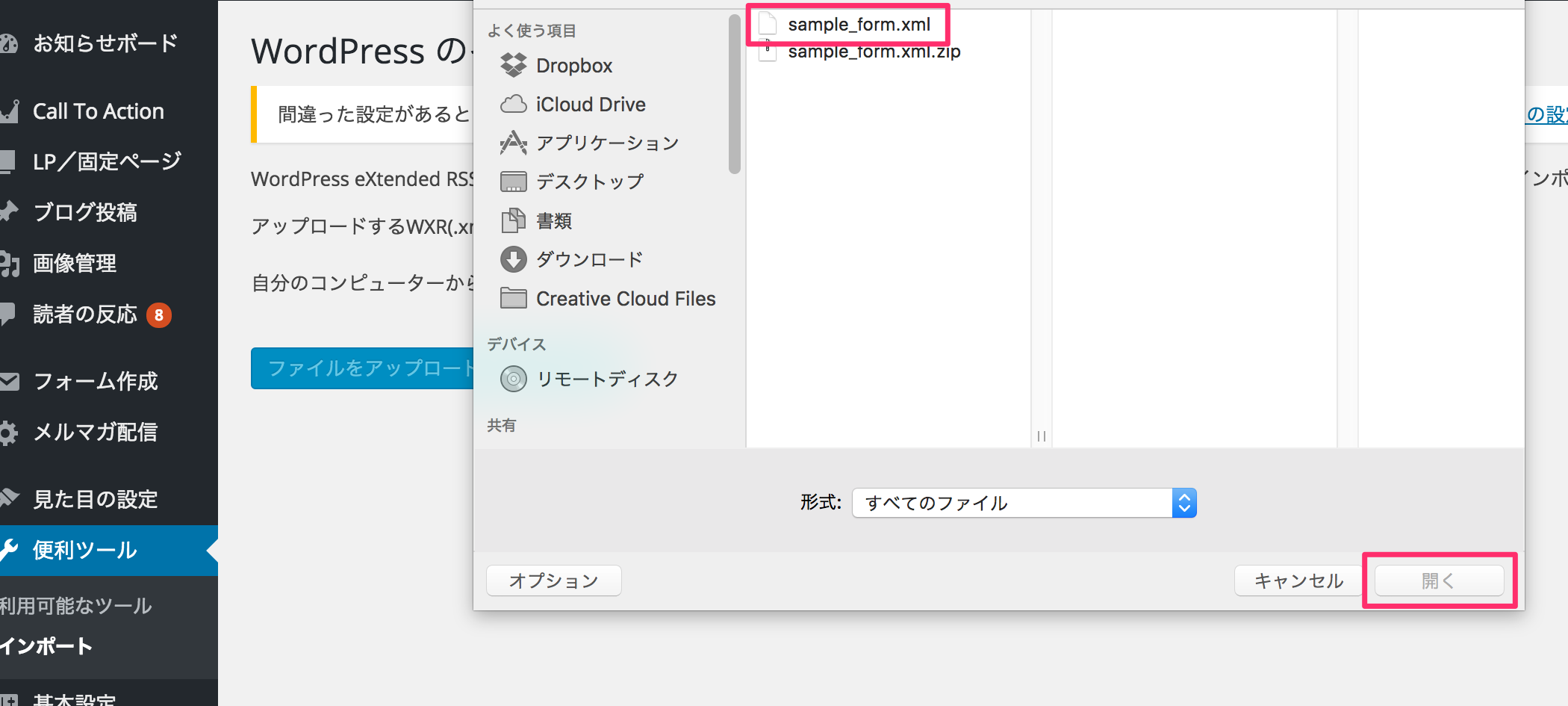
次にファイルを選択から「sample_form.xml」ファイルを選びます。
※ファイルのダウンロードはこちらからどうぞ(ZIP形式でDL可)

選択状態を確認して「ファイルをアップロードしてインポート」をクリックします。

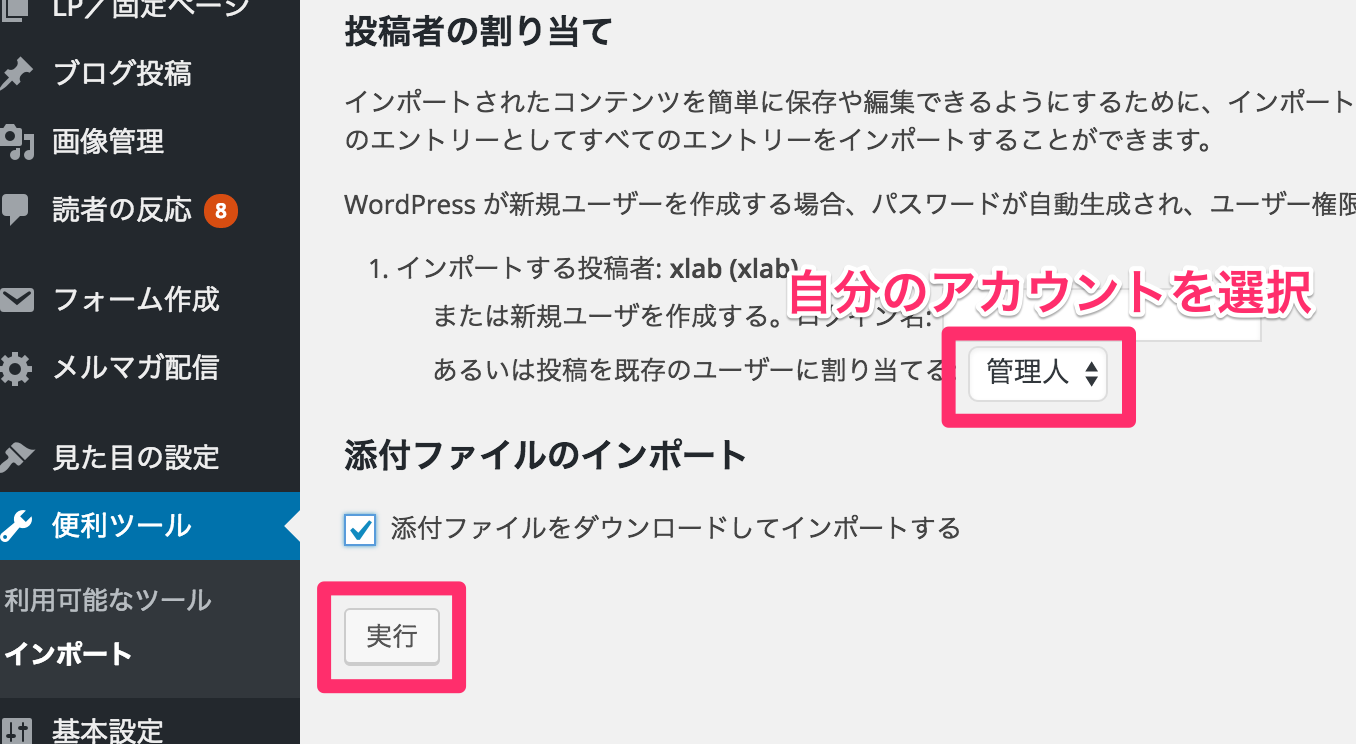
フォーム作成者としてご自身のユーザーを割り当てて、実行ボタンをクリック。

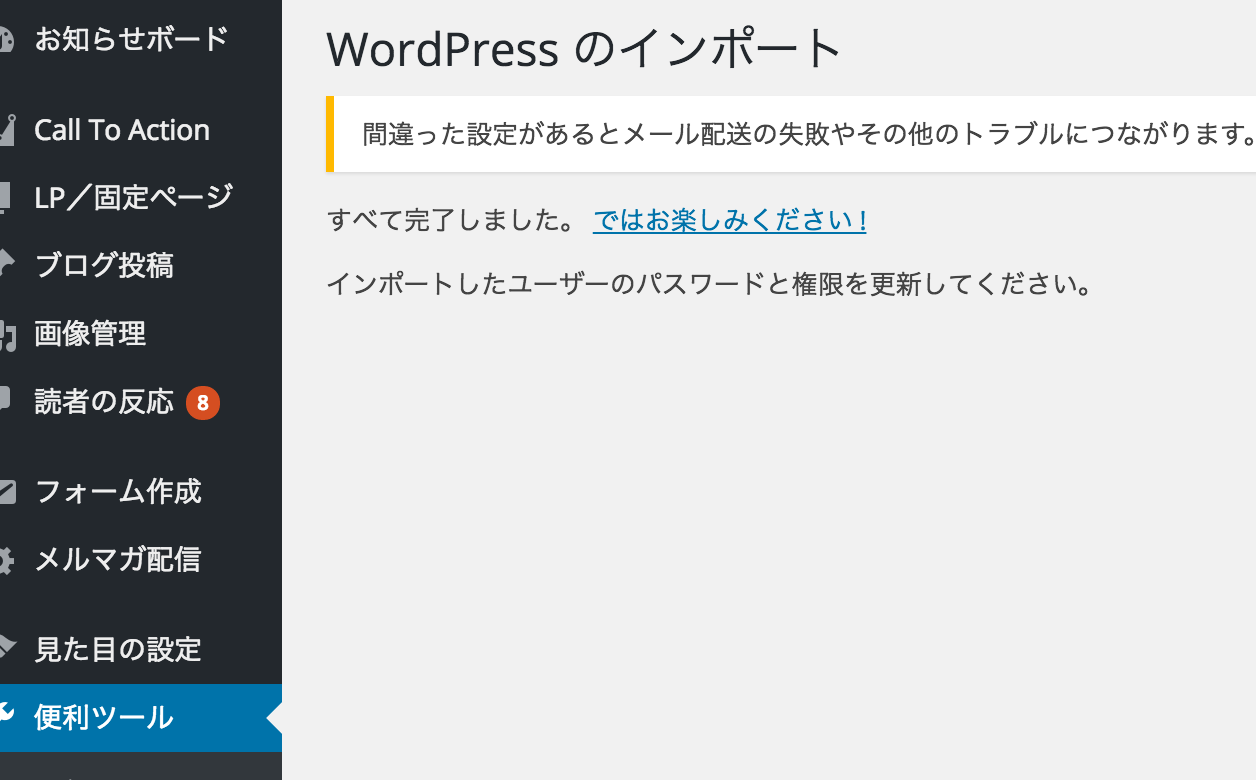
以上で、インポートが完了しました。
2. インポートされたフォームを確認する
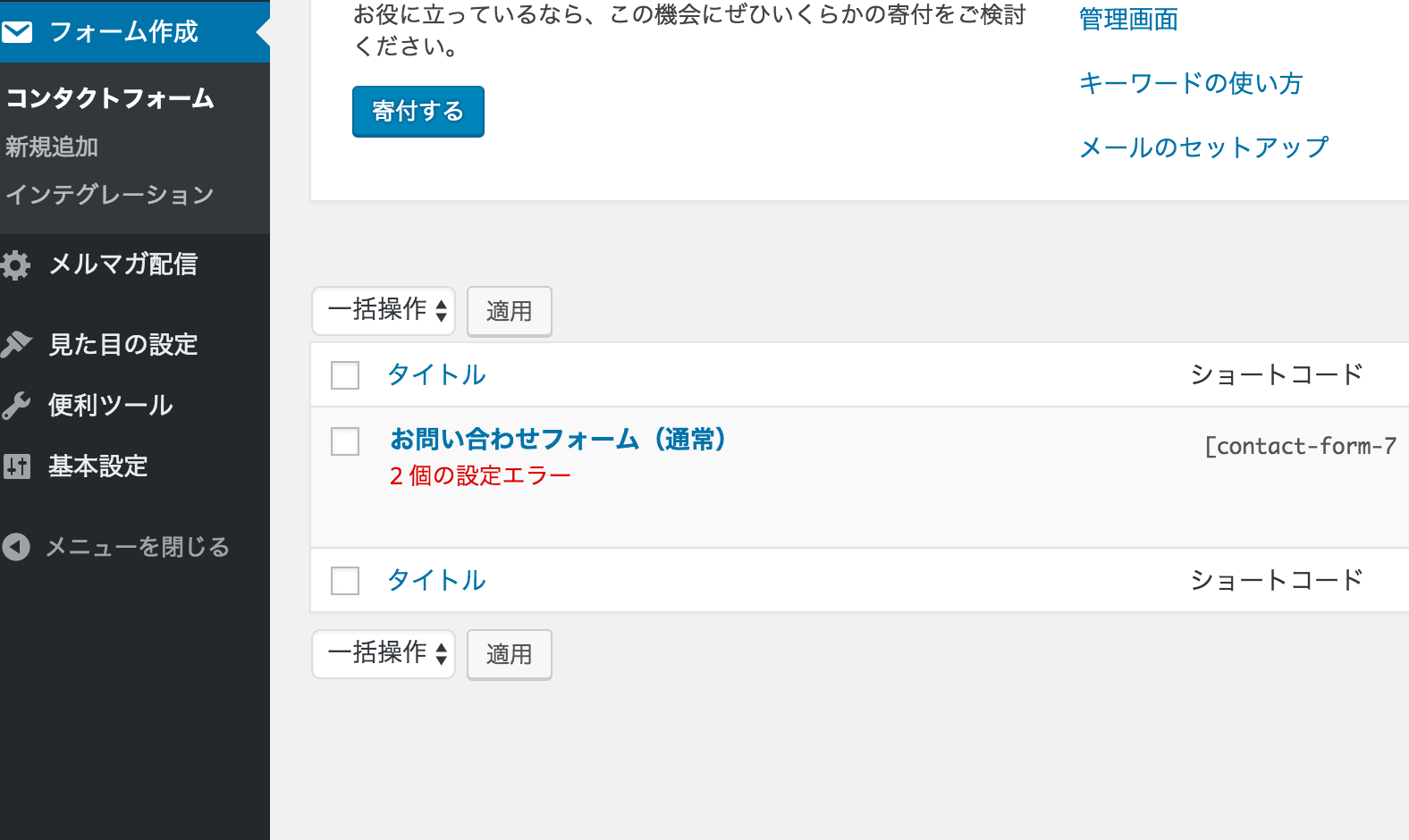
上記手順でインポートされたフォームを確認してみましょう。

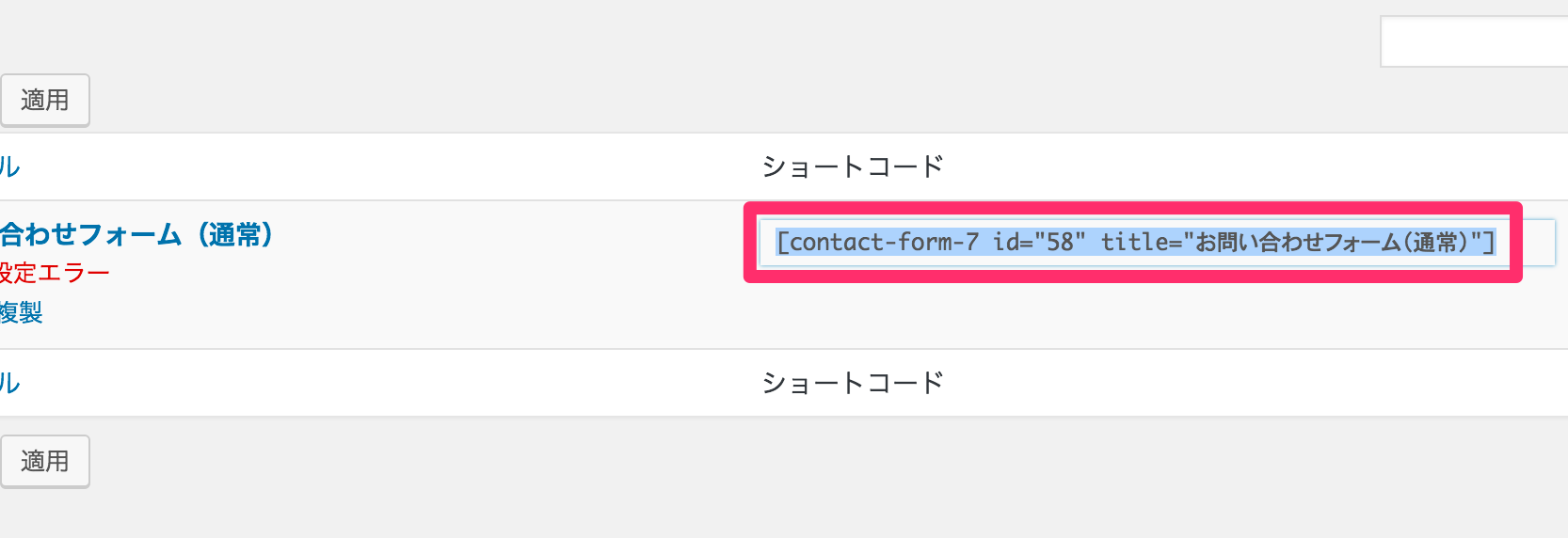
お問い合わせフォーム(通常)というサンプルフォームがインポートされています。
※2個の設定エラーとなるのはフォーム設定がサンプルアドレスになっているためです
3. インポートしたフォームをページに表示する
次に、フォームを設置するために「ショートコード」をコピーします。

ショートコードを選択して「Ctrl+C」等でコピーしましょう。

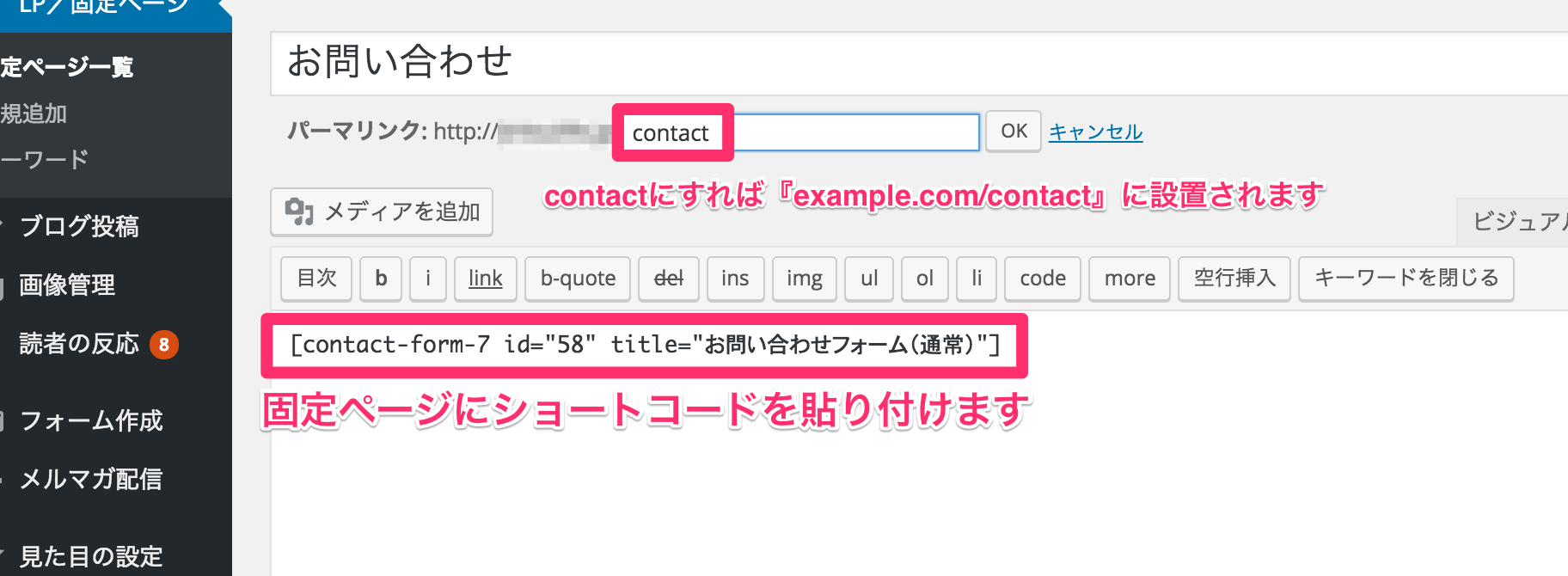
次に、設置する固定ページを準備します。LPや固定ページまたはブログ投稿などのお好きなページに貼り付け可能です。今回は「contact」というディレクトリ名で固定ページを作りました。
4. フォームの動作を確認する
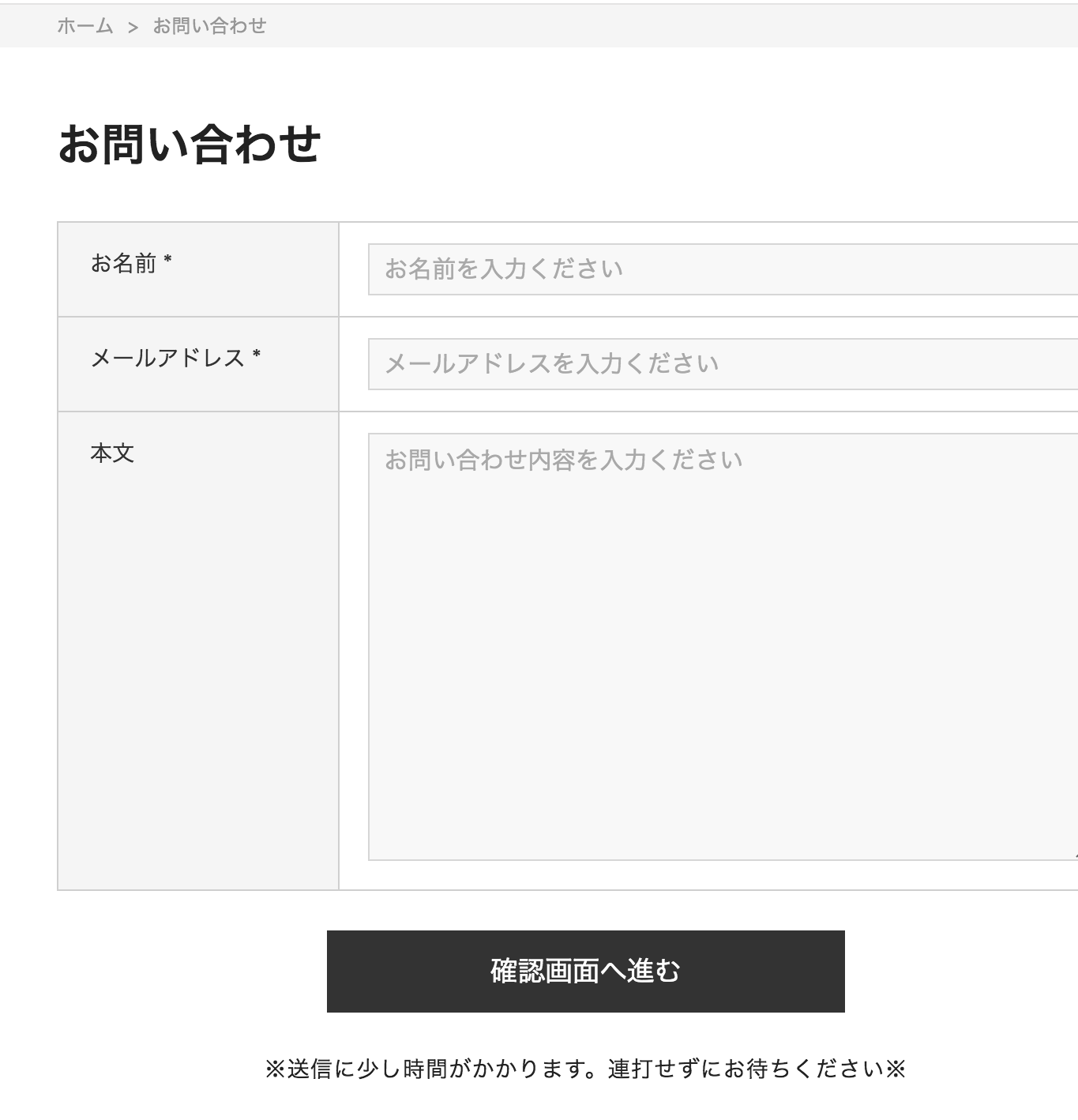
ショートコードを貼り付けたらページをプレビューしてみましょう。

無事、インポートしたサンプルフォームが表示されています。
まとめ
以上で、専用フォームの設置は完了です。
送信テストチェックは忘れずに
今回インポートしたサンプルフォームは初期設定で「info@exampe.com」が入っています。ここは任意のメールアドレスに置き換えてください。

ページ側からもフォーム送信テストを行い「返信メール・表示名」の確認を行いましょう。
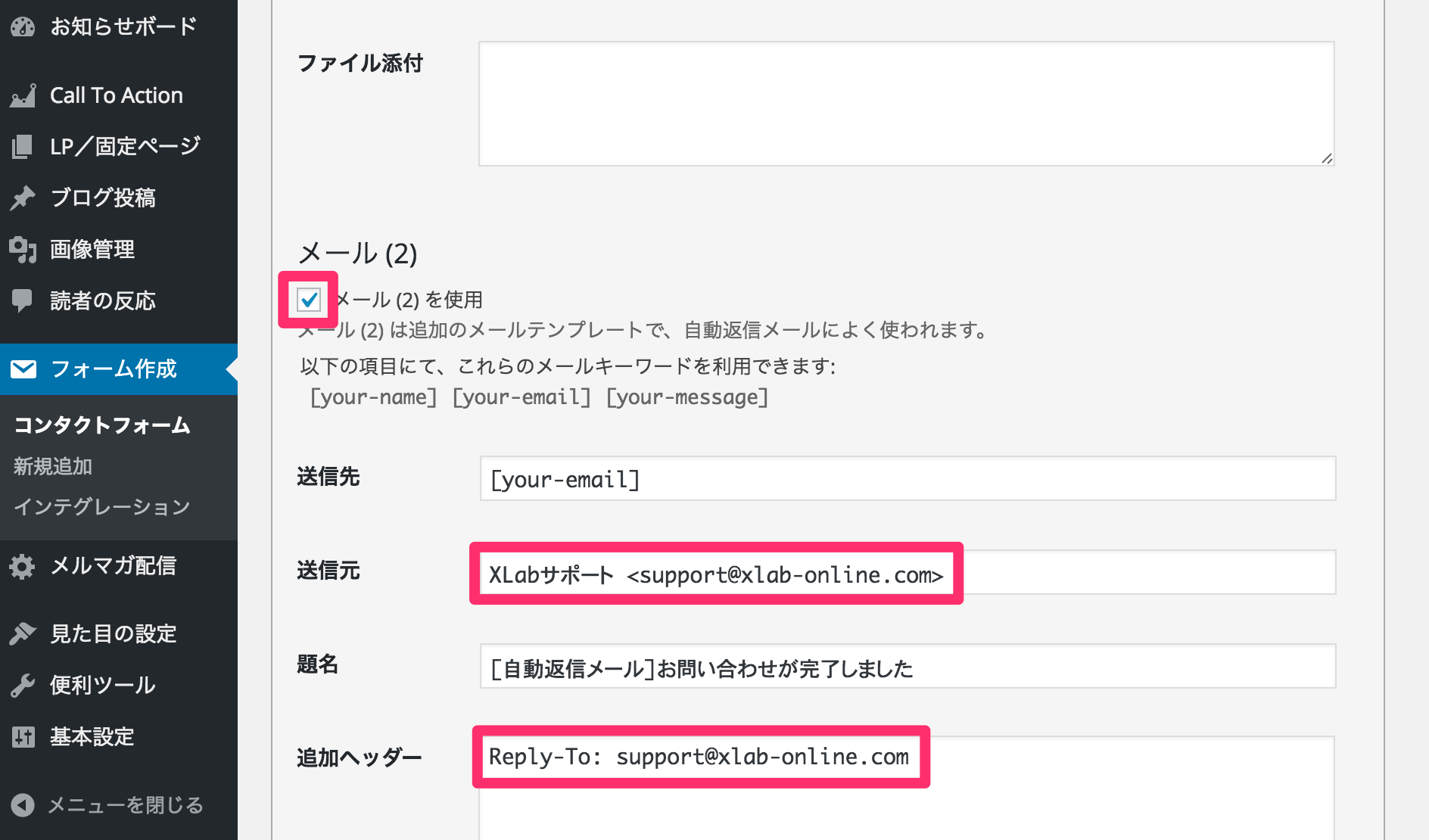
※ちなみに「メール (2)」のチェックマークを外すことで自動返信メールを省略も可能です
なお、「送信元」は以下の形式で入力する必要がございます。
サイト名 <info@example.com>
※半角スペースや括弧の形式も規定ルールがあるためコピペの上、サイト名とメールアドレスのみ置き換えてください※

上記キャプチャ画像では「info@exmaple.com」となっていたサンプル入力を「support@xlab-online.com」に置き換えています。入力箇所も併せてご参照ください。
何度か自分宛に送信テストを行うと使い勝手がわかってきますのでぜひお試しください。
例)サポートサイトの場合
参考までにサポートサイトの入力内容を掲載いたします。

3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方