迷った方を案内する専用サイトマップを設定する

テーマオプション内でサイトマップを設定する方法をご紹介いたします。
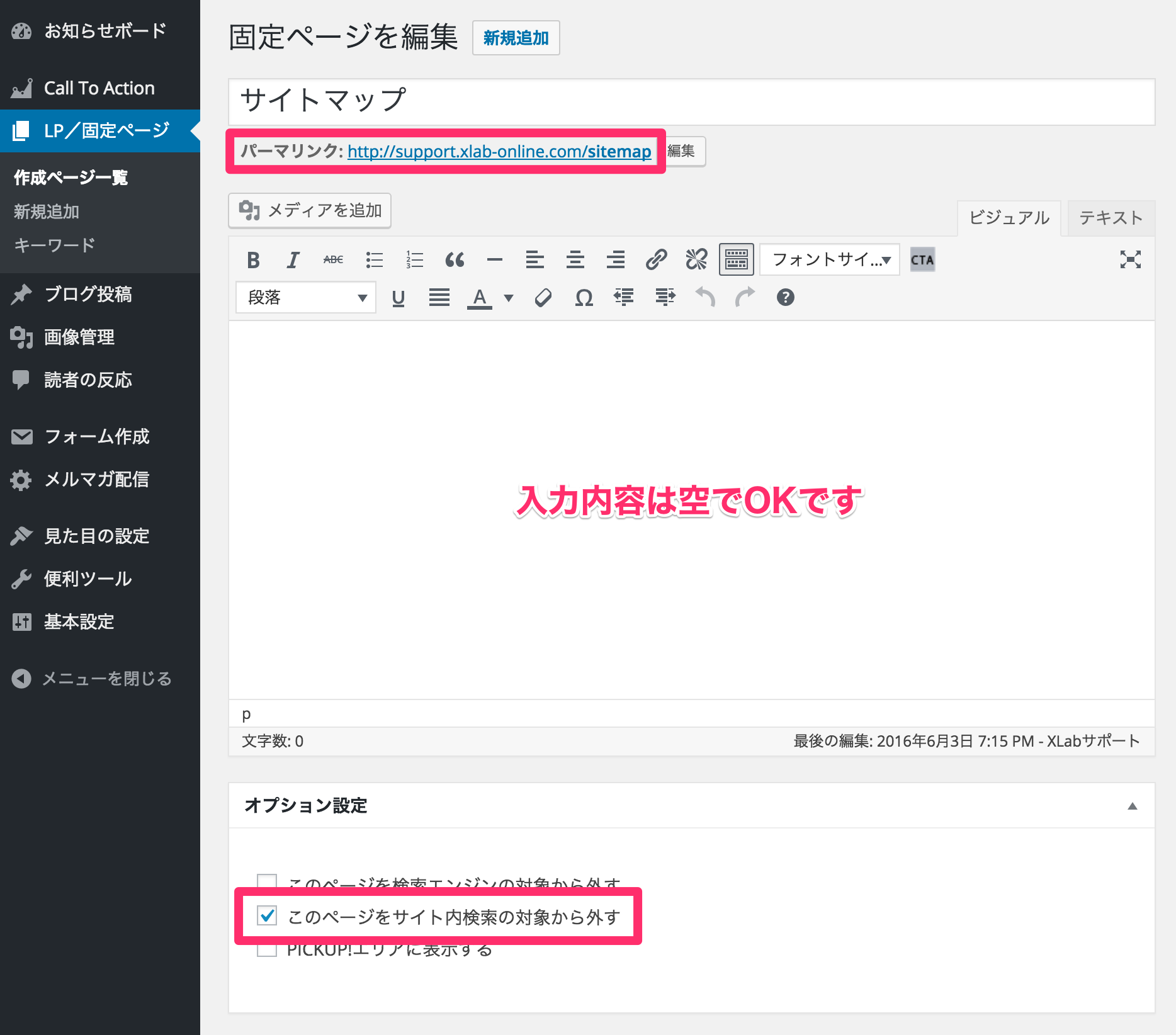
1. 固定ページで「サイトマップ」を準備する

サイトマップページはサイト内検索でひっかからないように「このページをサイト内検索の対象から外す」にチェックを入れておきます。
2. サイトマップの詳細設定を行う
テーマオプションの「コンテンツ管理>サイトマップ設定」を開きます。

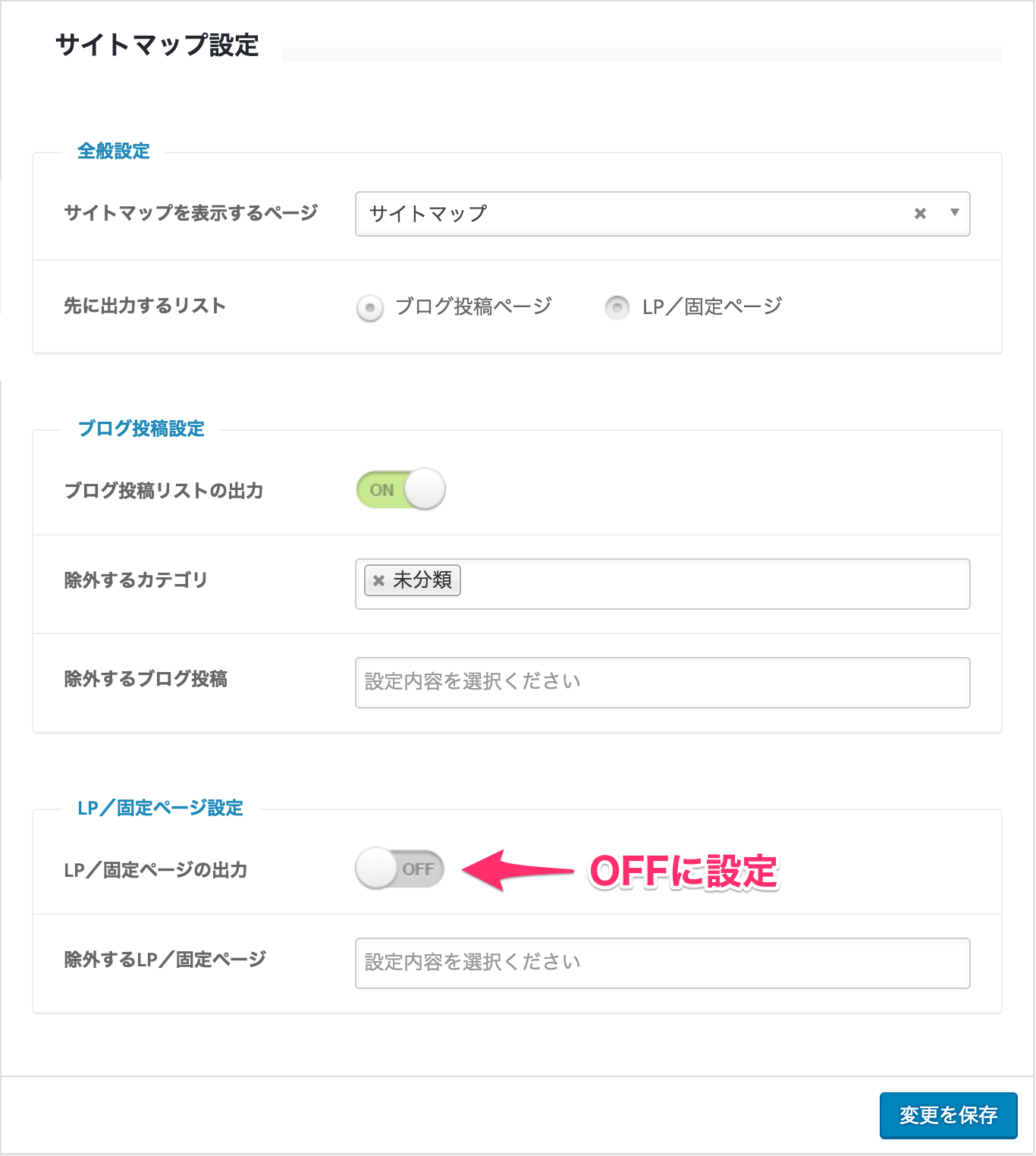
次に「全般設定>サイトマップを表示するページ」に、上記で作成した「サイトマップ」ページを読み込みます。もしサイトマップ内に表示しなくないページ(コンテンツ)がある場合は各種項目で除外設定を行ってください。
※サポートサイトでは「未分類」を除外カテゴリーとして設定しています
3. ナビゲーションに追加する
では「見た目の設定>メニュー」に移動してページ側に追加していきましょう。サポートサイトではヘッダー内の右上に表示されるサブメニュー側に「サイトマップ」を追加してみます。

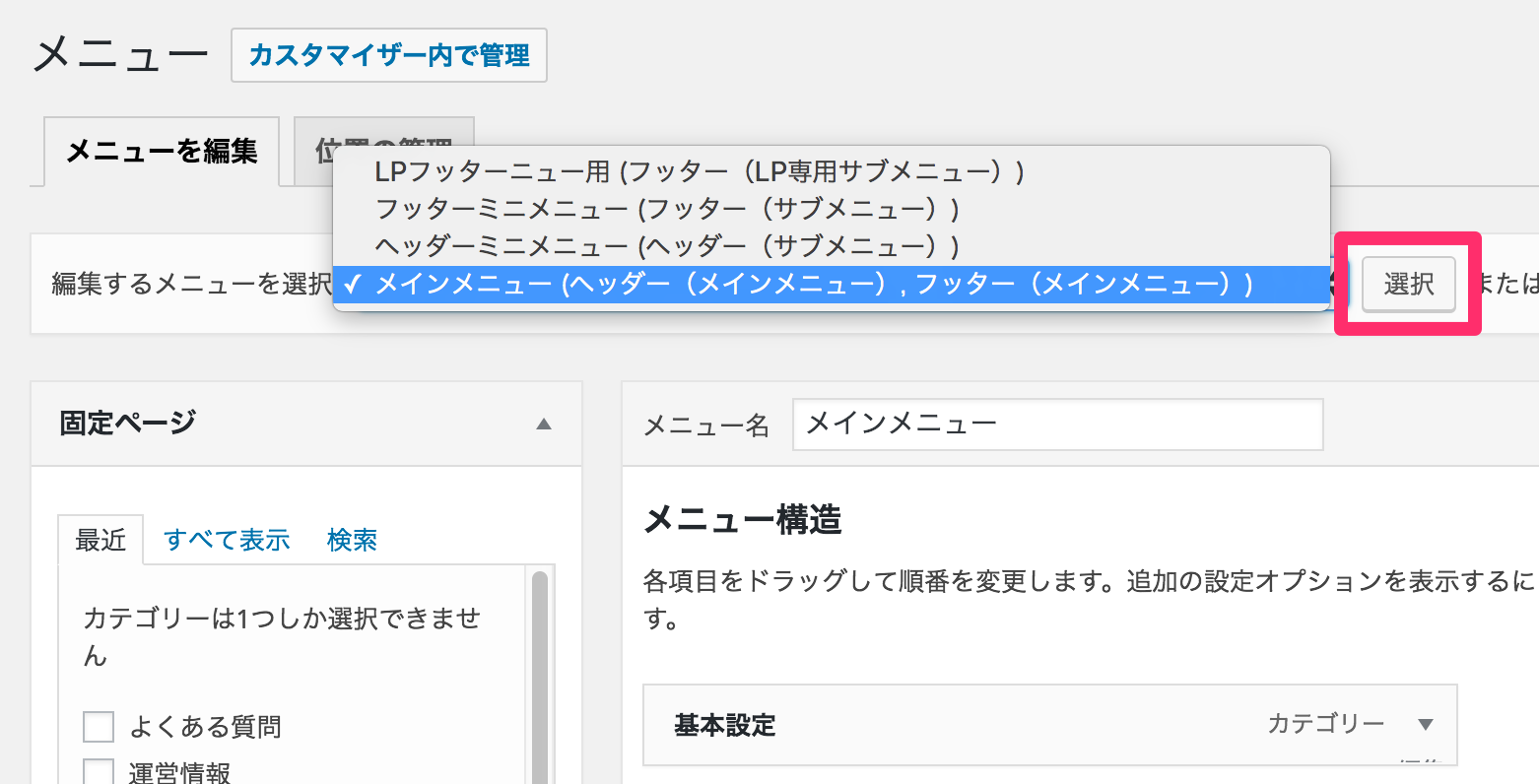
既に作成済みのメニュー(ヘッダーミニメニュー)がある場合は選択ボタンで読み込みます。もしまだメニュー自体を作られていない場合は「新規メニューを作成」からメニューを追加しましょう。

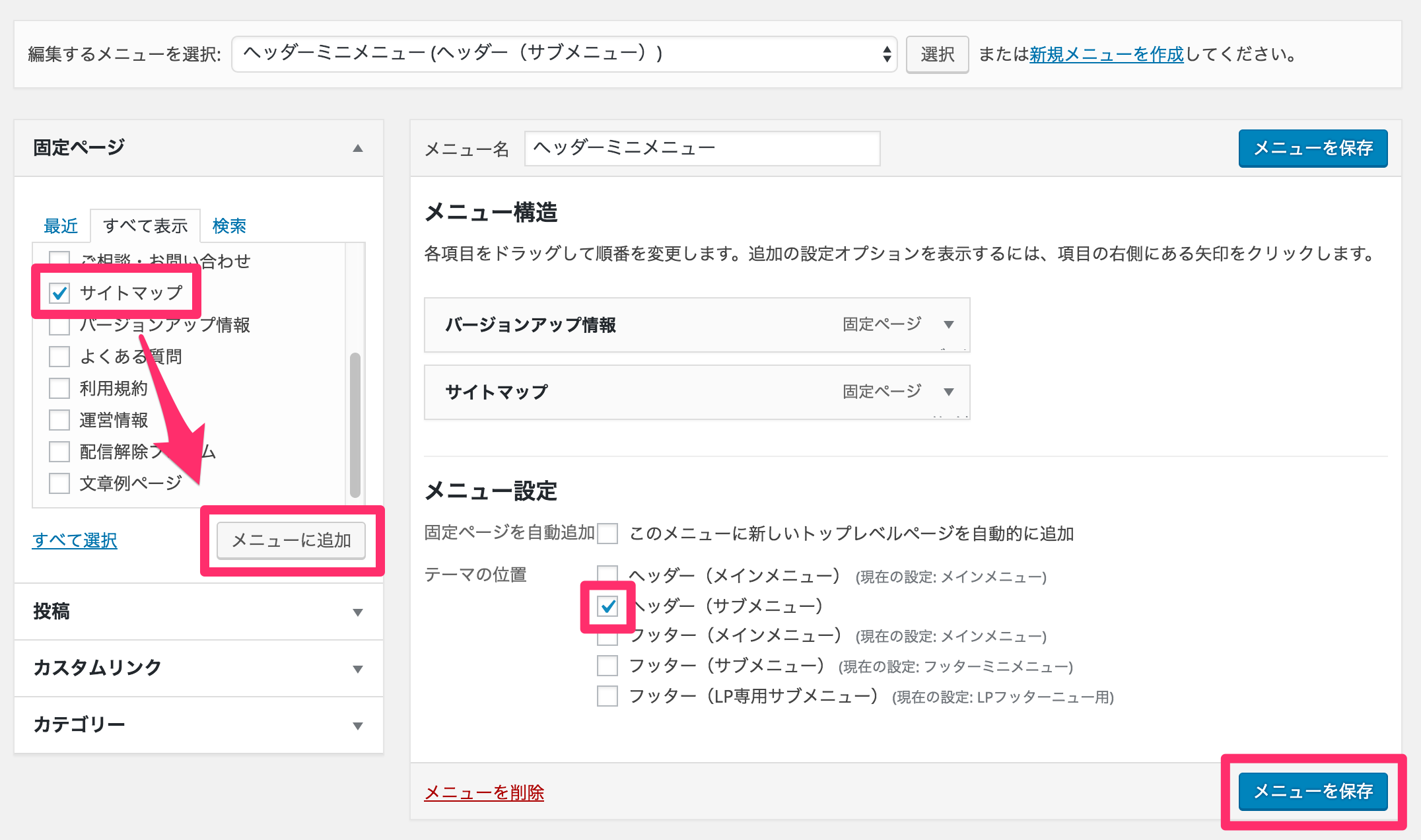
次に、左側の固定ページの「サイトマップ」をチェックして「メニューに追加」をクリックします。
メニュー構造のバージョンアップ情報の下にサイトマップが挿入されました。テーマの位置がヘッダー(サブメニュー)となっていることを確認したら「メニューを保存」をクリックします。
4. メニューの表示を確認する

ヘッダーの右上にある小さなメニュー側にサイトマップが表示されました。

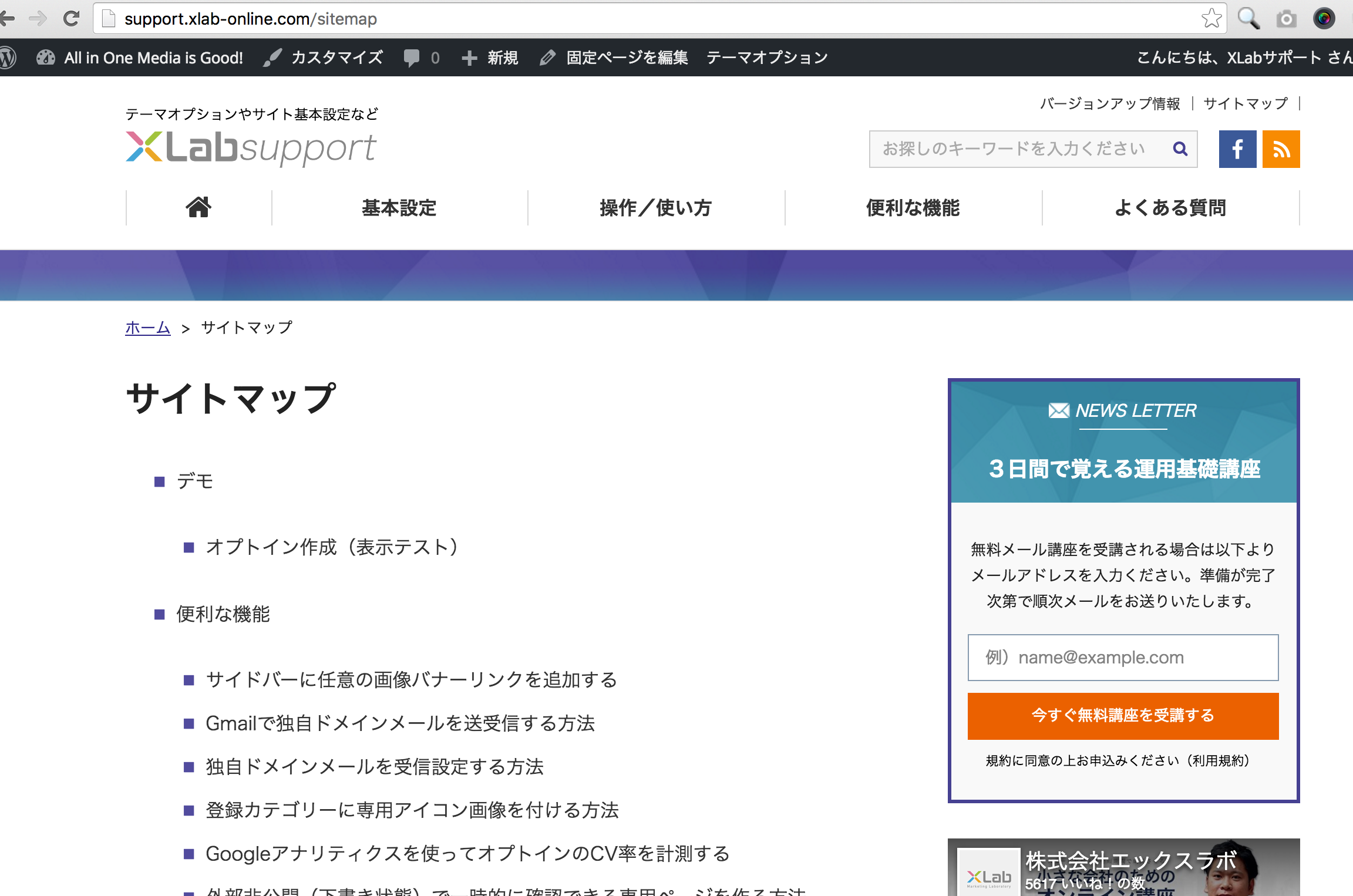
https://support.xlab-online.com/sitemapのURLでサイトアップが出来上がりました。
以上で設置は完了です。
まとめ
サポートサイトではLP/固定ページをサイトマップに含まない設定としています。

LP/固定ページをサイトマップに含みたい場合はONに設定ください。特定の固定ページのみを除外するなど細かな設定も行えますのでぜひご活用ください。
3日間で覚える運用基礎講座
無料メール講座を受講される場合は以下よりメールアドレスを入力ください。準備が完了次第で順次メールをお送りいたします。

オウンドメディア運用に関するサポートを中心として執筆しています。記事にして欲しい内容やご要望などお気軽にご連絡ください。
記事が気に入ったらいいねをクリック♪
最新記事をお届けいたします
記事にコメントを残すコメント数:0
※がついている欄は入力必須です
よく読まれている記事とても多くの方が見ています
-
トップページにピックアップ記事を表示させる方法(XA)
-
集客コンテンツ用のブログ記事を作る
-
htmlメール配信で開封率を測定する方法
-
Gmailで独自ドメインメールを送受信する方法
-
メルマガ登録時の自動返信メールをメールマガジン毎に個別内容を送信する方法
-
オプトイン専用ランディングページの作り方