作成できるCTA(コールトゥアクション)の紹介

ブログ投稿やLP/固定ページ内にコールトゥアクション(以下CTA)を設置する方法をご紹介いたします。作成可能なCTAタイプは全部で5種類となります。
CTAの作成は「Call To Action」で行います。一度作成が完了すればブログ投稿や固定ページから読み込んだり、サイドバー(ウィジェット)内に読み込むことも可能です。
各ページ毎で使用したいCTAも異なるので、シチュエーションに応じて準備ください。
便利に使える5種類のCTAタイプ
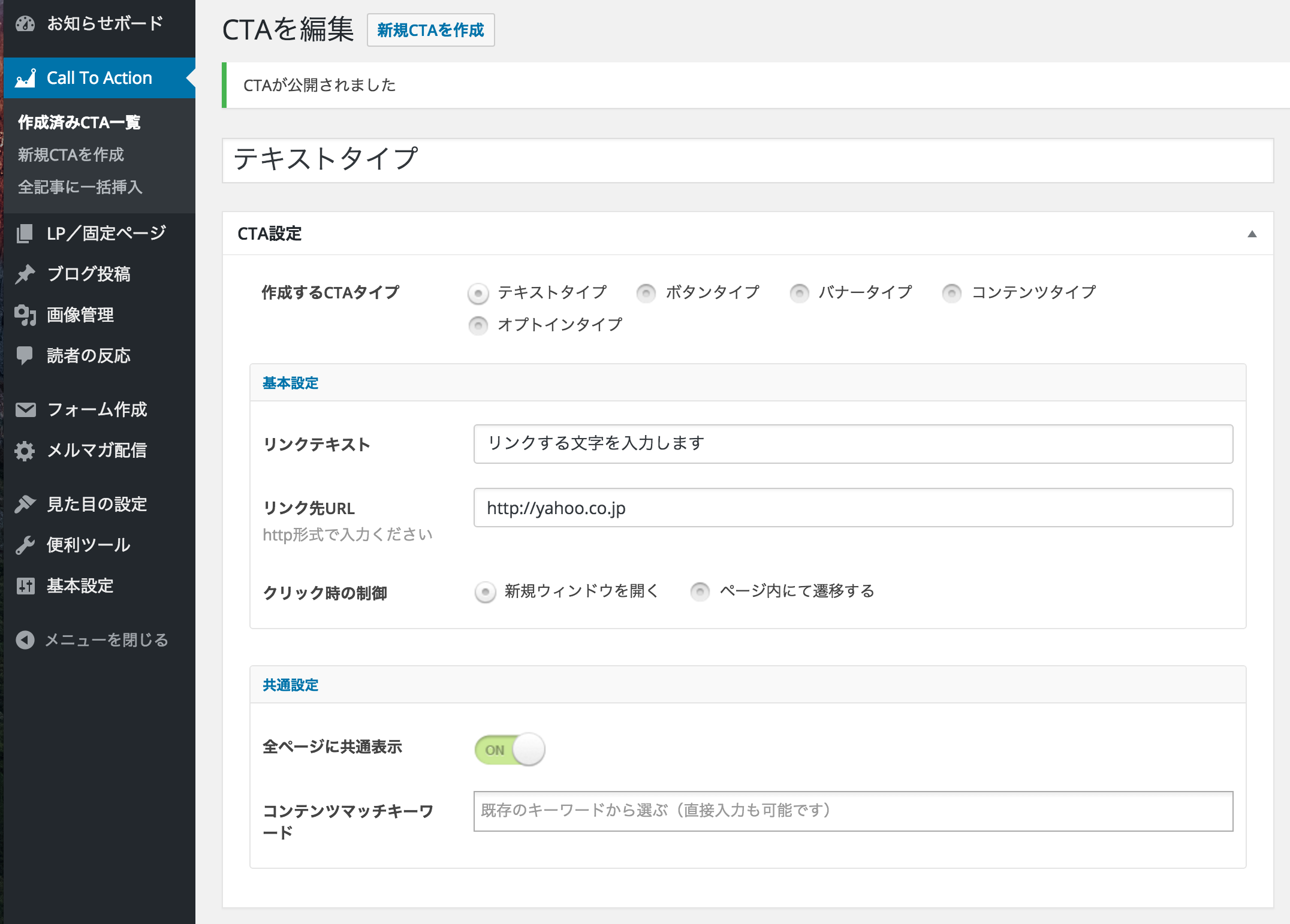
1. テキストタイプ

テキストリンクでのシンプルなリンク誘導ができるベーシックなCTAです。
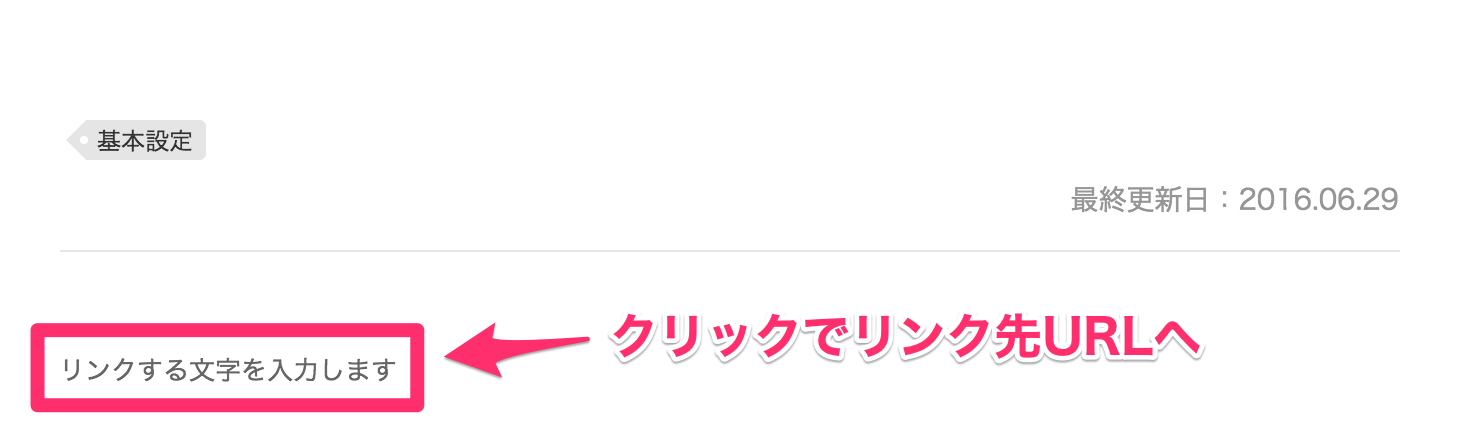
全ページに共通設定を「ON」にした例

記事下のCTA共通表示エリアに「リンクする文字を入力します」の文字が表示されました。リンク文字をクリックするとリンク先URLの「http://yahoo.co.jp」へリンクします。
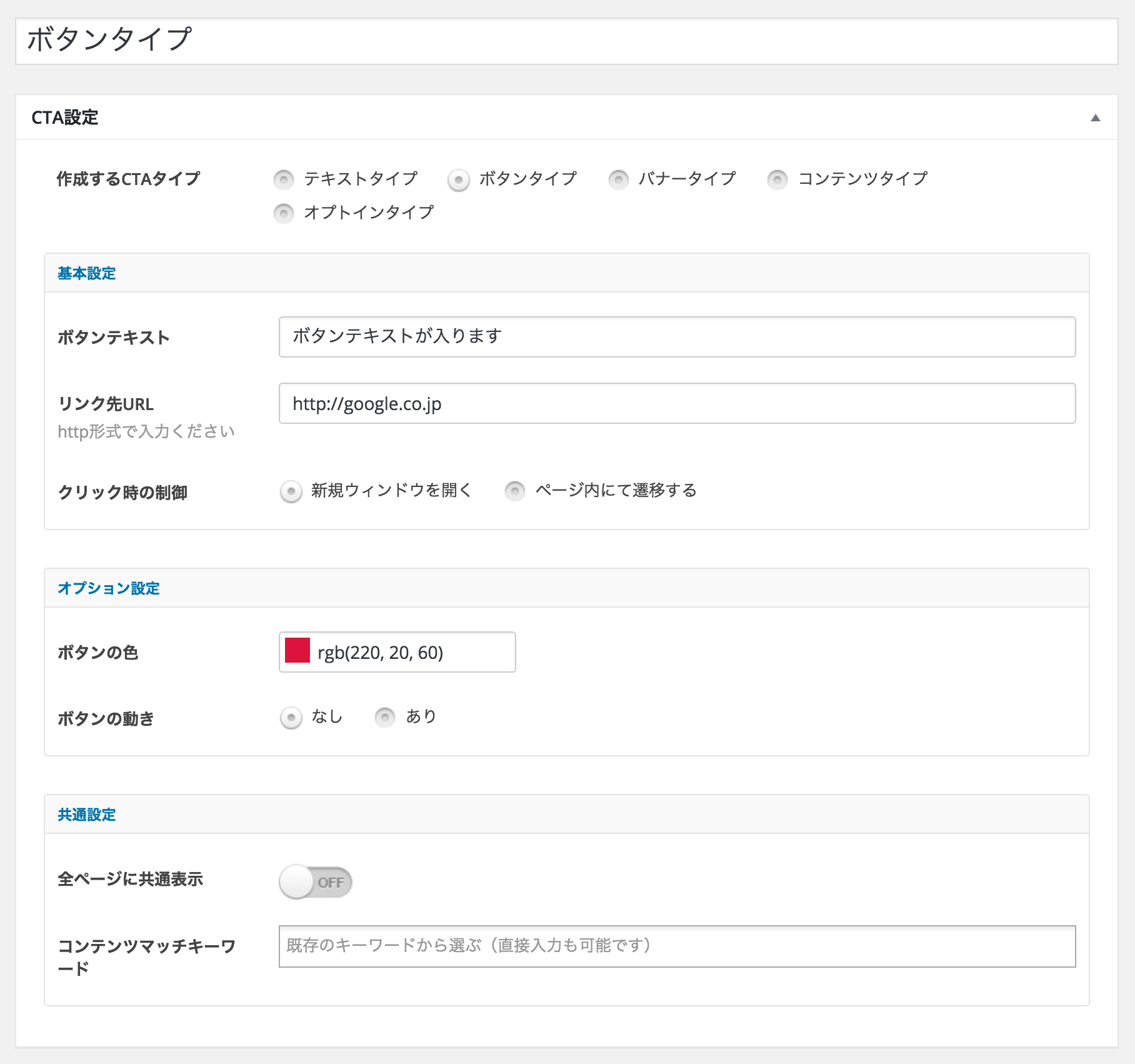
2. ボタンタイプ

ボタンタイプはボタンリンク型でリンク誘導できる目立つタイプのCTAです。オプション設定で「ボタンの動き」をありに変更するとアニメーションを付けることが可能です。

・波動(5秒に1回シャドーを出します)
・バイブレーション(5秒に1回ブルブルと揺れます)
ボタンに動きを付けると閲覧者に発見してもらいやすくなりクリック率が向上します。
全ページに共通設定を「ON」にした例

記事下のCTA共通表示エリアに「ボタンテキストが入ります」のボタンリンクが表示されました。ボタンをクリックするとリンク先URLの「http://google.co.jp」へリンクします。
3. バナータイプ

バナータイプは画像など専用広告バナーを使ってリンク誘導ができます。
全ページに共通設定を「ON」にした例

記事下のCTA共通表示エリアに設定したバナーが表示されました。画像タイトルはalt属性として反映されています。画像をクリックするとリンク先URLの「http://example.com」へリンクします。
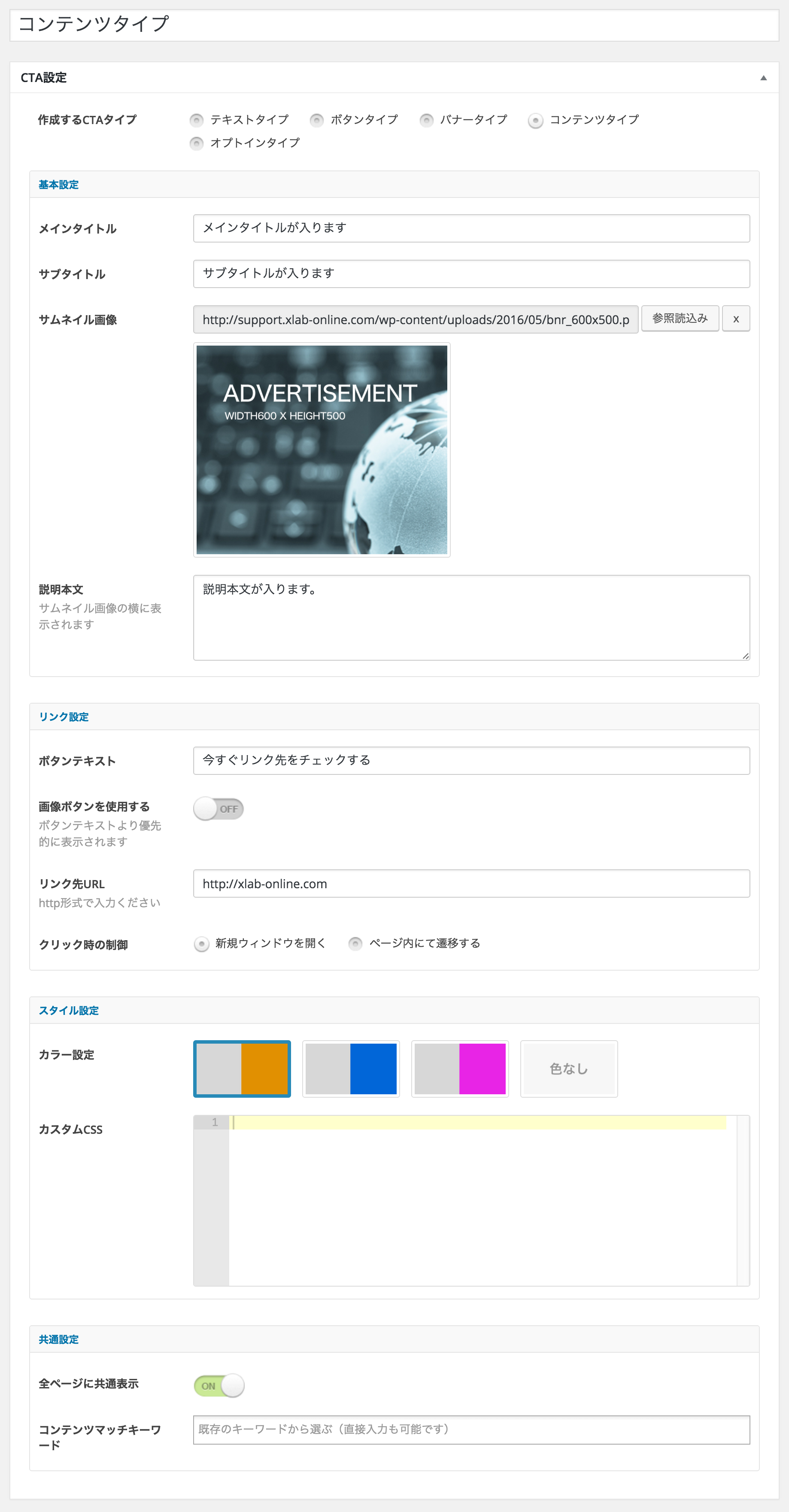
4. コンテンツタイプ

コンテンツタイプでは「タイトル、サブタイトル、画像、ボタンテキスト等」を使い簡易コンテンツとしてのリンク誘導が可能です。
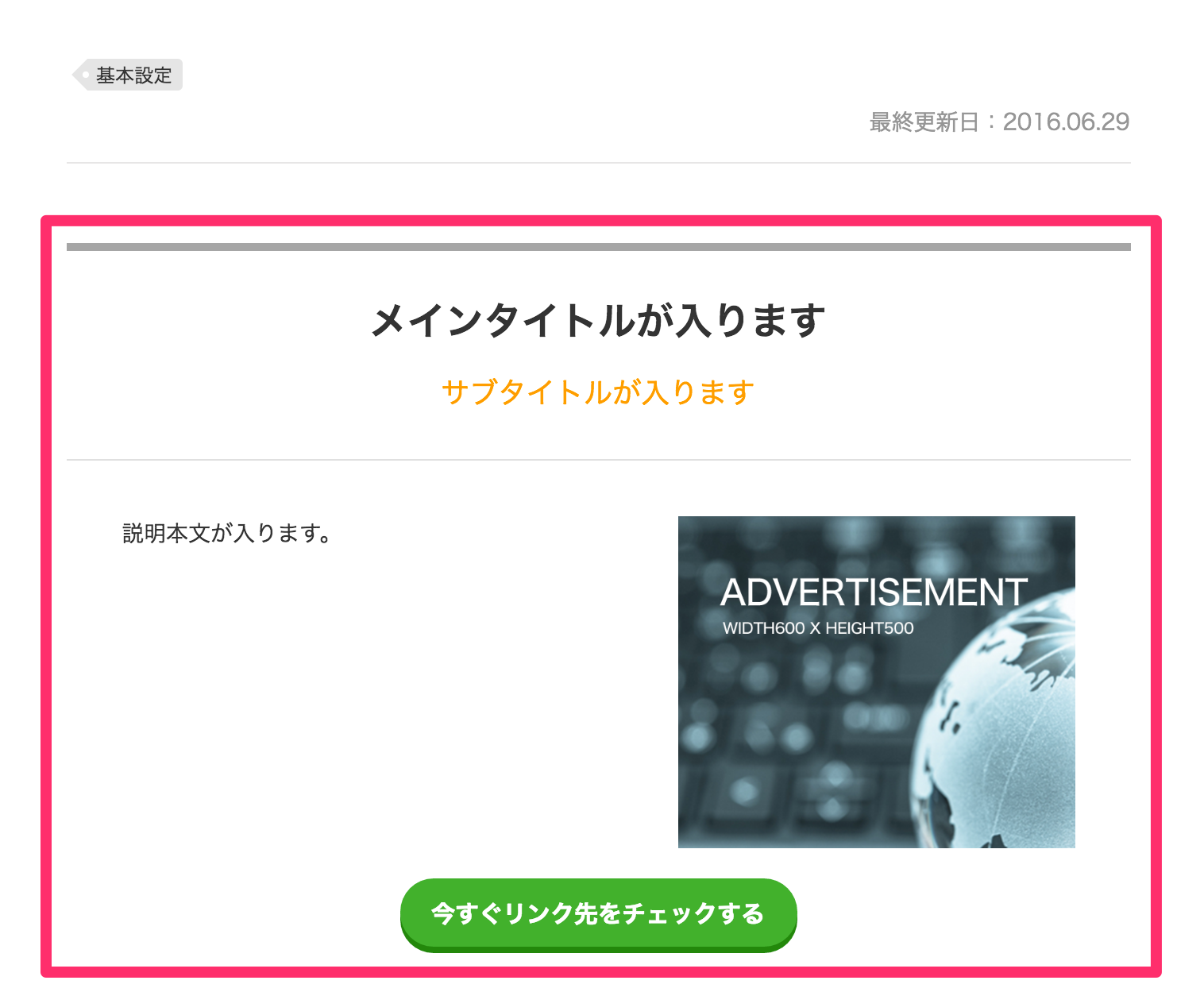
全ページに共通設定を「ON」にした例

記事下のCTA共通表示エリアに設定したコンテンツ型CTAが表示されました。最下部のボタンをクリックするとリンク先URLの「http://xlab-online.com」へリンクします。
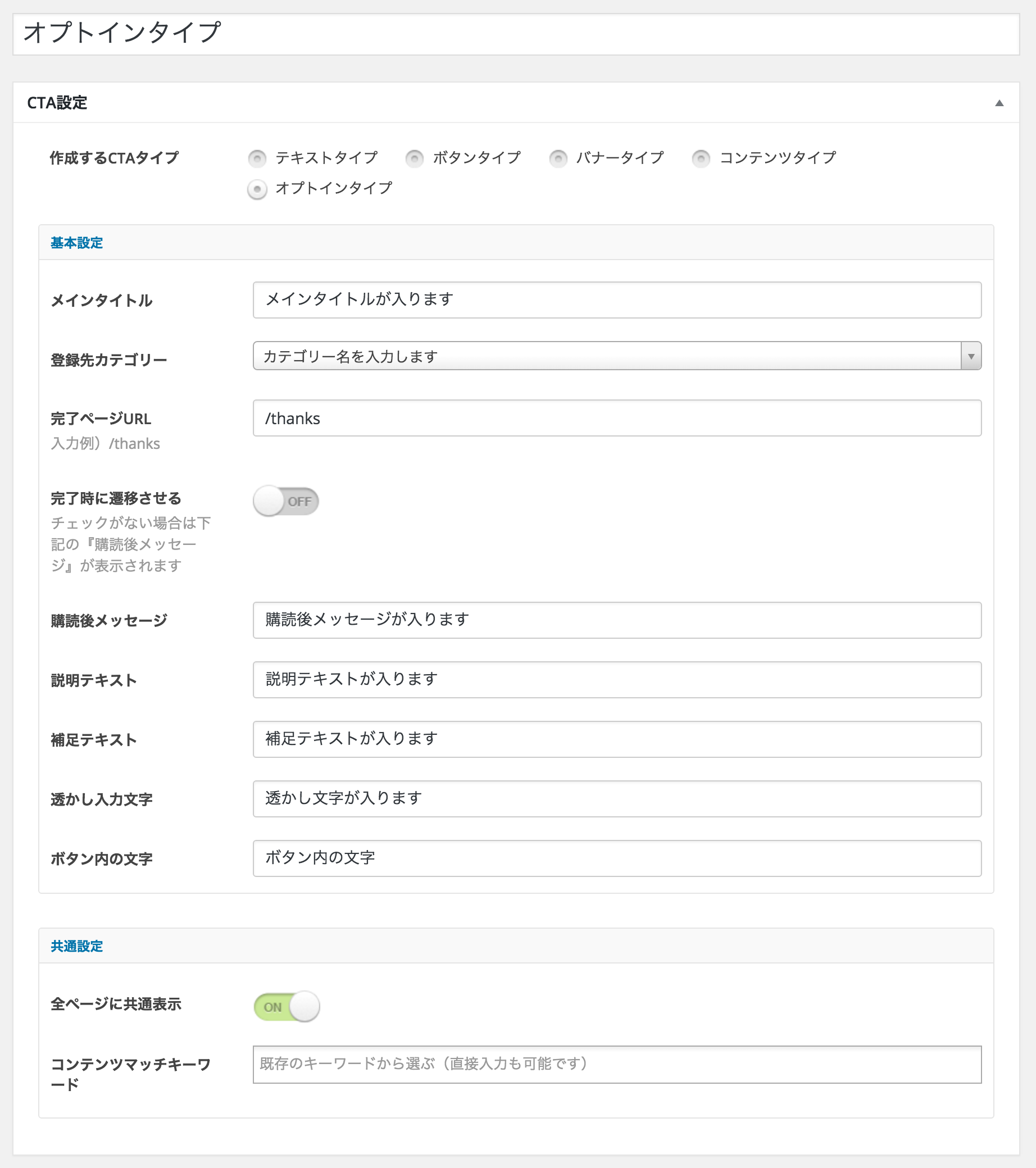
5. オプトインタイプ

オプトインタイプはメルマガ購読などアドレス登録を目的(ゴール)としたCTAです。
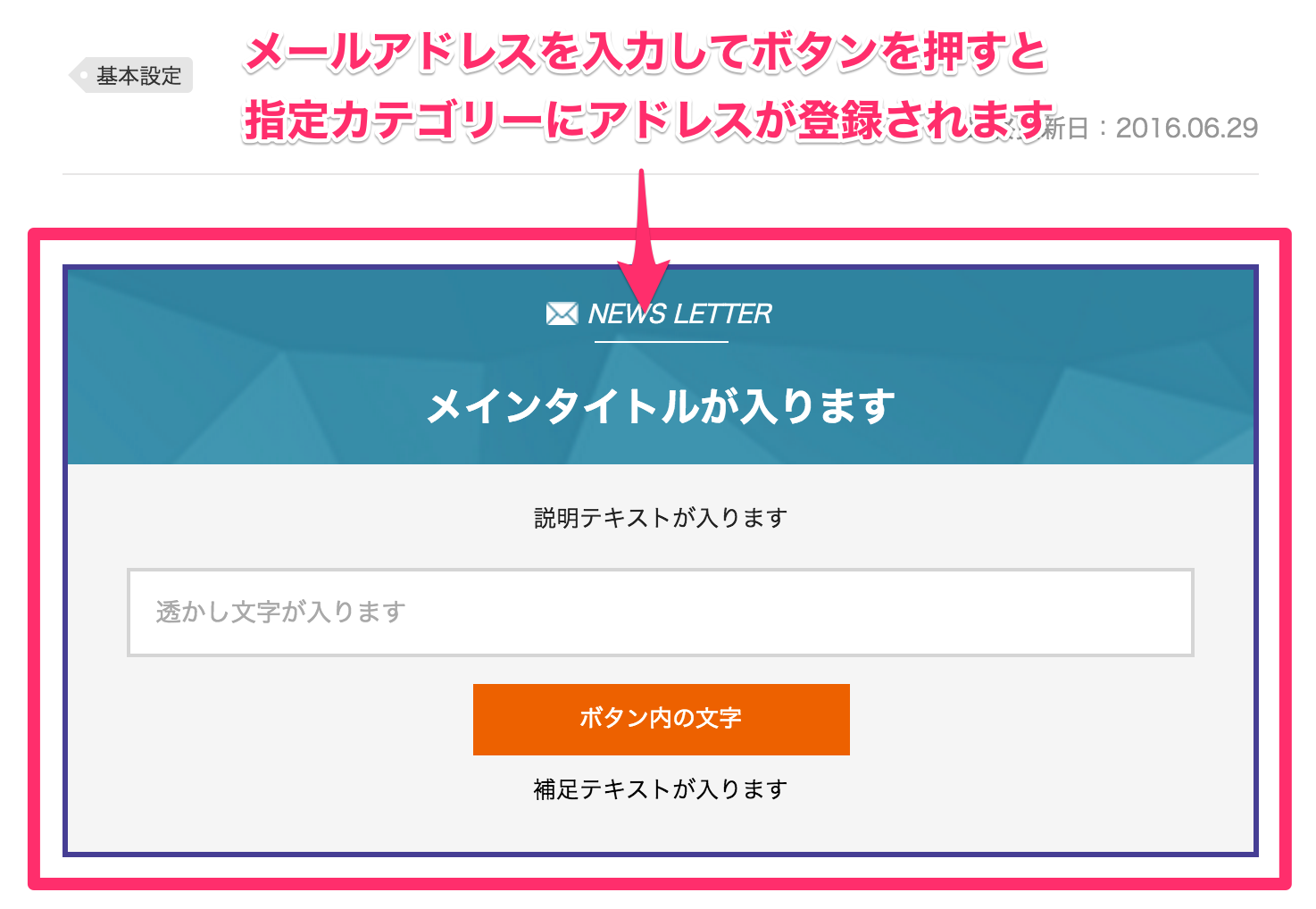
全ページに共通設定を「ON」にした例

記事下のCTA共通表示エリアに設定したオプトイン型CTAが表示されました。メールアドレスを入力してボタンをクリックすると指定したカテゴリー名にアドレスが登録されます。
CTAをコンテンツ内に挿入する
上記ではCTAが記事下の共通表示エリアに表示されました。
これはCall To Actionにて作成したCTA側で「全ページに共通設定」を有効にしたからです。全ページに共通設定を有効にすると全ページで共通エリアに自動出力される大変便利です。
しかし、オウンドメディアを運営するとページ毎に個別表示したいCTAが出てきますよね。そんな時は「ブログ投稿・LP/固定ページ」側から個別でCTAを挿入していきましょう。
方法1:記事内の好きな場所にCTAを挿入する
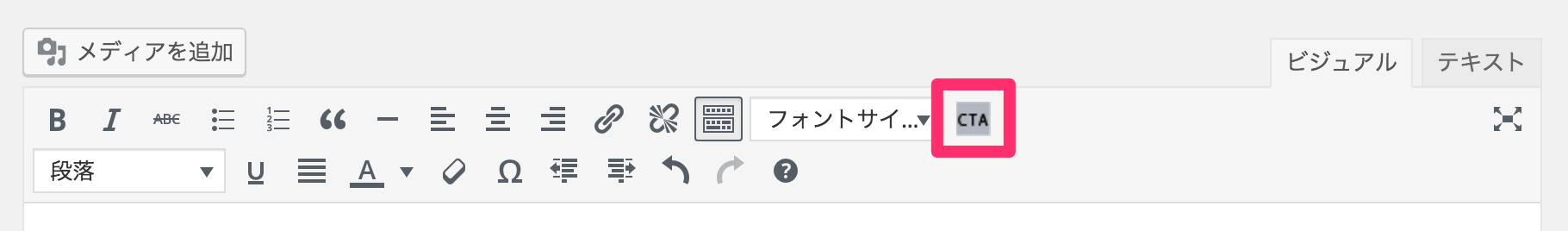
記事の途中にCTAを入れる方法はエディターから操作を行います。

記事中のCTAを挿入したい箇所にカーソルを合わせて「CTA」をクリックします。

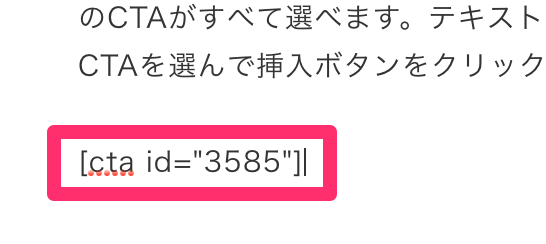
ボタンをクリックすると、専用のCTA挿入フォームが表示されます。セレクトボックスでは作成済みのCTAがすべて選べます。テキストタイプからオプトインタイプまで表示されますので挿入したいCTAを選んで挿入ボタンをクリックしましょう。

以上で挿入は完了です。記事中の任意箇所にCTAを挿入したい場合は上記手順で行います。
方法2:記事内のコンテンツが終了する部分に挿入する
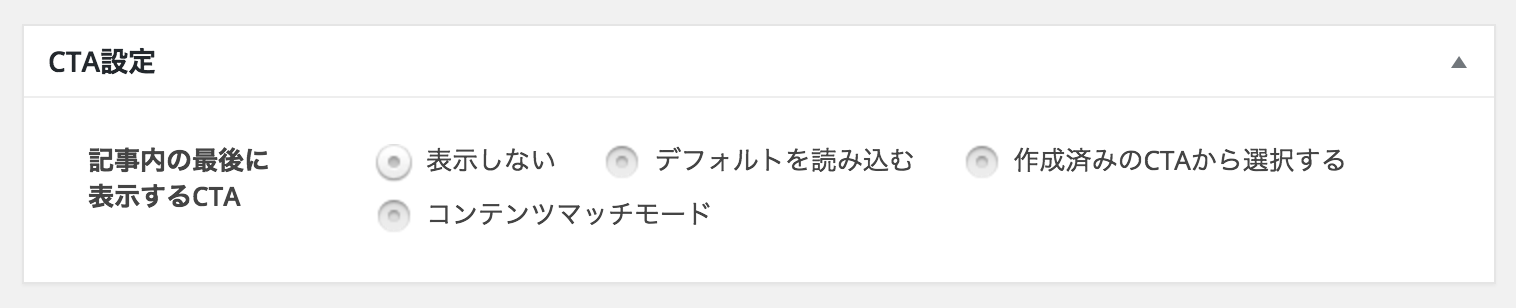
エディターを使わず記事の終了部分にCTAを入れる方法は以下から行います。

上記はブログ投稿・LP/固定ページ作成時の画面内にあります。
・表示しない
記事内の最後にCTAを読み込みません。
・デフォルトを読み込む
記事内の最後にテーマオプション側でデフォルト設定をされているCTAを読み込みます。
・作成済みのCTAから選択する
記事内の最後に作成済みのCTAから任意選択したCTAを読み込みます。
・コンテンツマッチモード
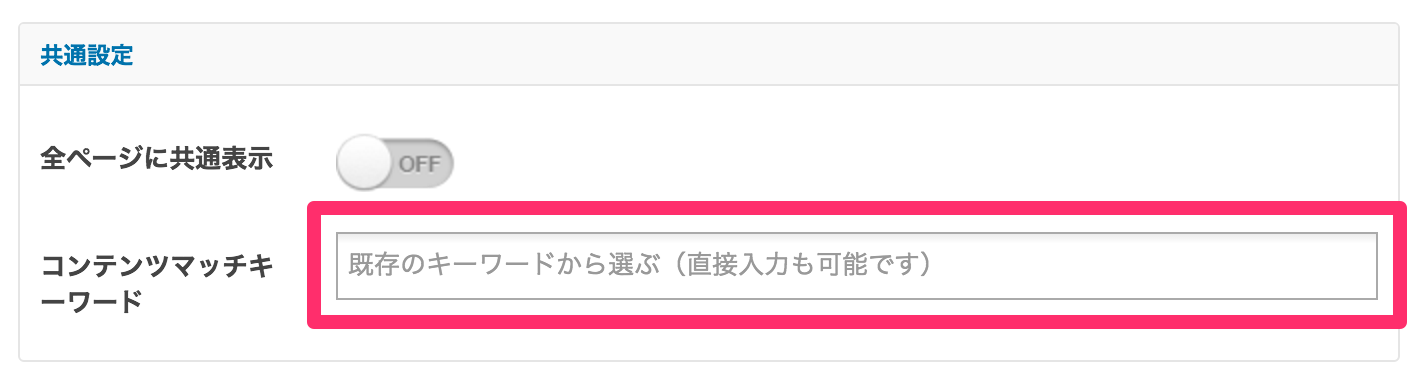
記事内の最後にコンテンツとマッチしているCTAを自動で読み込みます。ブログ記事側で設定した“カテゴリー&キーワード”とCTA側で設定した“コンテンツマッチキーワード”を照らし合わせて関連度の高いCTAを自動出力いたします。

まとめ
CTAに関する設定方法は以上となります。本記事では省略しましたが、CTAをサイドバーに設置したい場合は「ウィジェット」から読み込ませることも可能です。
単独でLPページを準備し、ブログ記事からリンク誘導(ボタンタイプ等)を行った後に、LPに設置したオプトインからメルマガ購読を促す等、アイデア次第で様々な運用が可能です。
あなたのオウンドメディアに合わせて上手に活用してくださいね。
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:0
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方