トップページに表示するお知らせを設定する方法(XB)

本日はお知らせを投稿する方法をご紹介いたします。本記事はXBテンプレートをご使用されている方限定の特別機能となります。現在XAを活用されている方は対象ではございません。
1. お知らせカテゴリーを準備する

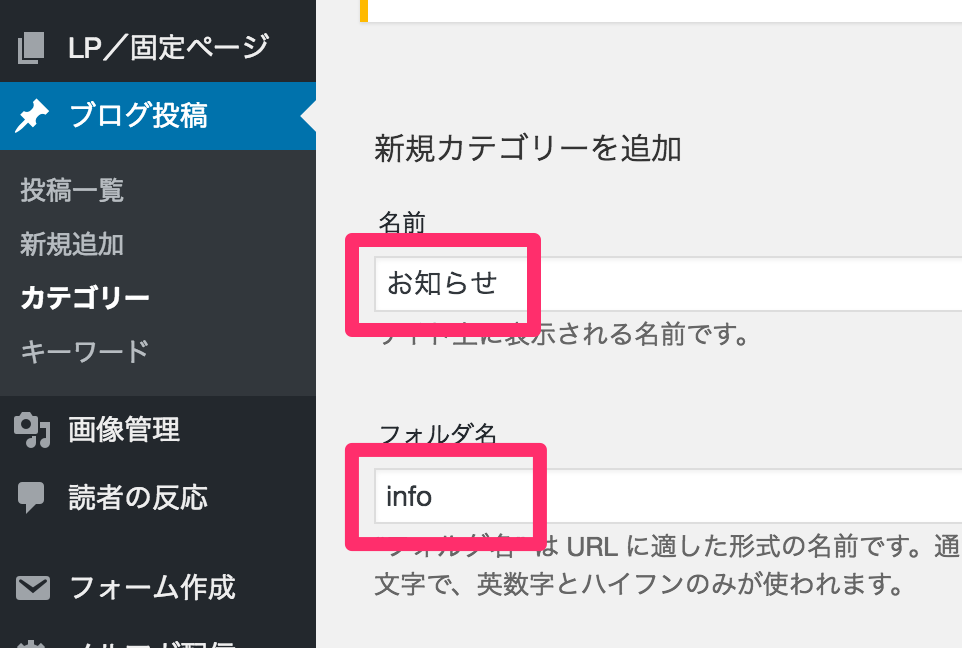
お知らせのエントリーにはブログ投稿を利用します。そこでまずは「お知らせ専用カテゴリー」を準備していきましょう。「ブログ投稿>カテゴリー」にカテゴリーを追加します。
上記では名前を「お知らせ」、フォルダ名を「info」として設定しています。
2. カテゴリーを連携させる
では手順「1」で作成したカテゴリーをお知らせカテゴリーとして紐付けましょう。「このカテゴリーに投稿されたコンテンツはお知らせエリアに自動的に表示しますよ」という設定を行います。

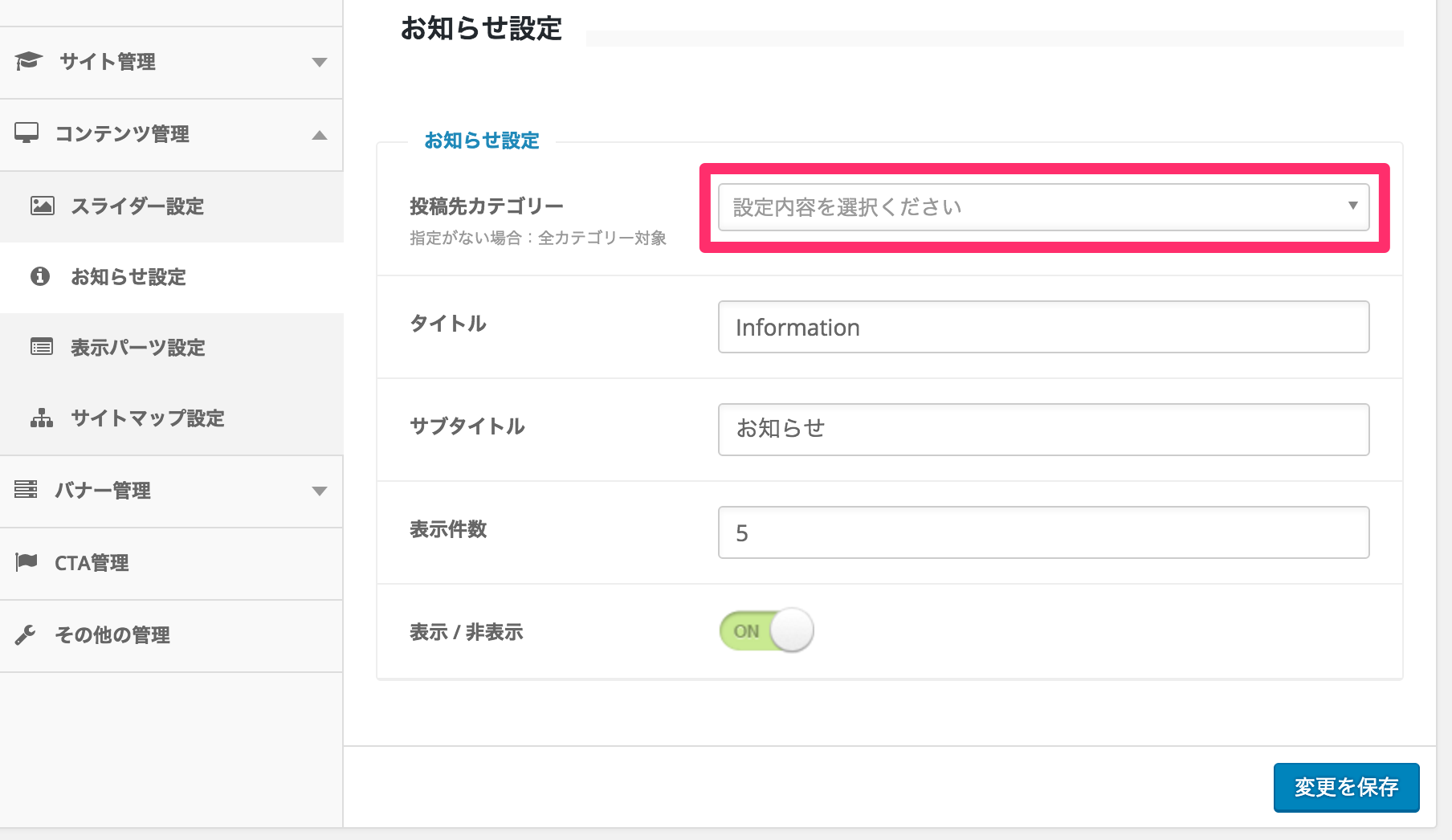
ここでは「見た目の設定>コンテンツ管理>お知らせ設定」を開き「投稿先カテゴリー」を確認します。

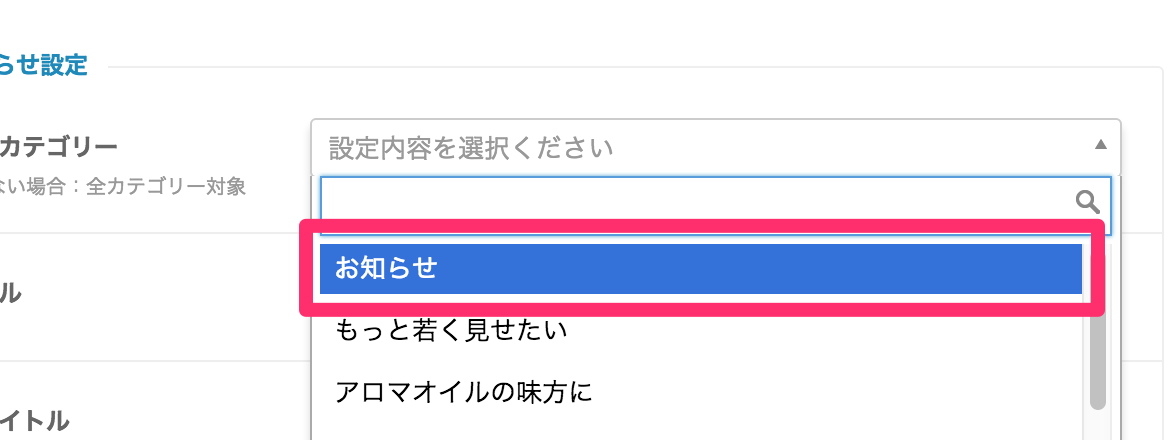
次にセレクトボックスに先ほど作成した「お知らせ」を設定します。

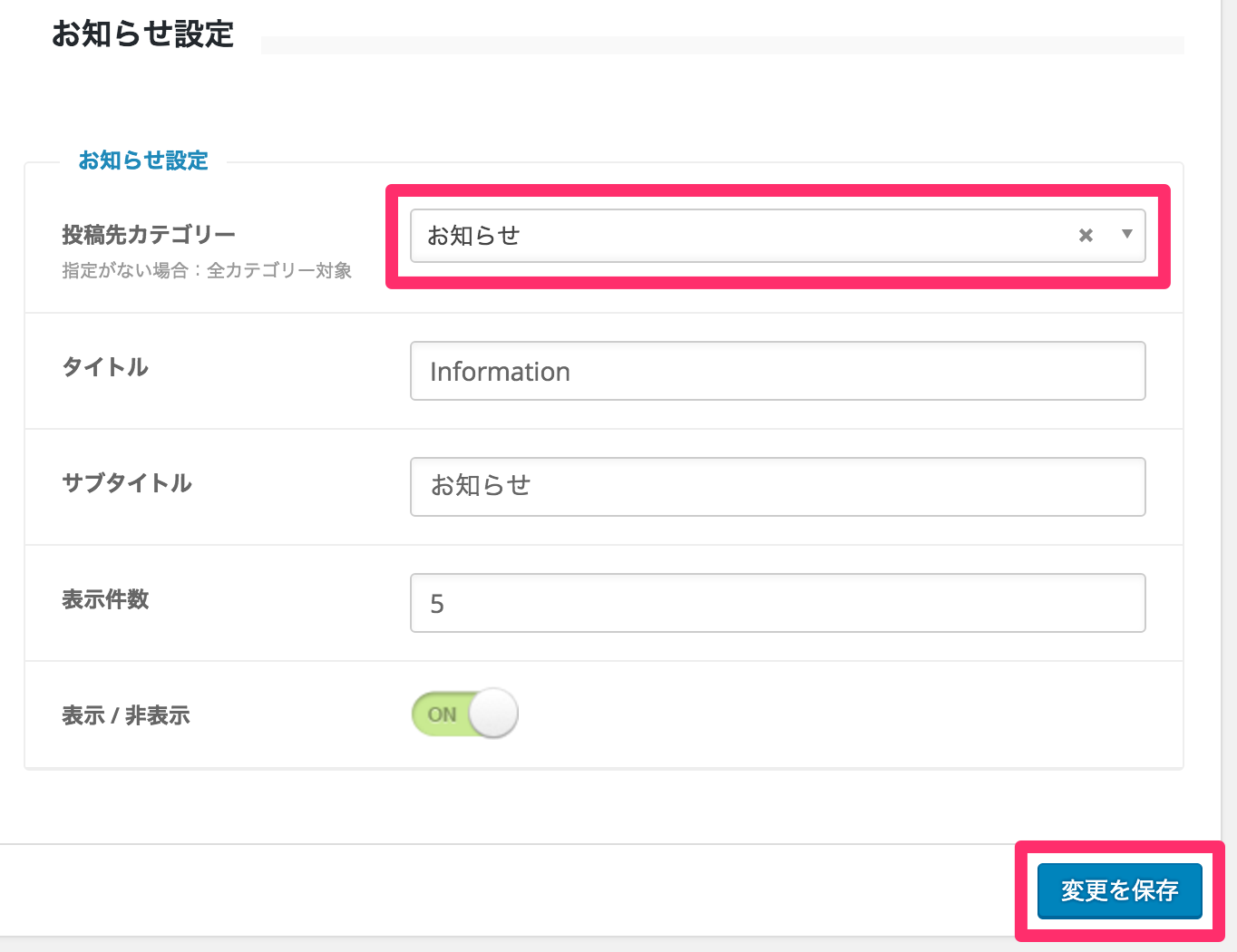
お知らせを選択してから「変更を保存」をクリックします。
3. お知らせを投稿する
では念のためにお知らせカテゴリーに記事を投稿してみましょう。

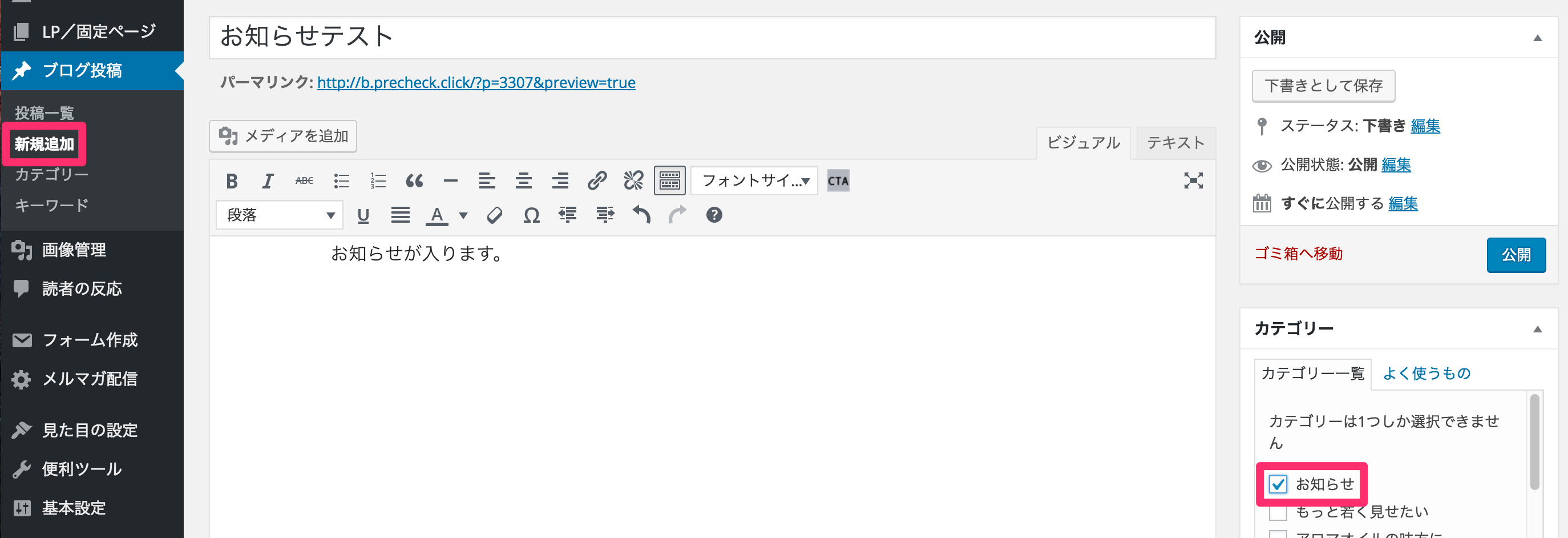
記事投稿は「ブログ投稿>新規追加」から行います。連携設定が完了している「お知らせカテゴリー」に“お知らせテスト”というタイトルの記事を投稿してみます。

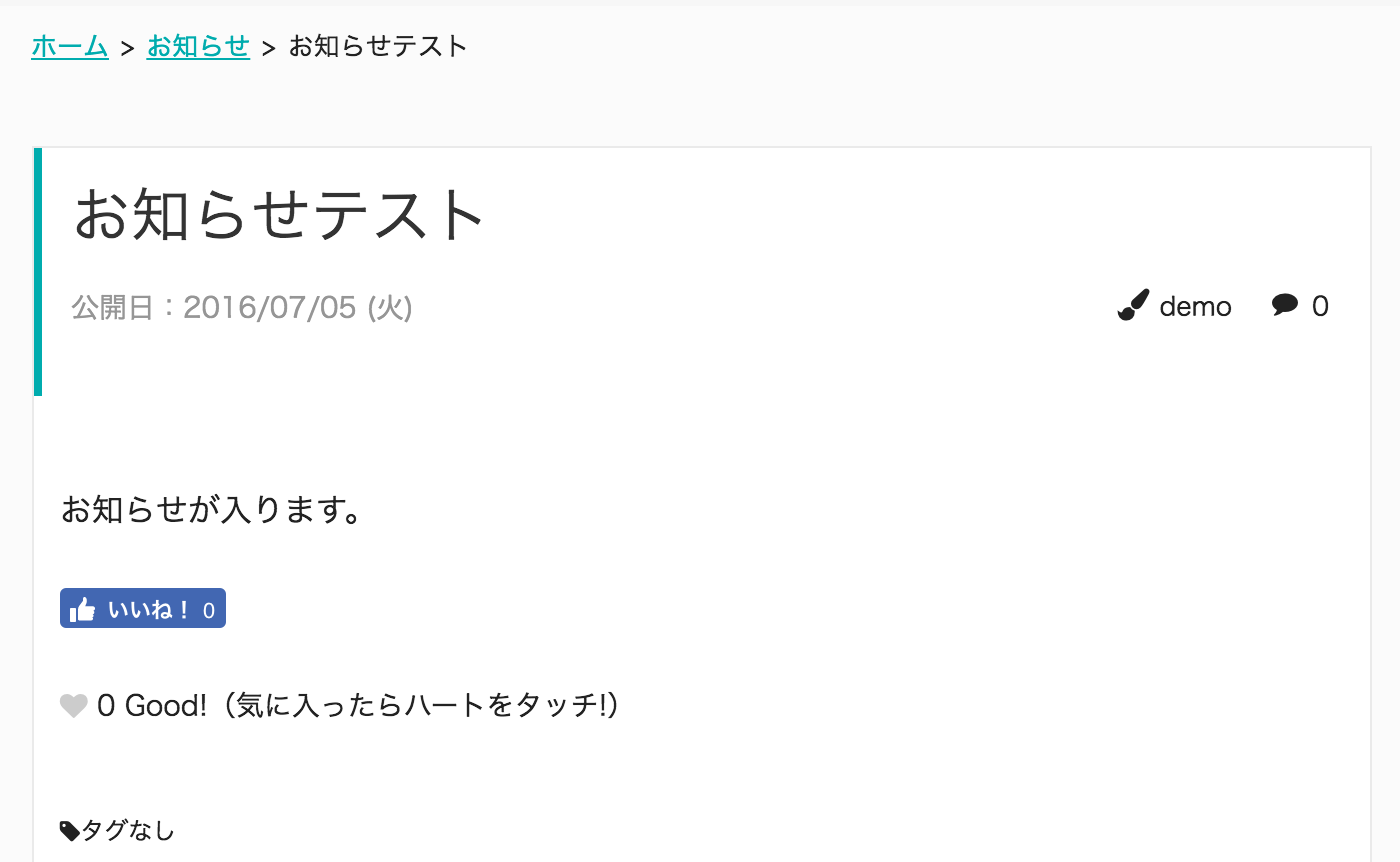
ブログ投稿した記事を公開状態にすると、タイトルの下に日時(2016.07.05)&タイトル(お知らせテスト)が表示されましたね。そしてタイトル部分をクリックすると詳細ページに飛びます。

お知らせに投稿した記事の詳細ページが開きましたね。
今後、お知らせとして投稿したい記事が出てきたら「お知らせ」カテゴリーに投稿するだけで自動的にピックアップされます。公式サイトも兼ねたオウンドメディアを構築する時には最適ですね!
※本日ご紹介したお知らせはXBテンプレートのみの機能となります
まとめ
いかがでしたでしょうか?
初期設定さえ済めばあとは投稿時にカテゴリーを指定するだけです。勿論どのカテゴリーをお知らせの規定にするかは自由ですし、表示件数の制御も自由に設定可能です。
とても便利な機能なのでぜひともご活用ください。
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:0
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方














