ブログタイトルを設定する方法

本日はブログタイトルを表示させる方法をご紹介いたします。今回はせっかくなのでサポートサイトで実際の設定内容を確認しながら進めたいと思います。

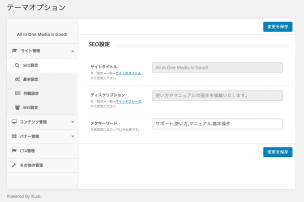
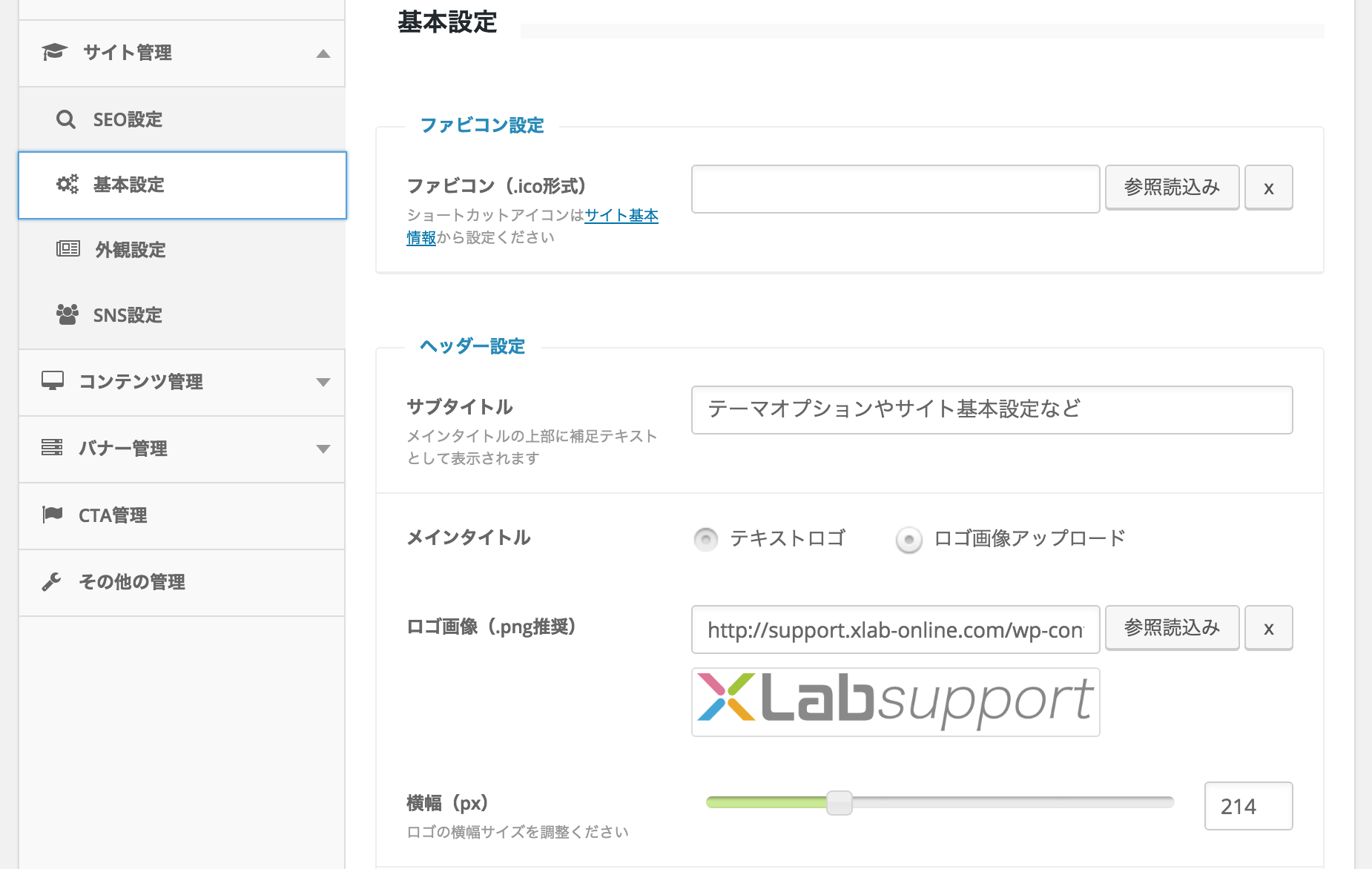
今はテーマオプション内のメインタイトルに「ロゴ画像アップロード」が選択されています。設定箇所は「サイト管理>基本設定>ヘッダー設定>メインタイトル」にあります。
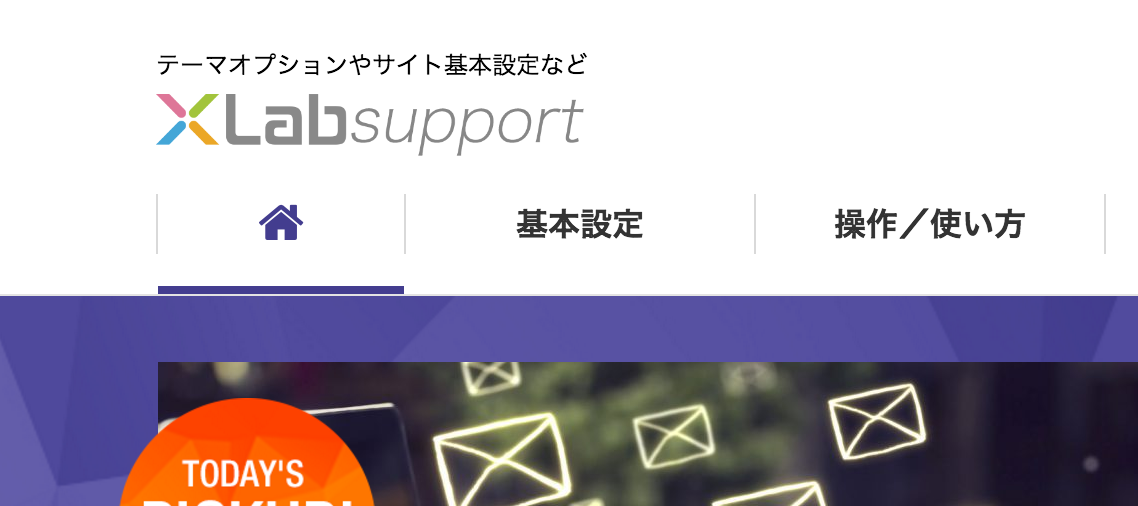
この状態ではヘッダーの左上には【XLab support】のロゴ画像が表示されます。ロゴ画像が設定されている場合はアップロードした画像が表示される仕組みになっています。
ロゴ画像がない場合は・・・
もしロゴ画像がない時は「テキストロゴ」を選びます。ここでは参考までにテキストロゴの表示を試してみたいと思います。ラジオボタンを「テキストロゴ」側に変更します。

ラジオボタンを「テキストロゴ」に変更すると「サイト名」というボックスが表示されました。サイト名にある「サポート専用」がウェブサイト側に表示される名前となります。

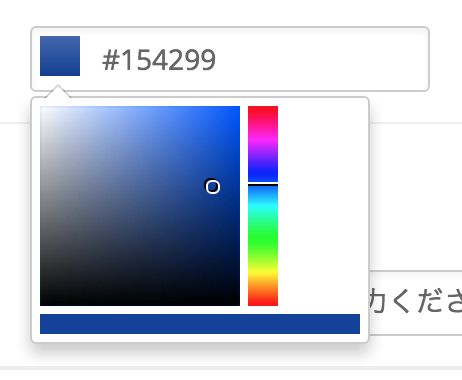
サイト名は色指定(カラーピッカー)が可能です。文字色を変更したい場合はカーソルを動かして色を変更します。色が決定したら「変更を保存」ボタンをクリックします。

では実際にページ側を確認してみましょう。紺色で「サポート専用」と表示されました↑
まとめ
以上がブログタイトルの変更方法となります。
今回のバージョンアップでSEOタイトルとは別でテキストロゴを個別設定できるようになりました。より柔軟なオウンドメディア運用が可能になりましたのでぜひお試しください。
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:0
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方