サイドバーに任意の画像バナーリンクを追加する

さて、本日はサイドバーにバナーリンクを追加する方法をご紹介いたします。
まずはおおまかな手順を説明しておきます。
・CTA(バナータイプ)を準備する
・ウィジェットからCTAを読み込む
簡単な流れ説明すると上記となります。具体的な手順は以下からどうぞ!
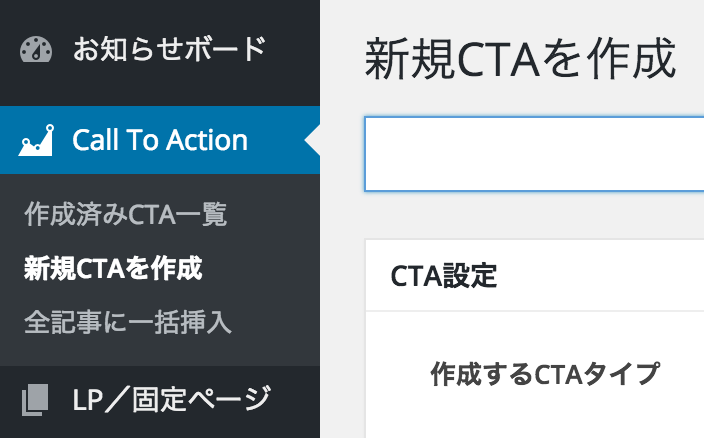
1. 新規CTAを作成する

管理画面の「Call To Action>新規CTAを作成」をクリックします。
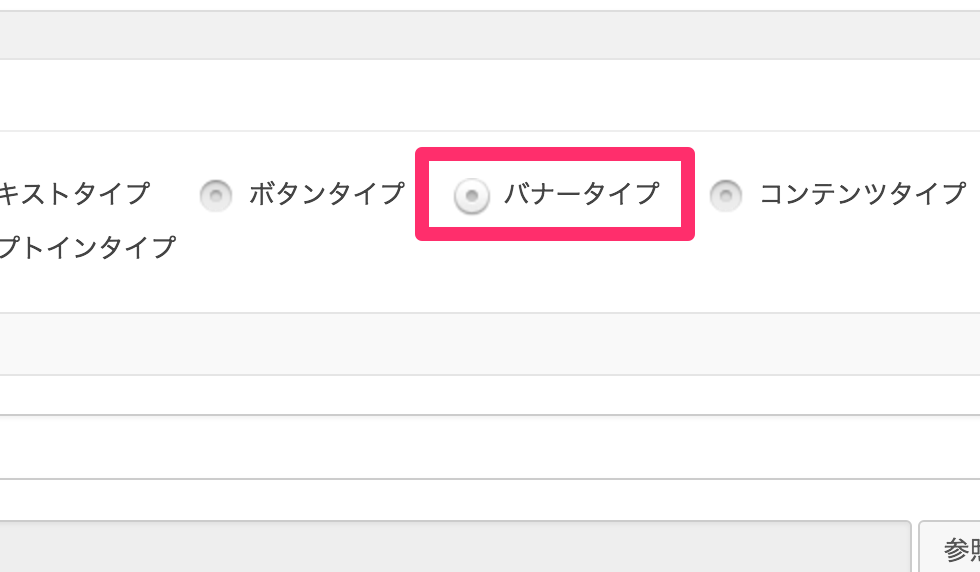
2. バナーとしてCTAを作る

次に「作成するCTAタイプ」をバナータイプに切り替えます。
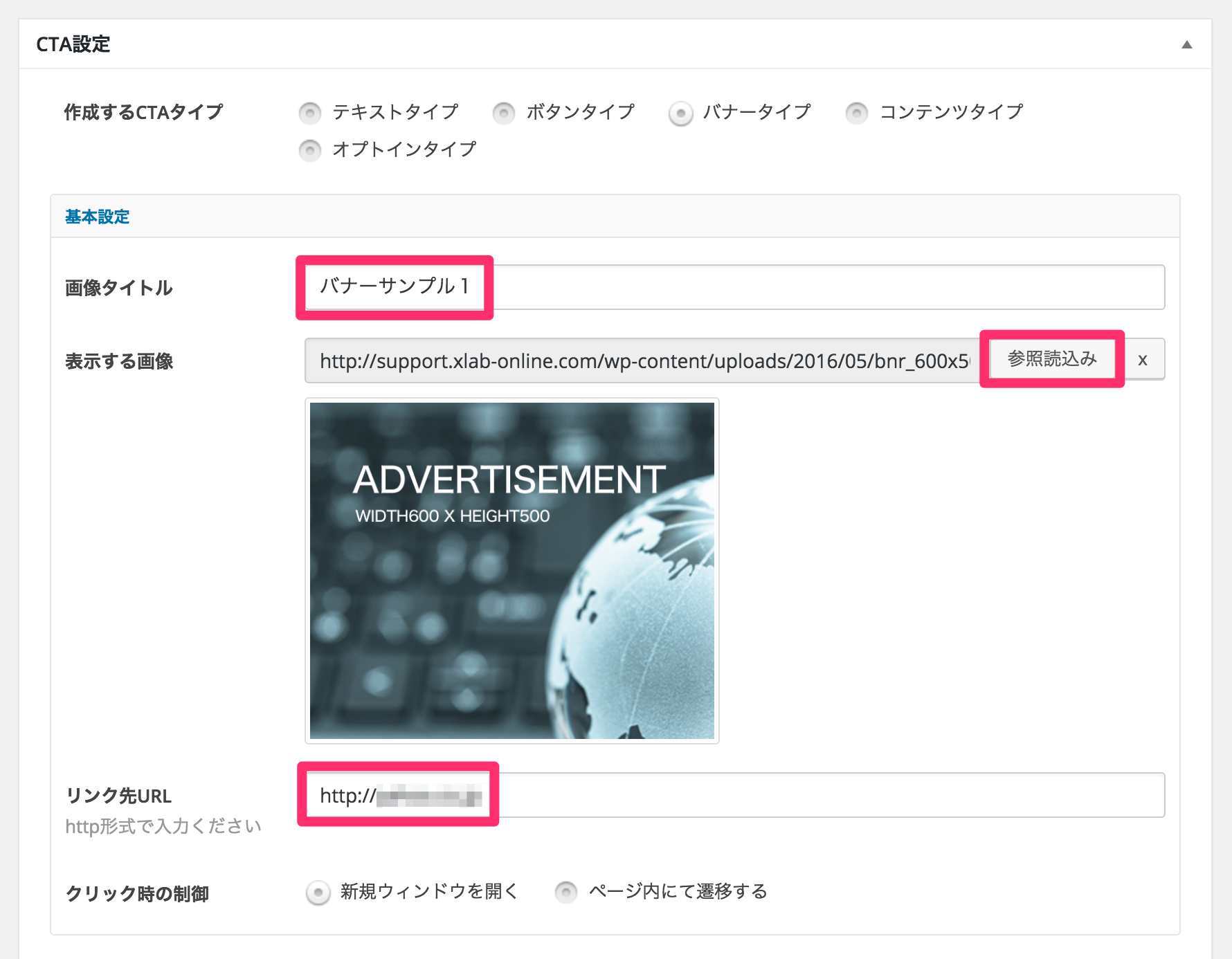
3. バナー画像とリンクURLを設定

バナー用の画像と、バナーのリンク先を設定します。(http://形式)また、バナーとして使いたい画像は必要に応じてアップロードしてください。(参照読み込みから可)

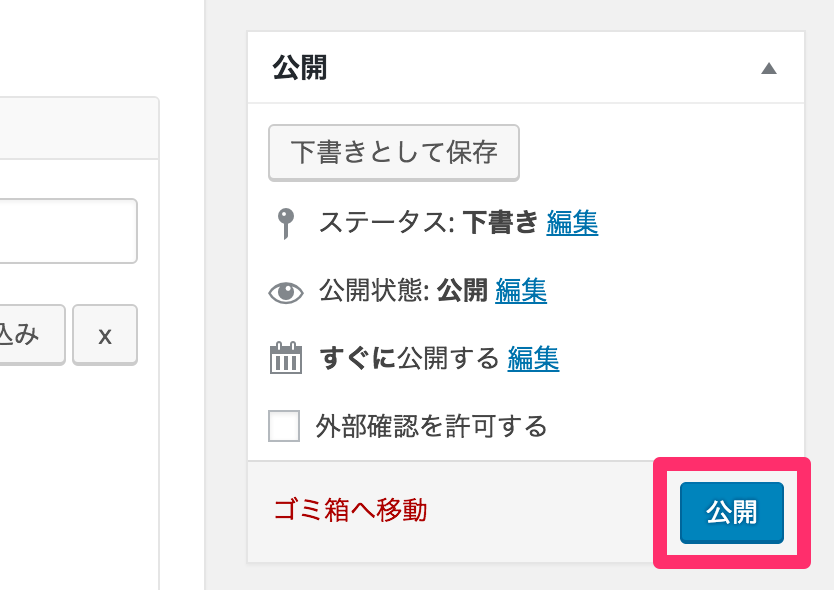
入力が完了したら「公開」をクリックします。
4. サイドバーにCTAを読み込む

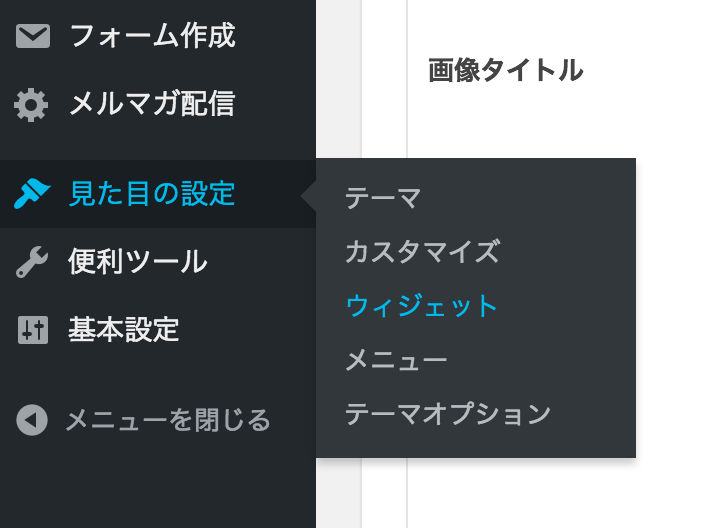
ウェブサイトのサイドバーに表示するために「見た目の設定>ウィジェット」に移動します。

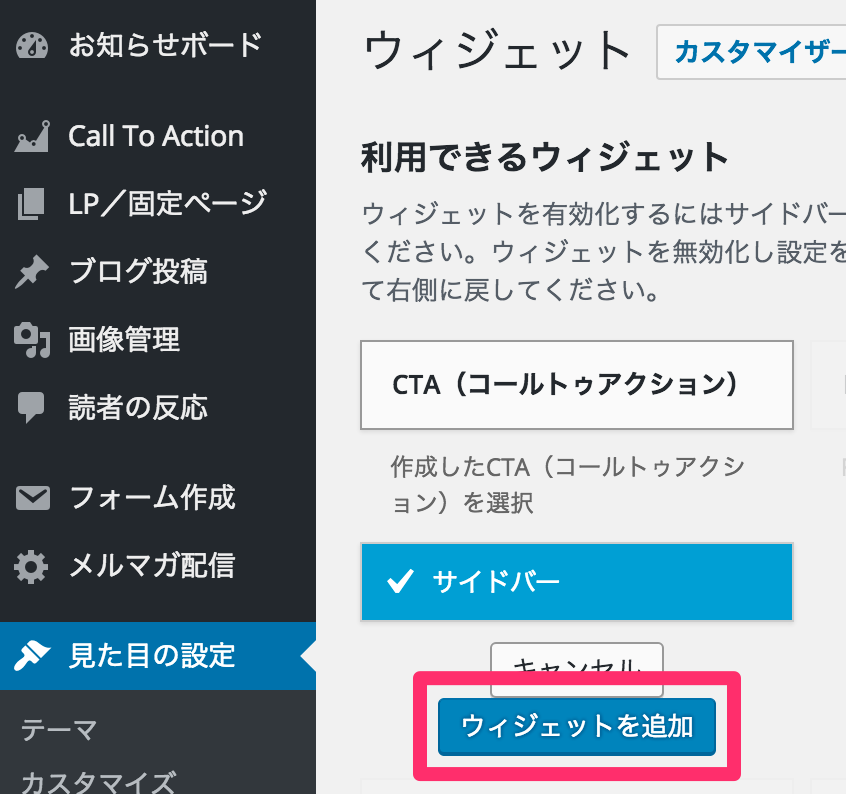
次に、利用できるウィジェットから「ウィジェットを追加」をクリックします。

追加ができたら右側にある「サイドバー」にCTAボックスが挿入されます。

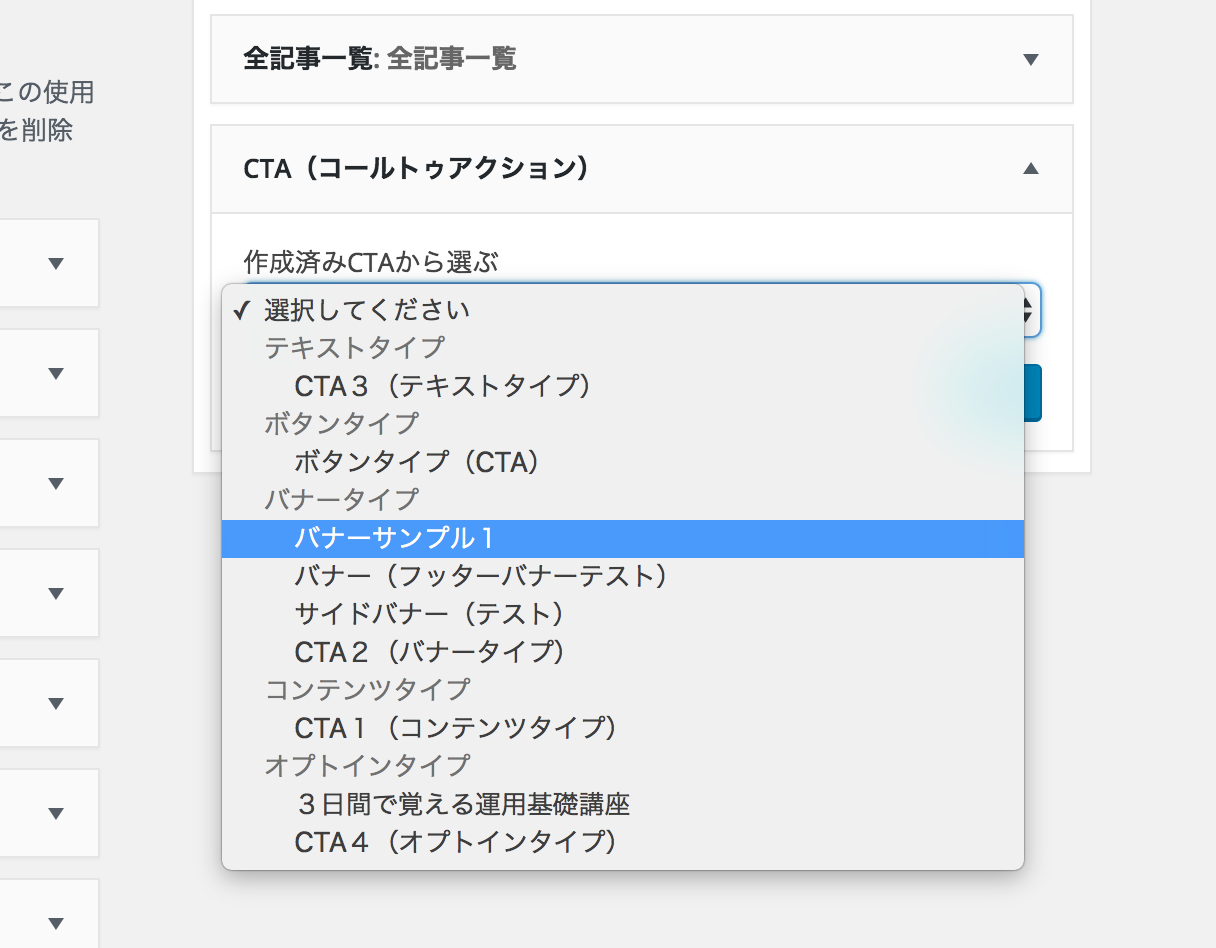
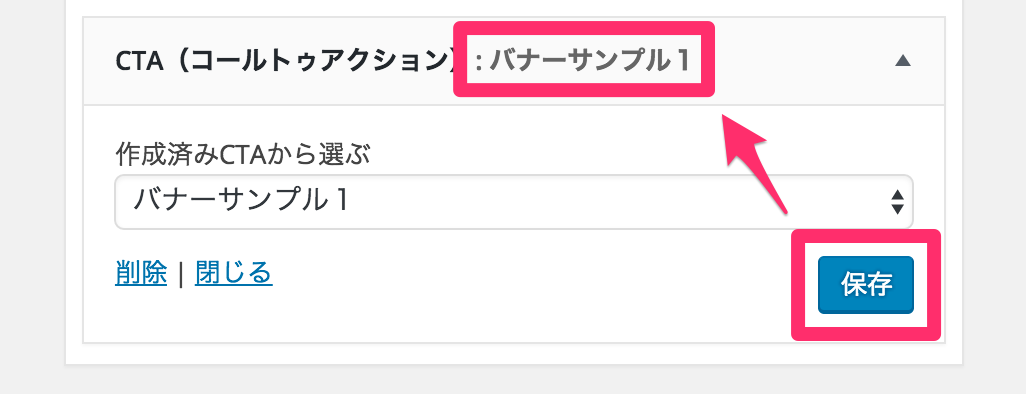
そしてセレクトボックスから、さきほど作成したCTA(バナーサンプル1)を選択します。

選択後に「保存」ボタンを押すと、設置完了です。
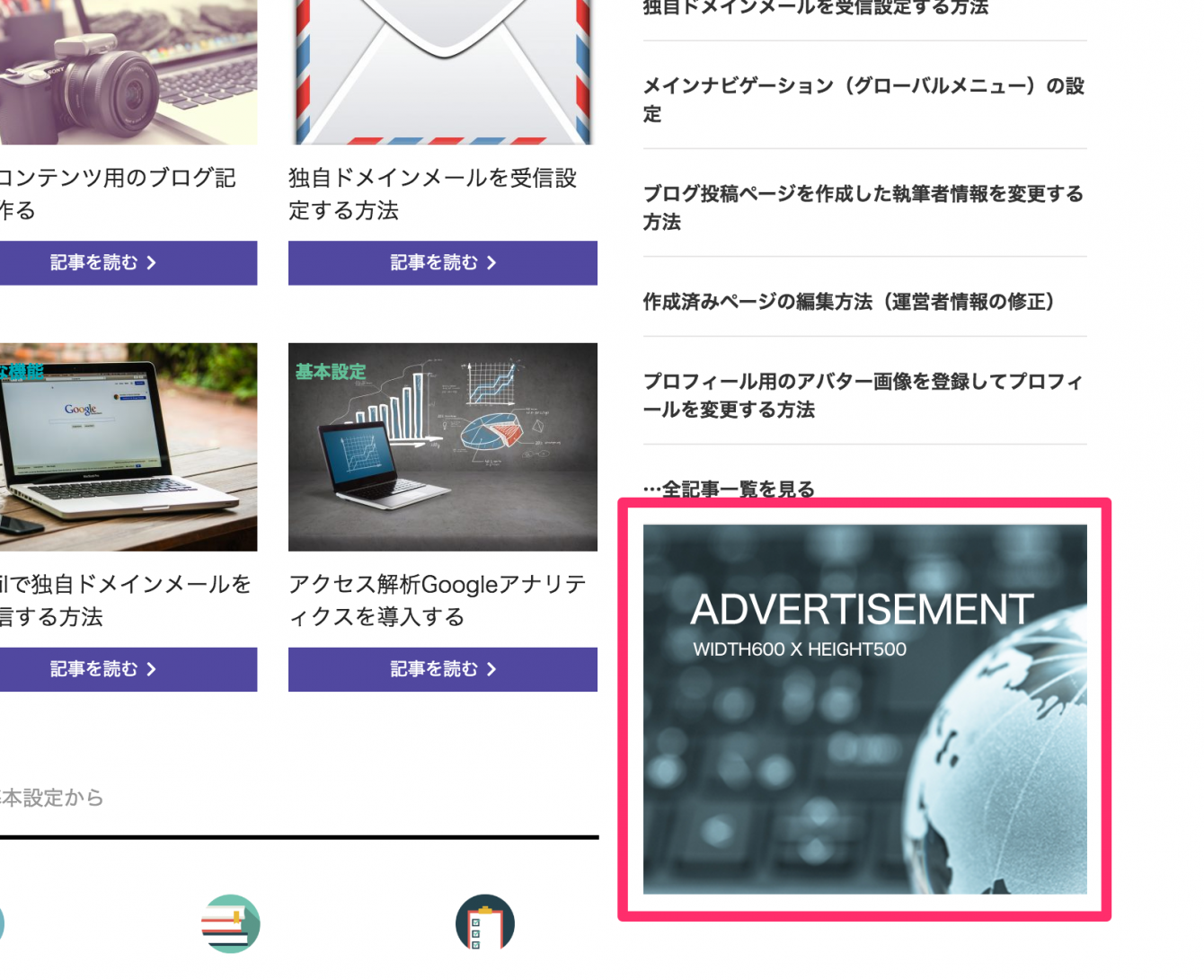
5. ページ側でCTAを確認する

挿入した場所に無事、バナータイプが表示されました。
今回はバナータイプを追加を例にあげましたが、追加可能なCTAは「テキストタイプ、ボタンタイプ、バナータイプ、コンテンツタイプ、オプトインタイプ」と5種類ございます。
CTA(コールトゥアクション)はウェブサイト運営時の必須ポイントです。運営状況に合わせて、テキスト型の文字リンクや、ボタン型リンクなど、お好きなタイプをご活用ください。
CTAの設置方法のご紹介は以上となります。
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:0
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方














