トップページにピックアップ記事を表示させる方法(XA)

本日はトップページにピックアップ(注目)記事を設定する方法をご紹介いたします。
まずはピックアップ記事がない状態と、ある状態を見比べてみましょう。
▼ピックアップ記事なし

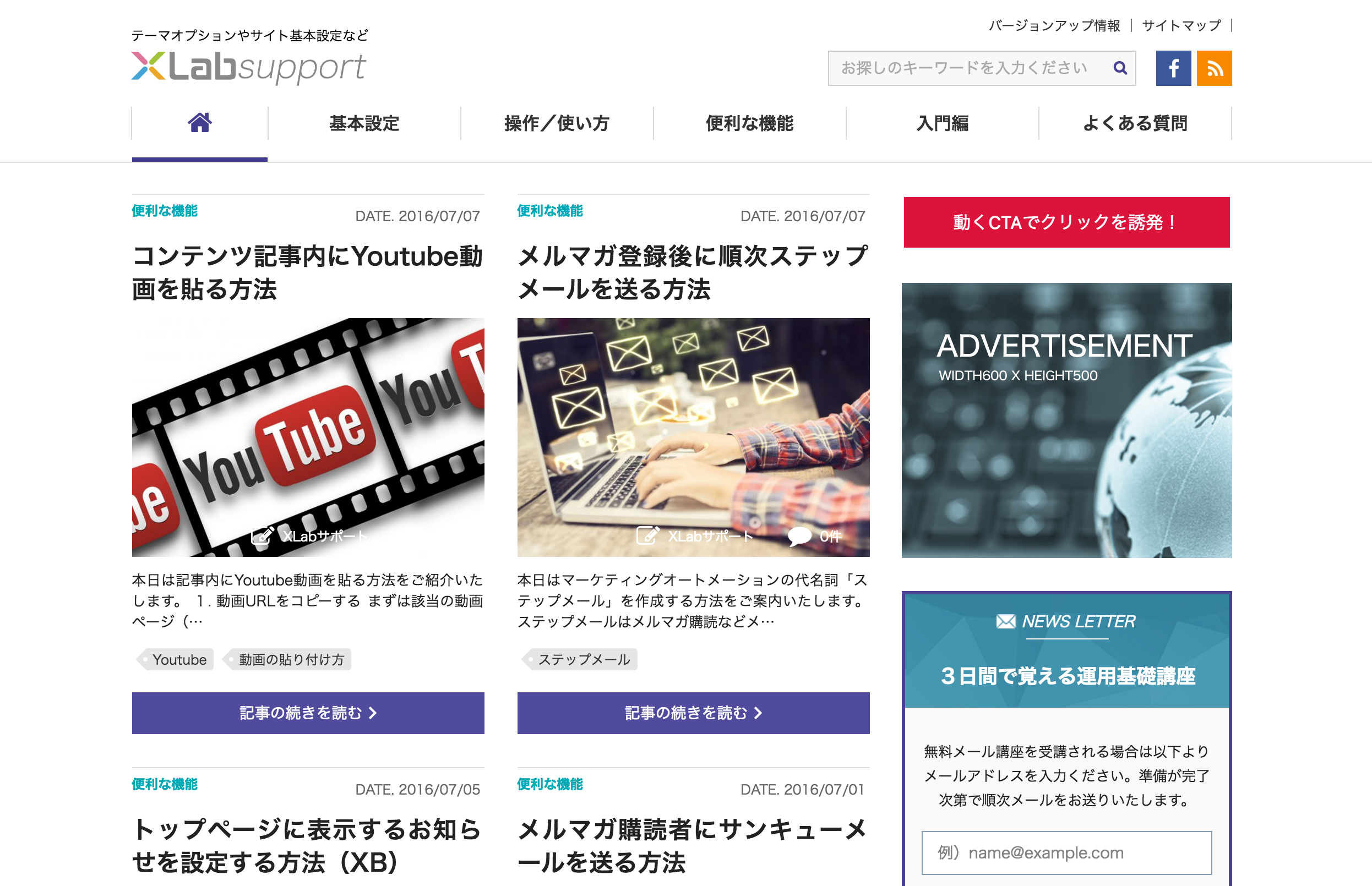
▼ピックアップ記事あり

ピックアップ記事を設定するとトップページのメインエリアに記事が表示されます。
この機能を活用することで、過去に書いた記事だったり、もっと閲覧して欲しい記事を注目コンテンツとして設定できます。ピックアップ記事として設定をするだけで必然的にクリック数が伸びますので、まだ使用されていない場合にはぜひご活用いただきたい機能です。
表示させる方法
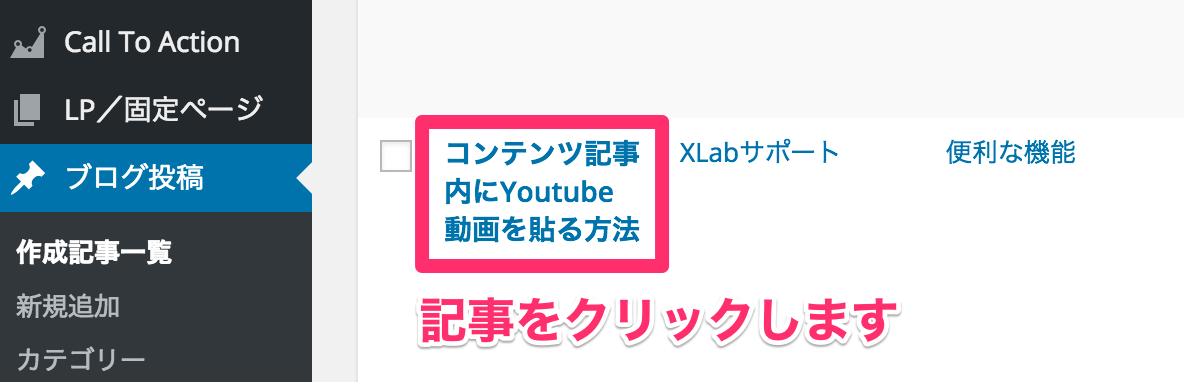
1. 設定したい記事を開く

まずは「ブログ投稿>作成記事一覧」から該当記事を開きます。
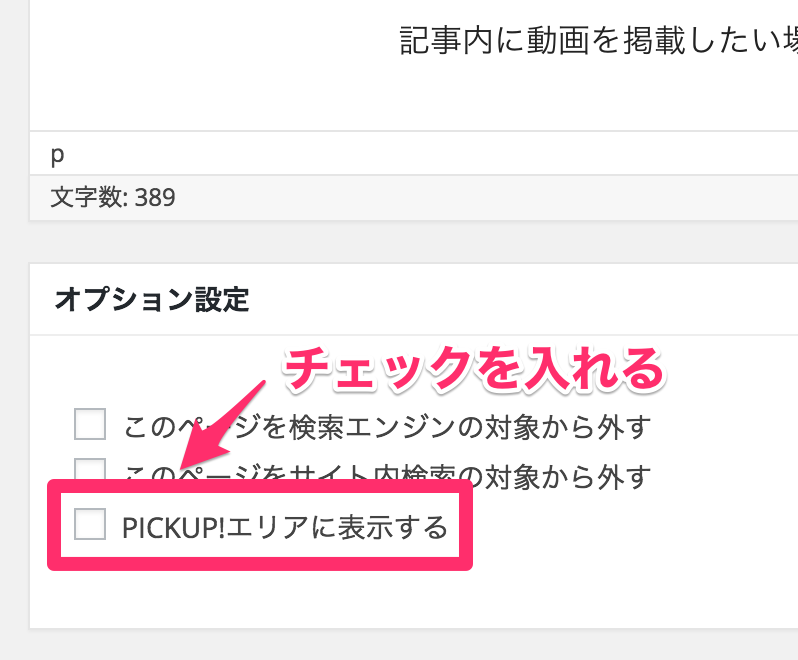
2. オプション設定を変更する

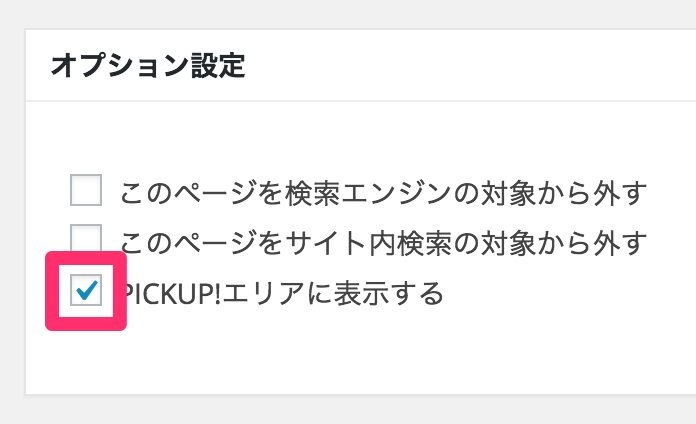
次に「PICKUP!エリアに表示する」にチェックを入れます。

そしてチェックボックスをONにしたら「更新」ボタンをクリックします。

以上で、トップページのピックアップエリアに注目記事が設定されました。
またピックアップ記事は複数の記事を設定することができます。なお、複数の記事をピックアプ設定した場合は新しい記事が優先的に読み込まれる仕組みとなっております。
注目させたい記事がある場合はピックアップ機能をご活用ください。
一時的にピックアップエリアを非表示にするには?
テーマオプション内にはピックアップ箇所の表示非表示の切り替えボタンがあります。

ピックアップ設定を「ON→OFF」に変更するとページ側のピックアップエリア自体が非表示となります。もし一時的に非表示にしておきたい場合などにご活用くださいませ。
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:0
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方














