テーマオプションで運営前の初期設定を変更する

All in One MediaテーマにはA型(以下XA)とB型(以下XB)の2つのテンプレートがあります。ともにあらゆる業種で柔軟なオウンドメディアが構築できるよう考慮されています。
運営をする上でたくさんの管理項目があるので、本日は基本設定を進めていきましょう。
テーマオプション>サイト管理
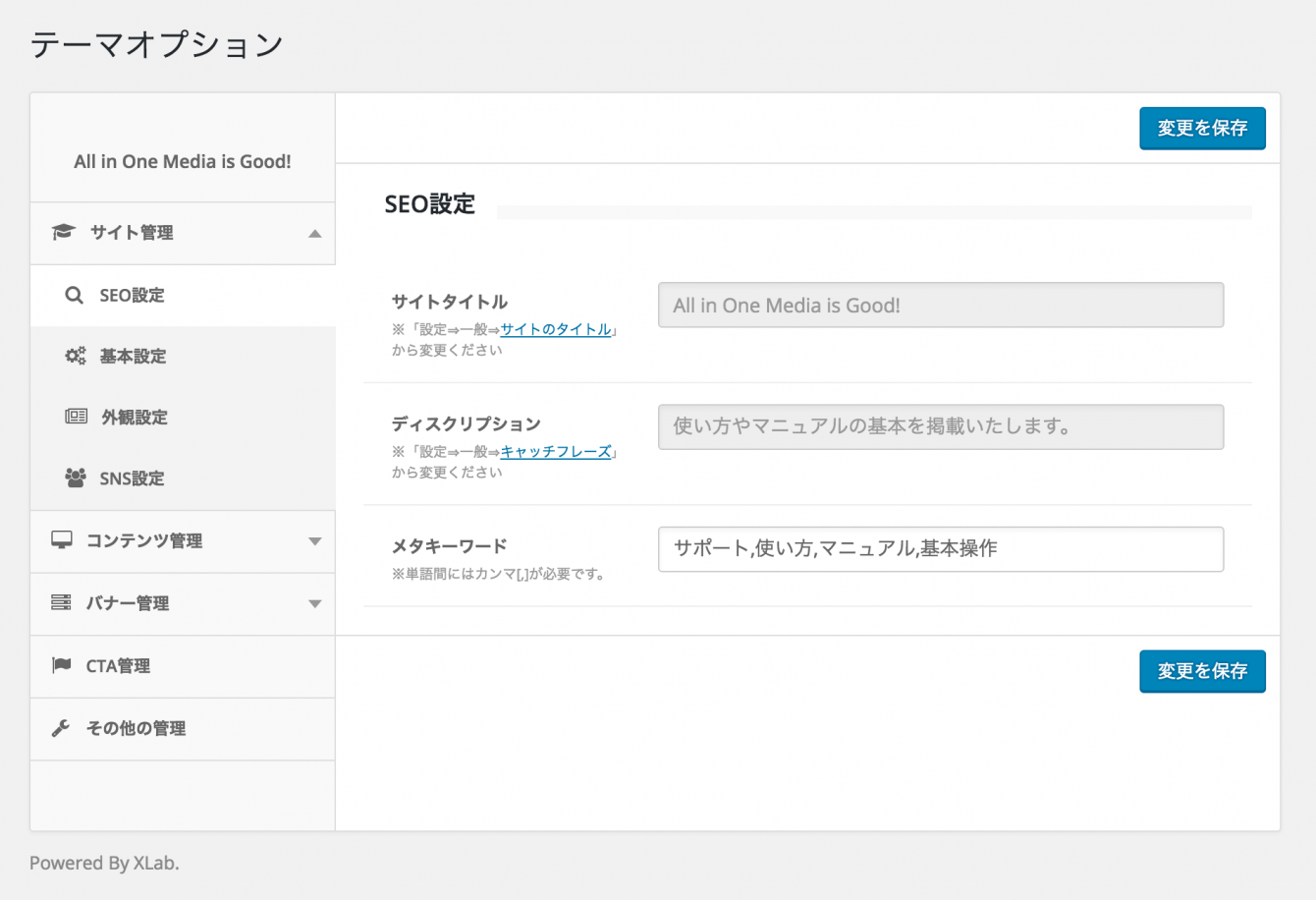
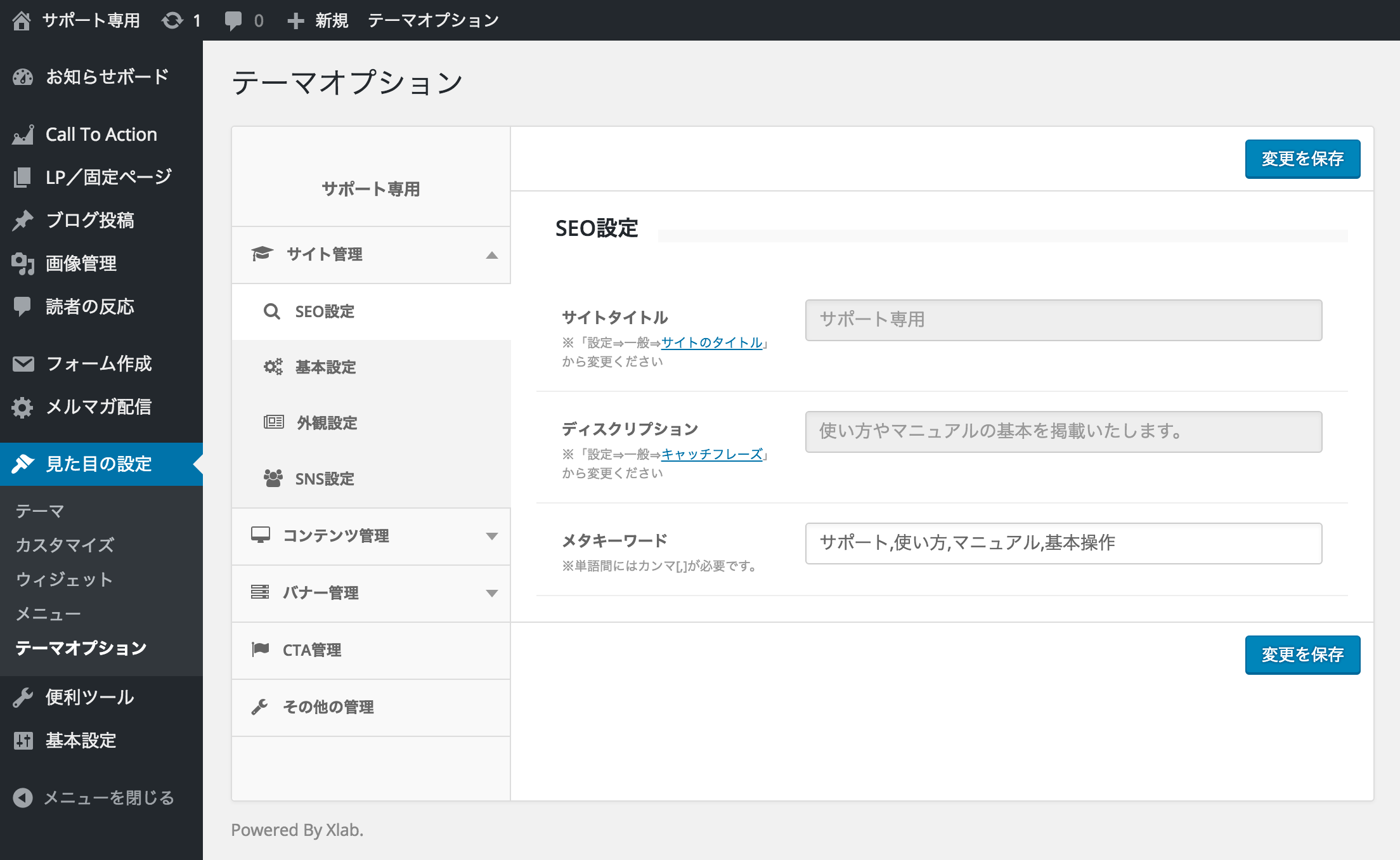
基本設定は管理画面の「見た目の設定>テーマオプション」で行います。テーマオプション内の値を変更して「保存」ボタンを押すことでウェブサイト側にも自動反映されます。
SEO設定
サイトタイトルは検索エンジンが優先的に読み込む大切な部分です。運営コンセプトを的確に表現したタイトルをつけましょう。(需要キーワードを絡めたサイト名が最適です)
例)集客を学ぶ経営者のためのオンライン講座はXLab-online
また欲張って複数のキーワードを詰め込みすぎると検索エンジンに優先順位が伝わらず上位表示が狙えません。シンプルかつ的確なサイトタイトルを目指してください。
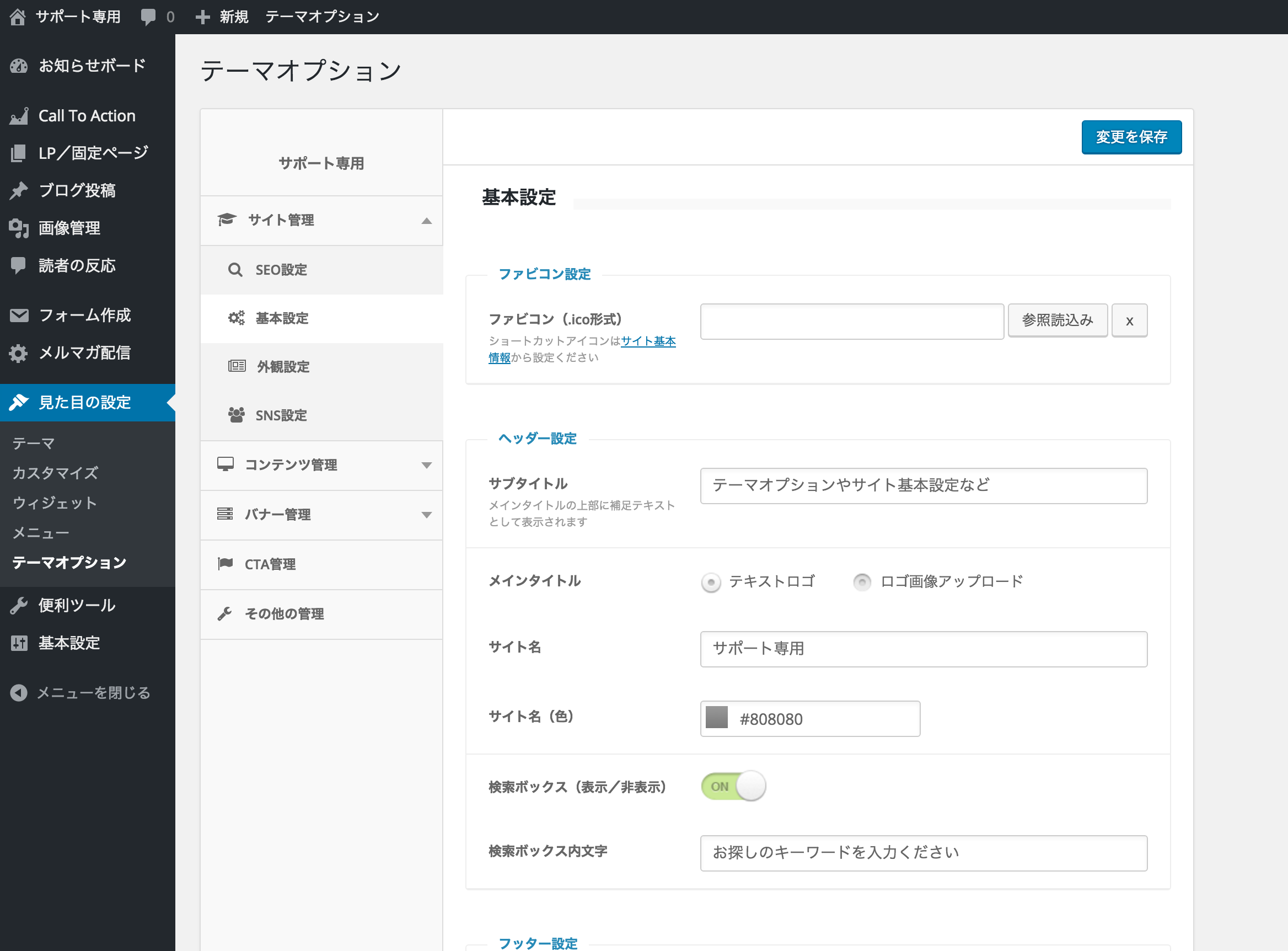
基本設定

基本設定ではサイト名の変更やロゴ画像設定が可能です。ロゴ画像を使用する際は横幅調整も可能です。その他ヘッダー内のサブタイトルやフッターのコピーライトを変更できます。
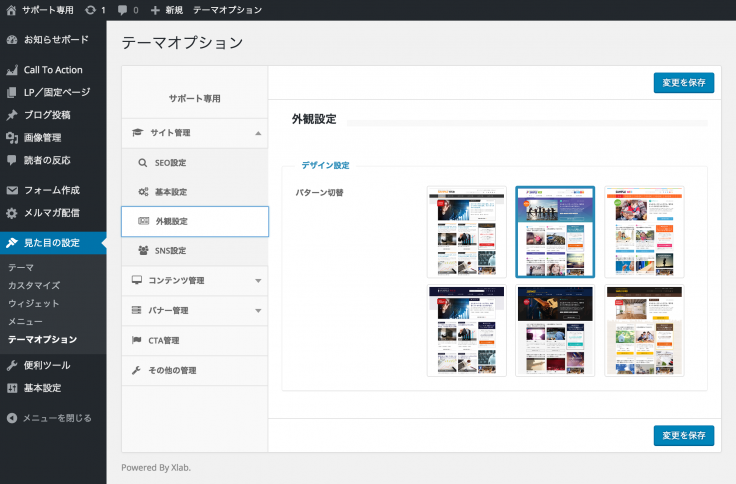
外観設定
運営ページの見た目をワンタッチで変更可能です。お好きなデザインをご設定ください。
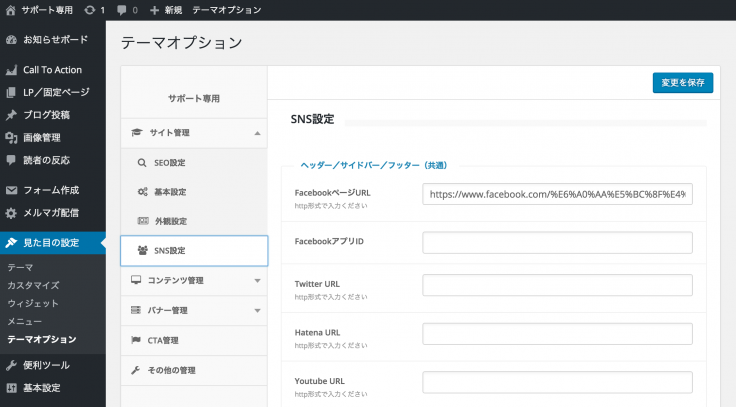
SNS設定
ヘッダー、サイドバー、フッターに表示される共通のソーシャルリンクを設定できます。
なお、投稿ページ(ブログ記事下)執筆者内に表示されるソーシャルリンクは「プロフィール情報」で管理されています。管理画面右上の「こんにちは◎◎さん」から編集ください。
テーマオプション>コンテンツ管理
ウェブサイト側のあらゆるコンテンツ(文言及び表示調整等)を管理できます。
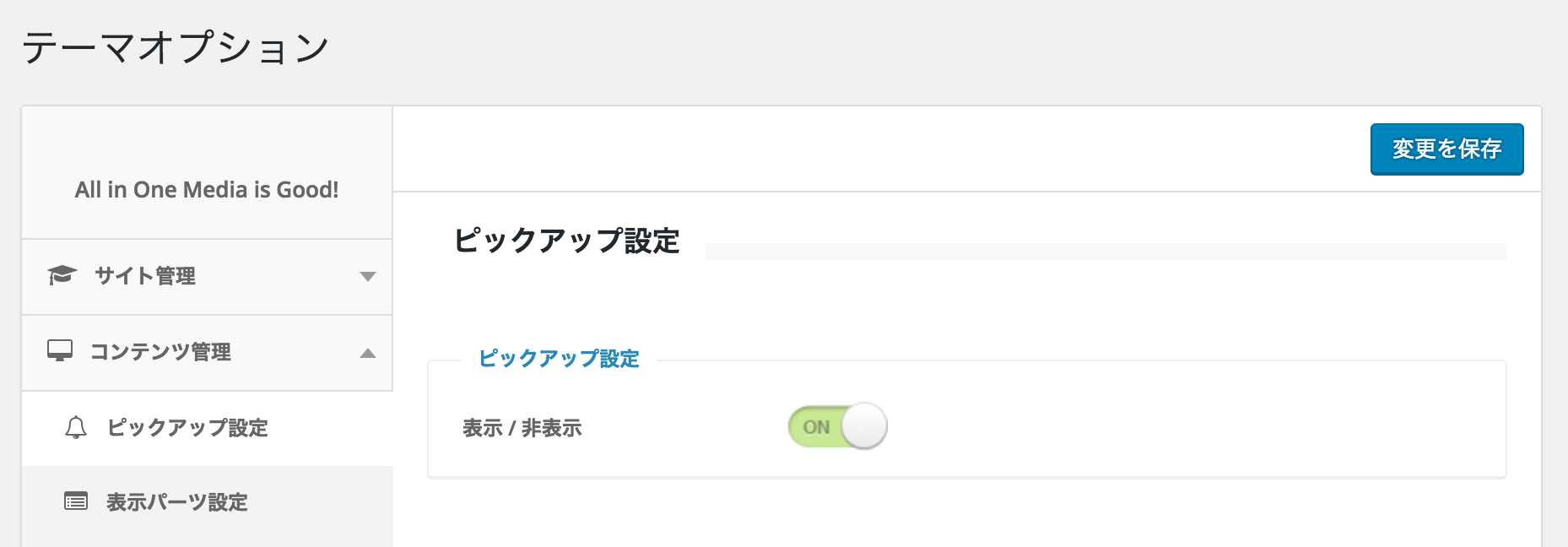
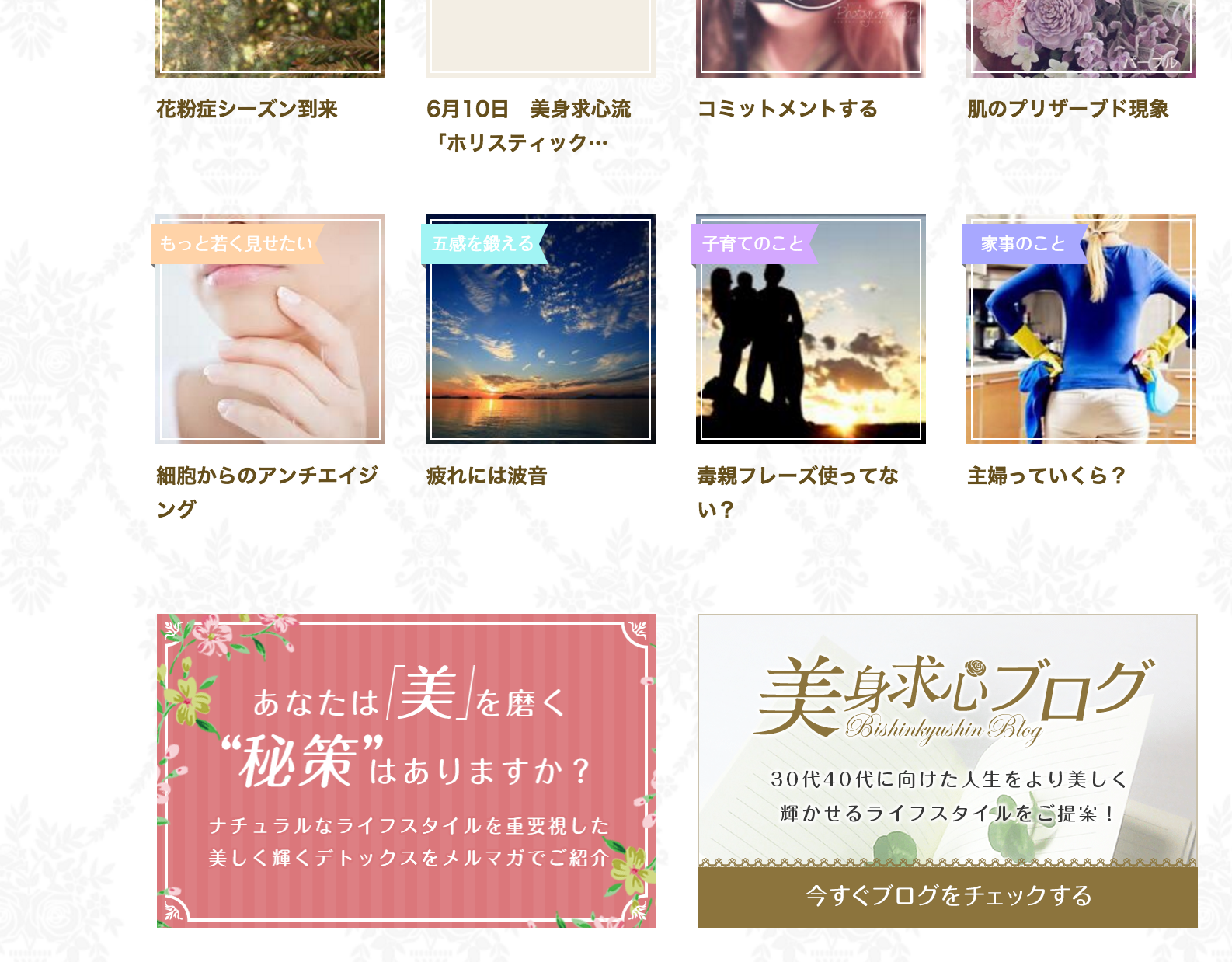
ピックアップ設定
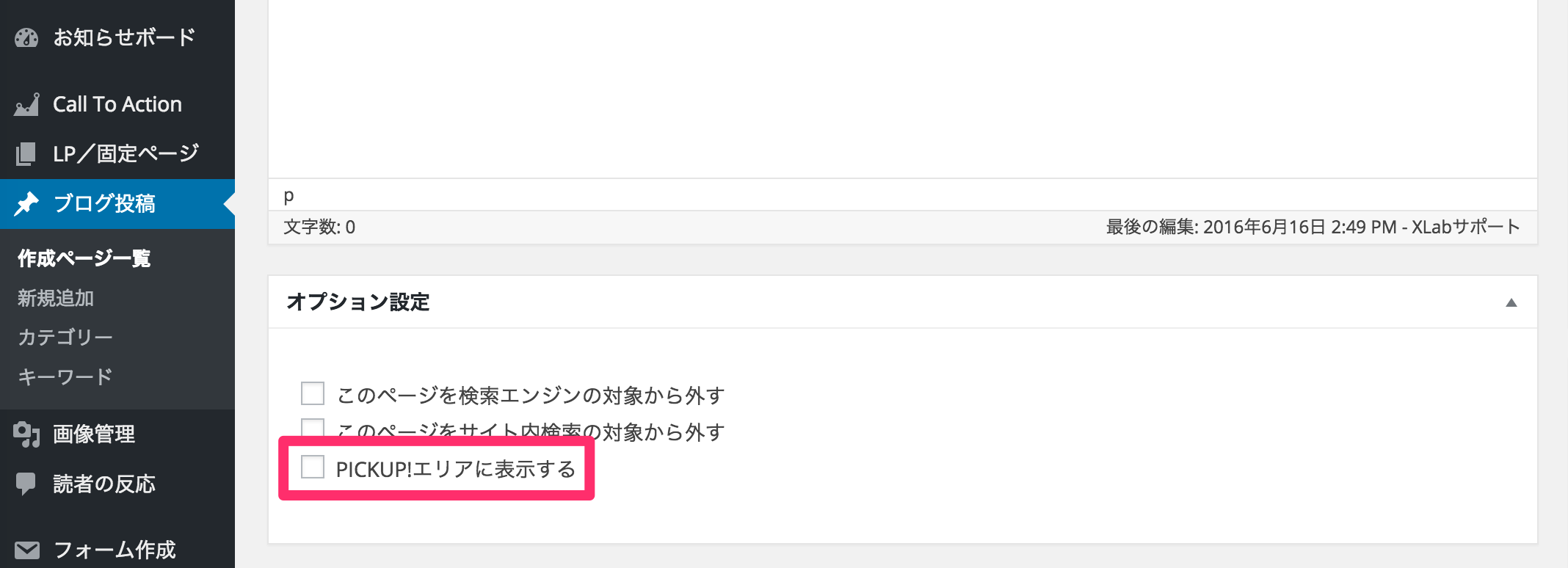
ウェブサイトのトップページに表示したい注目記事(ピックアップ)の表示/非表示を設定できます。表示させるにはブログ投稿やLP/固定ページの作成及び編集画面で「PICKUP!エリアに表示する」にチェックを入れてください。チェックされている記事があればトップページのスライダーエリア内に記事が自動連携で表示されます。
※チェックを外すと「ピックアップエリア」には表示されません↑※
※ピックアップ記事はXAのみの機能となります
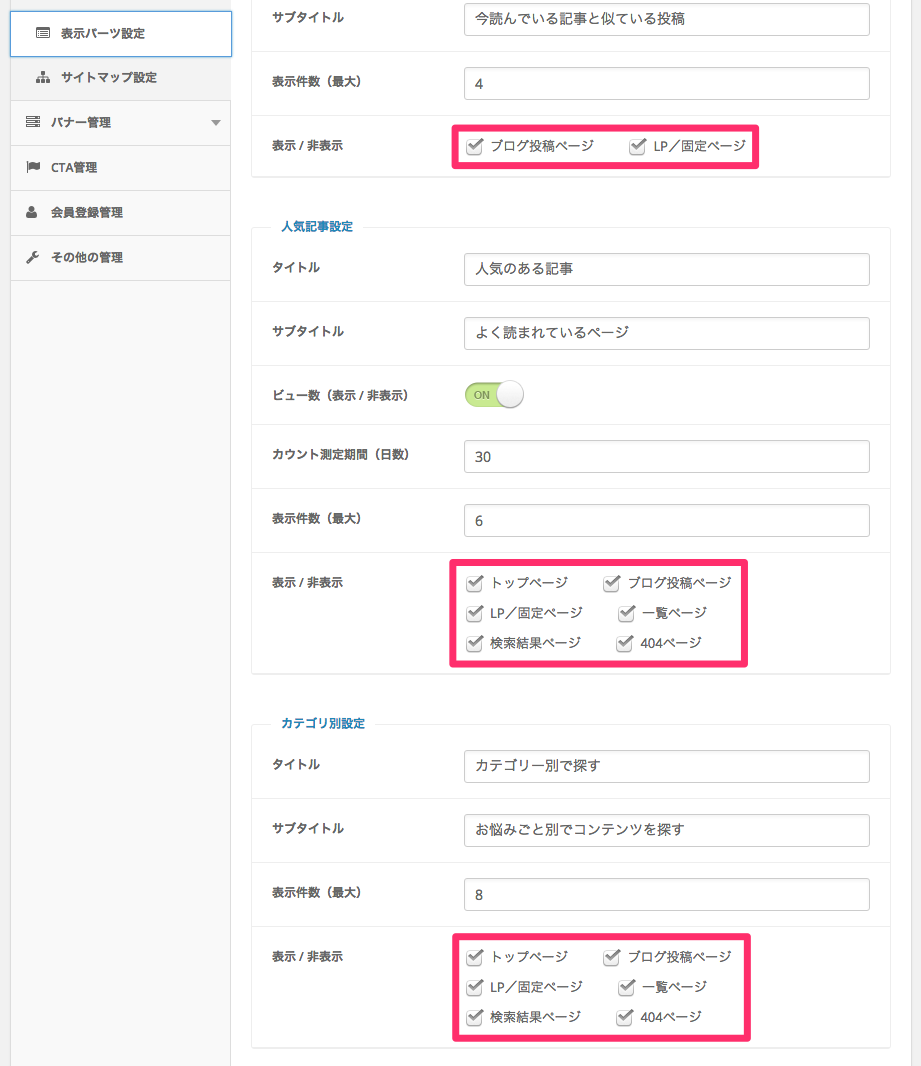
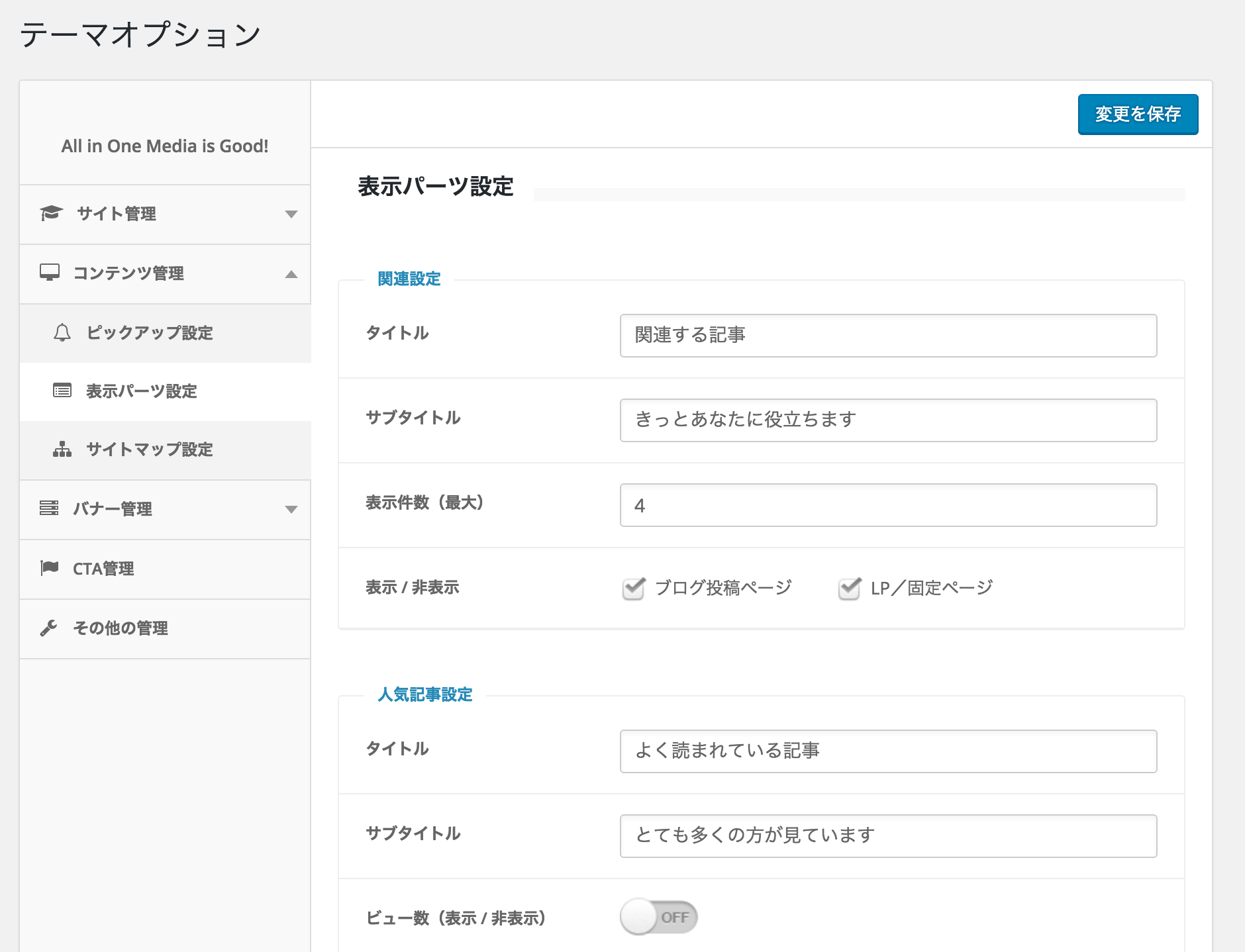
表示パーツ設定
ウェブサイトに表示されるカテゴリー別記事、人気記事、関連記事、一覧(アーカイブ時や検索時)の見出しの文言や表示箇所を設定できます。あなたの職種や業界、または運営したいオウンドメディアのコンセプトにより最適な文言は異なるはずです。適宜変更ください。
もし特定ページで非表示にしたい箇所がありましたら以下のチェック項目を外すことで非表示にできます。初期状態ではすべてが表示されております。好みに応じてご変更ください。

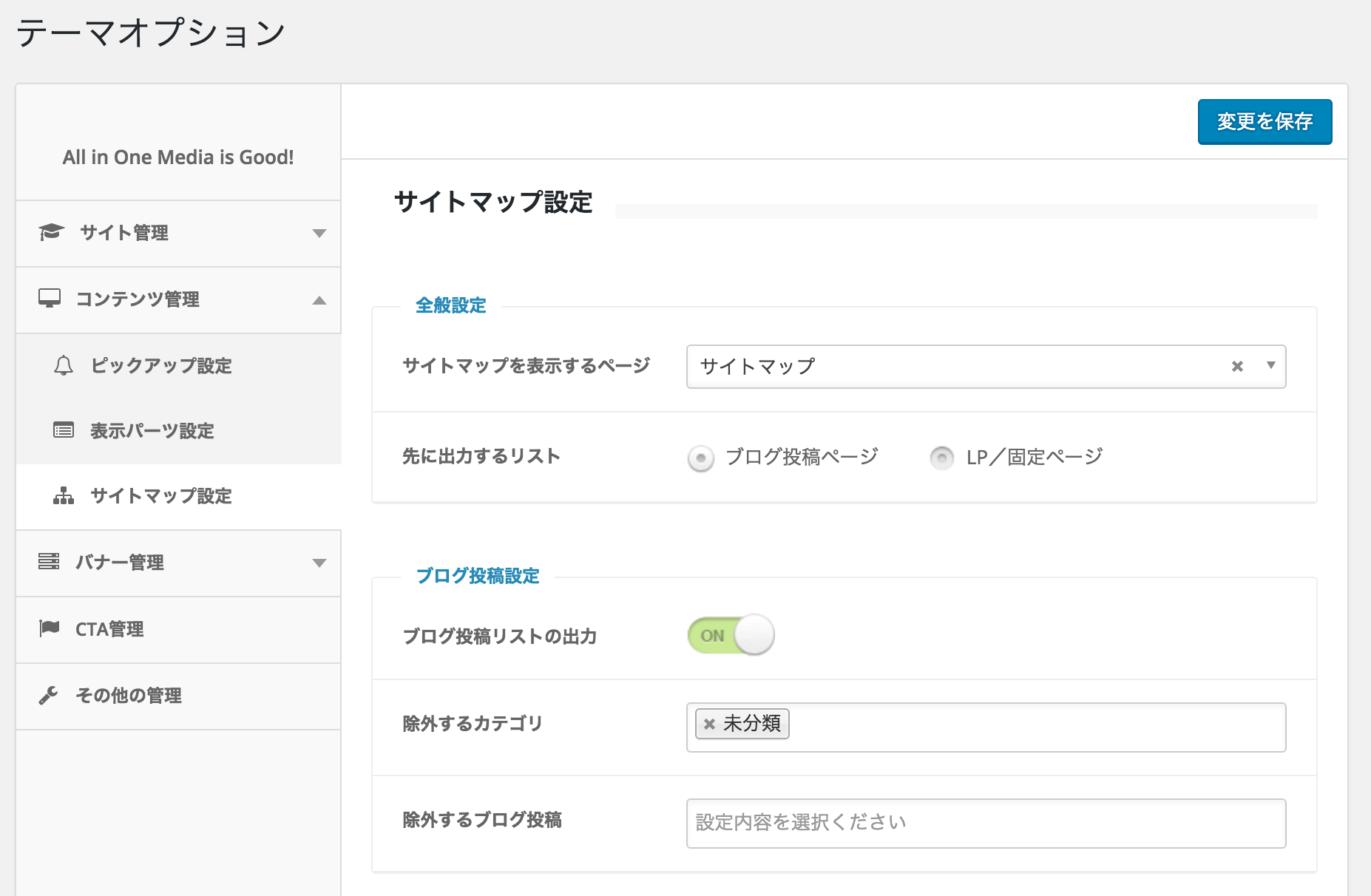
サイトマップ設定
ウェブサイトに訪れたユーザーに全コンテンツを一覧で見せたい。そんな時はサイトマップ機能が役立ちます。サイトマップは百貨店で言う「総合フロアガイド」です。
運営期間が長くなれば自然とコンテンツも増えてきます。そんな時にコンテンツを自動でずらりと並べてくれるのがサイトマップ機能です。運用に合わせて特定カテゴリーをサイトマップから省いたり、特定の固定ページのみ含まないなど柔軟な設定が可能です。
記事を投稿するごとに自動連携しますので手動追で加する手間はございません。
→ 迷った方を案内する専用サイトマップを設定する
テーマオプション>バナー管理
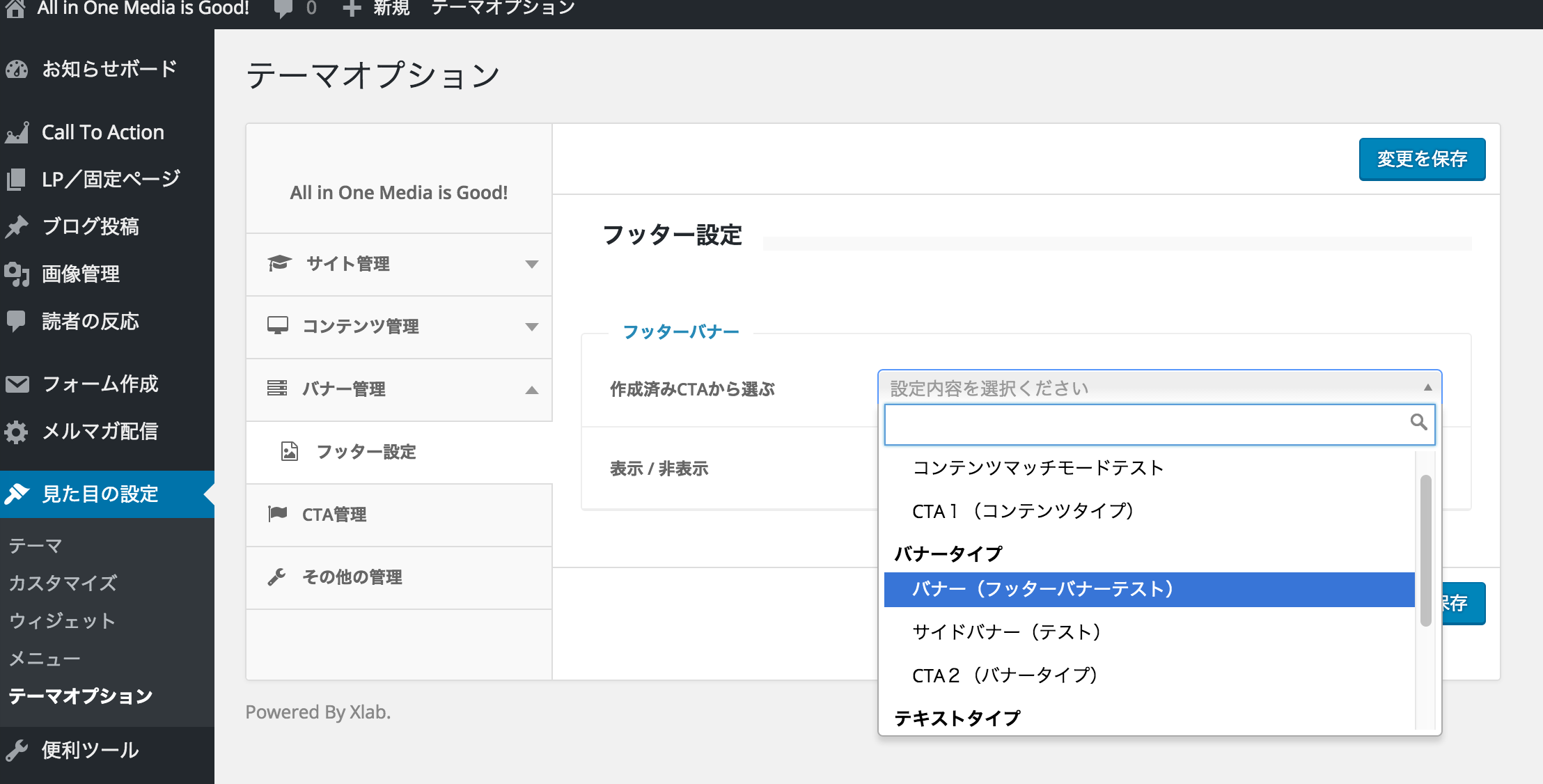
フッター設定
サイトのフッター箇所にバナーを挿入可能です。フッターバナーとして差し込みたい画像は予め「コールトゥアクション」にバナータイプで登録してCTAとして呼び出してください。
何も表示されない場合はまだコールトゥアクションが作成されていないという状態です。
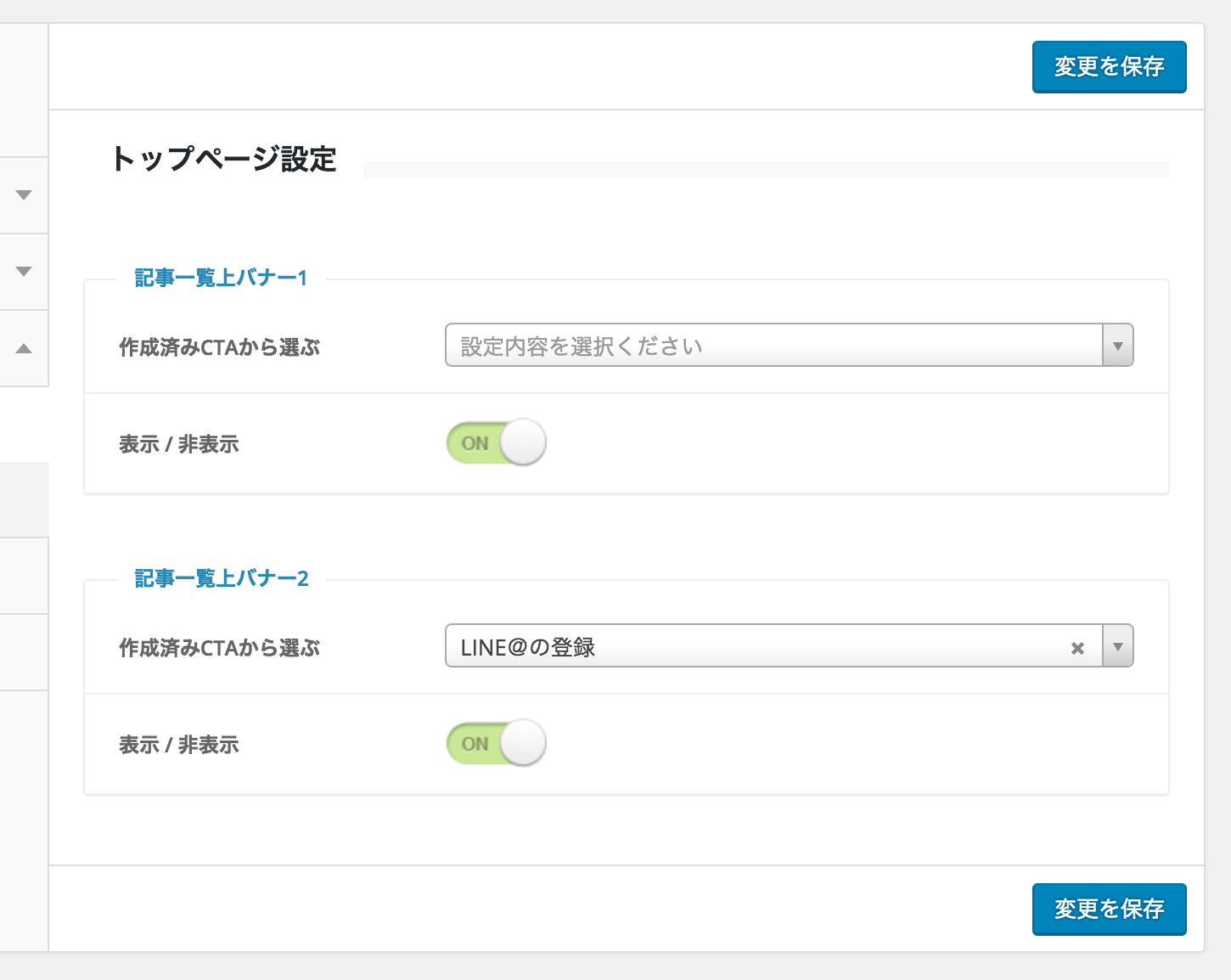
XBのみトップページのカテゴリーエリア直下にバナーを設置可
テーマオプション>CTA管理
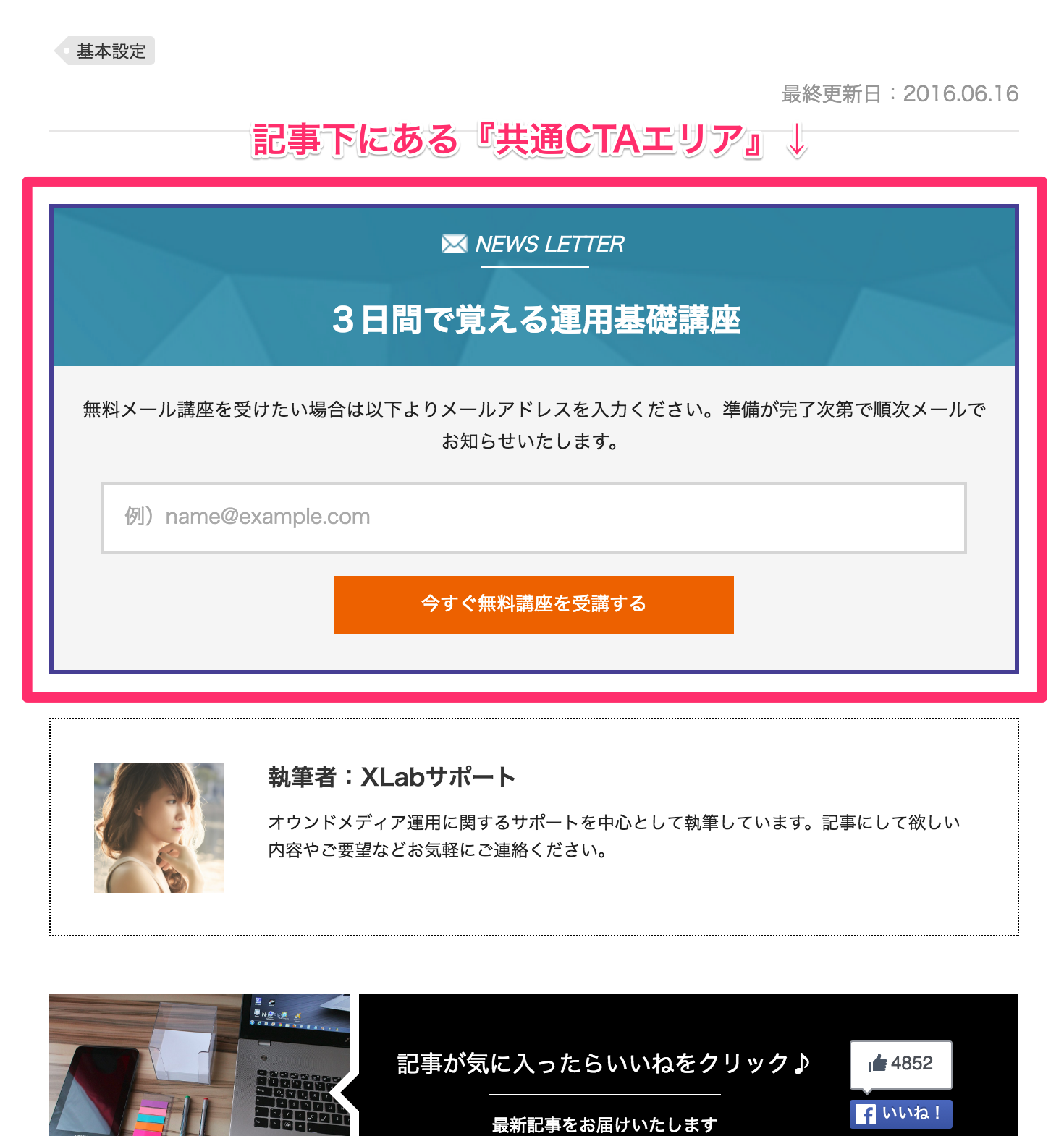
ブログ投稿ページ(またはLP/固定ページ)の記事下の共通CTAエリアに関する設定です。
→ 作成可能なCTA(コールトゥアクション)について
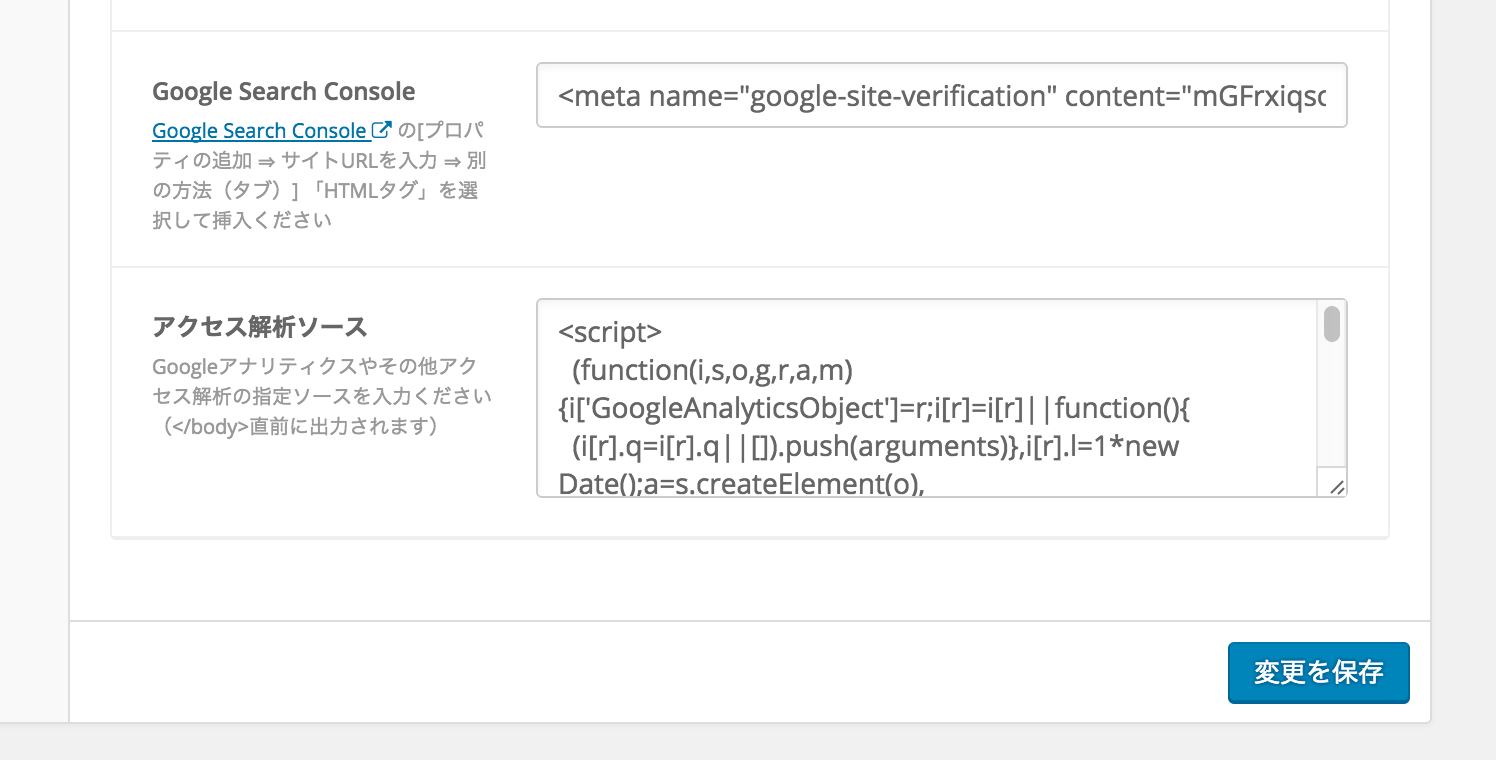
テーマオプション>その他の管理
見た目を独自カスタマイズするための独自CSS機能や、Google Search Consoleの追加や、Googleアナリティクスを含むアクセス解析ソースの挿入ができます。
アクセス解析導入については下記も参照ください。
→ Googleアナリティクスを導入する
最後に
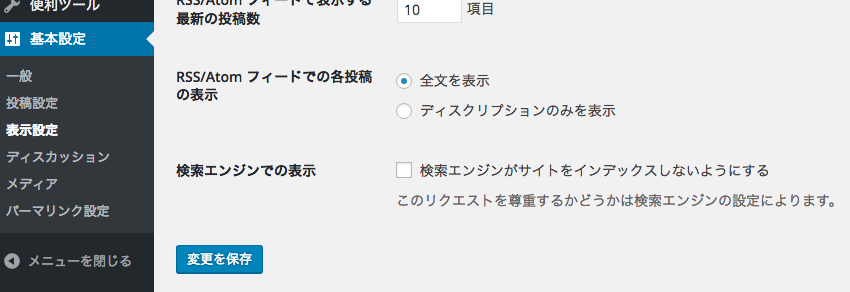
全準備が完了したら「基本設定>表示設定>検索エンジンでの表示」のチェックを外して検索エンジンがクロールできる設定に変更しましょう。これで事前準備は完了となります。
最後までお読みいただきありがとうございます。お疲れ様でした!
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:2
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方



























無事、設定できました:)