ウェブサイト内にhtmlタグを埋め込む方法

Googleアナリティクス(解析タグ)やGoogelアドワーズ(リマーケティングタグ)等の外部サービスを利用時はウェブサイト内に専用タグを埋め込む必要が出てきます。
本日はAll in One Mediaで専用タグを埋め込む方法をご紹介いたします。
1. 専用タグをコピーする
利用するサービスの管理画面で発行される「指定タグ」をコピーします。Googleアナリティクスには解析用タグ、Googleアドワーズにはリマーケティング用タグがございます。
2. タグを貼り付ける
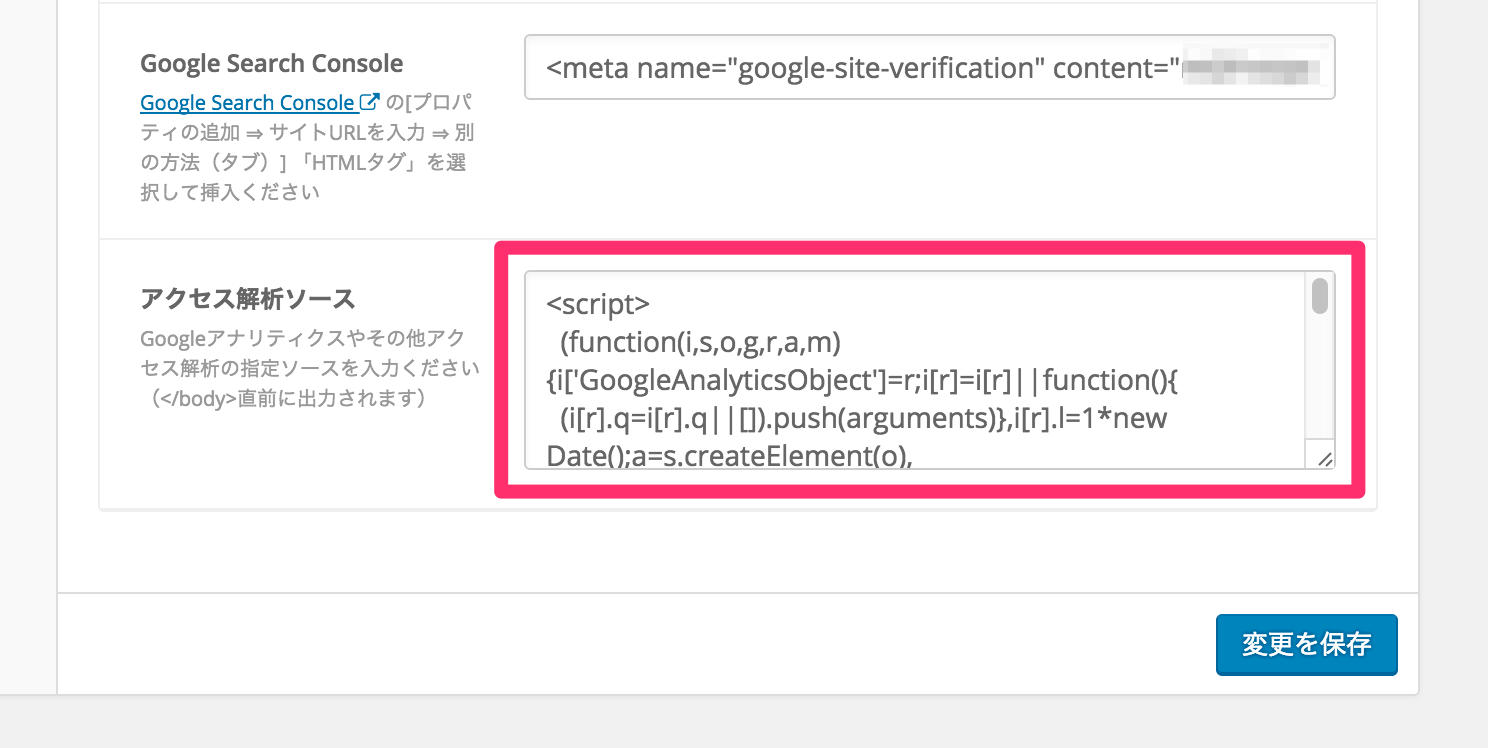
各種サービスで発行される専用タグを入力する箇所は「見た目の設定>テーマオプション>その他の管理>拡張設定>アクセス解析ソース」に用意されています。

ここに入力した内容はhtmlの最後に出力されます。また複数のタグ入力も可能となっておりますが、その際は元々入っているタグの終了位置を確認した上で貼り付けましょう。
Googleアナリティクス導入をベースとしているので「アクセス解析ソース」となっていますが、解析ツール以外の専用タグでも利用可能です。ぜひご活用ください。
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:0
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方














